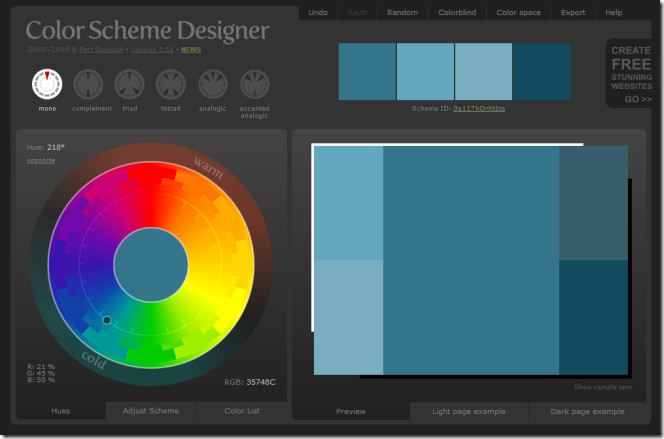
لقد سبق أن استعرضنا تطبيقين يساعدانكإنشاء مخططات الألوان ؛ كان Chroma أحد تطبيقات Chrome وكان ColorSpire أحد تطبيقات الويب التي سهلت العثور على اللون المناسب أو الظل المناسب لأي شيء تريد تصميمه. في حين أن كلا التطبيقين في قدرتها الخاصة عملت بشكل جيد ، فإن مصمم نظام الألوان هل بها من قبل ميل. يتيح لك تطبيق الويب هذا إنشاء أنظمة ألوان بلون واحد أو بمزيج من اثنين أو ثلاثة أو أربعة ألوان. يمكنك ضبط درجة سطوع الألوان ودرجة ألوانها ، والاختيار من بين العديد من خيارات التباين المضبوطة مسبقًا ، وعرض نماذج لما تريده صفحة الويب في المخطط الحالي. كل مخطط تم إنشاؤه له رابط خاص به يمكنك استخدامه لمشاركته مع مصممك أو زميلك في العمل أو عميل.

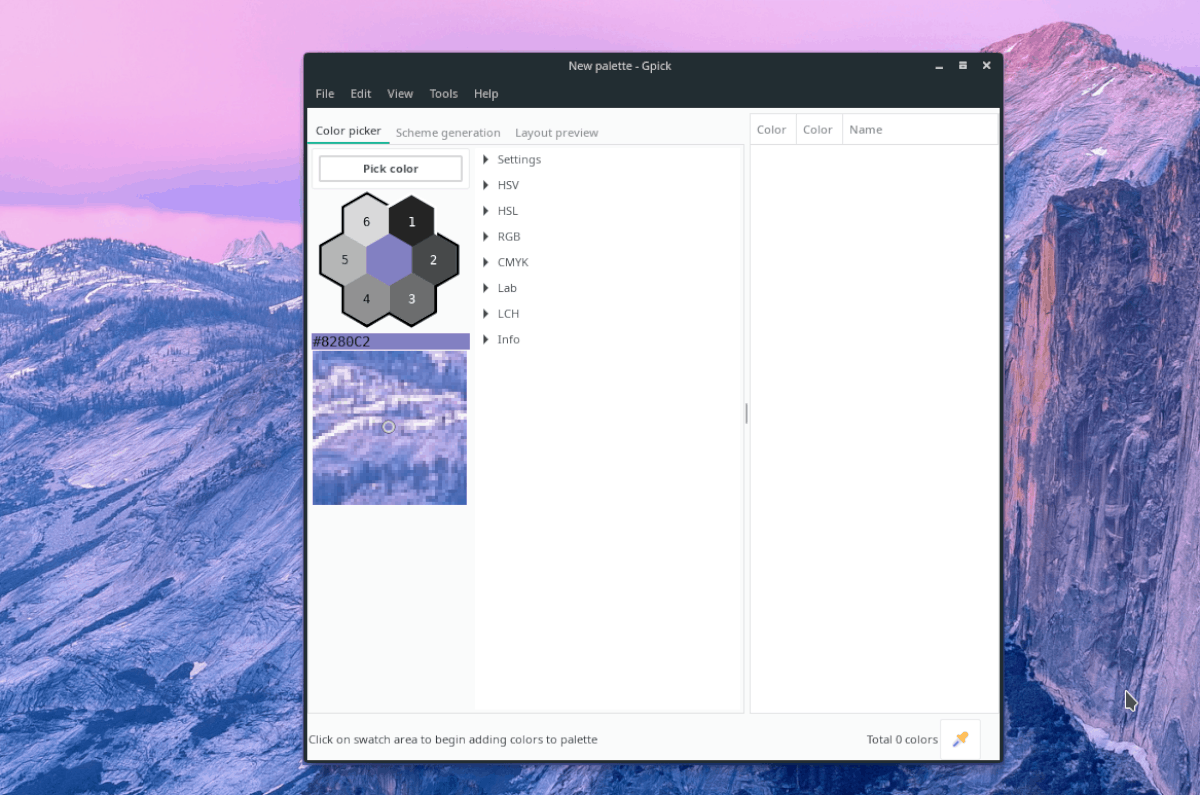
للبدء ، حدد عدد الألوان المختلفة التي تريد استخدامها في نظام الألوان الخاص بك. ستخبرك ستة أقراص محاذاة أعلى قرص الألوان الكبير بعدد الألوان الموجودة في المخطط. مونو يمثل لون واحد ، تكملة يمثل لونين ، الثالوث و التناظرية يمثل ثلاثة و الرباعيات و معلمة محركة يمثل أربعة.

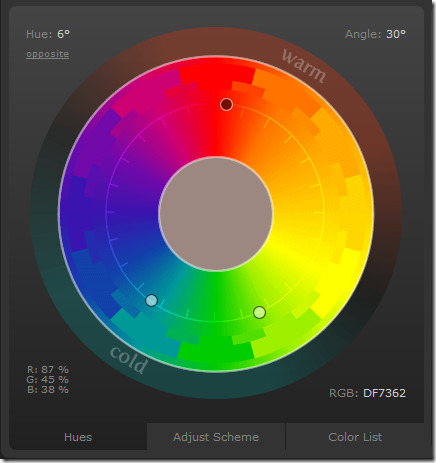
الحصول على تعليق من الأشكال يستغرق وقتا طويلا ، وخاصةإذا كنت تعمل مع ثلاثة أو أربعة ألوان. للحصول على ألوان الأرقام التي تعمل بها ، تتم إضافة مقبض صغير إلى قرص الألوان لكل منها. يمثل المقبض المظلم اللون الأساسي في المخطط الخاص بك بينما يمثل الآخرون الألوان المكملة أو المتناقضة. باستثناء نظام الألوان Complement ، تتحرك المقابض بشكل مستقل عن مقبض التثبيت الرئيسي. تغيير الألوان في وضع Mono أو Complement بسيط بدرجة كافية ؛ في ترياد وتيتراد ، الأمر معقد قليلاً.

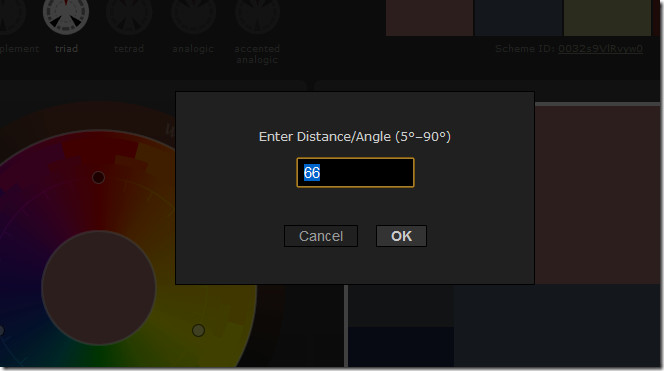
بالنسبة لثلاثة أو أربعة أنظمة تجميع ، يتم تباعد الألوان في زوايا معينة مع التأكد من اختلاف الألوان بدرجة معينة. لزيادة أو تقليل تباين الألوان ، حدد زاوية وأدخل رقمًا يتوافق مع الدرجةمن اختلاف اللون الذي تريده. تتم معاينة جميع أنظمة الألوان التي تنشئها في لوحة على اليمين ، ومع ذلك ، يمكنك أيضًا عرض كيفية ظهور نظام الألوان الخاص بك على صفحة ويب فعلية.

لمعاينة شكل صفحة الويب في المخطط الذي قمت بإنشائه ، انقر فوق مثال على الصفحة الخفيفة أو ال مثال صفحة الظلام الرابط أدناه معاينة المخطط. يستخدم مثال الصفحة المضيئة أفتح ظل في المخطط الخاص بك كخلفية بينما يستخدم مثال الصفحة المظلمة أظلم الظل كخلفية.

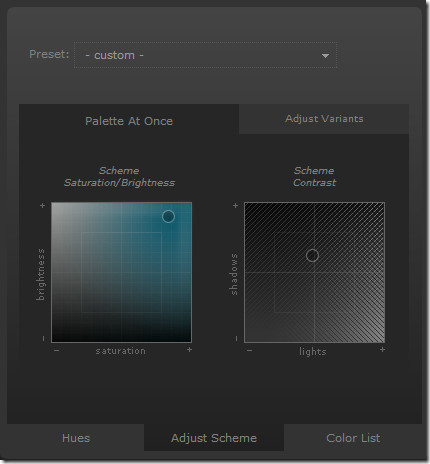
لضبط مستوى السطوع والرمادي للمخطط الخاص بك ، انتقل إلى ضبط النظام التبويب. حرك المقبض الموجود في مربع اللون لزيادة السطوع أو إنقاصه ، بدلاً من ذلك ، يمكنك تحديد أحد الإعدادات المسبقة للتباين من القائمة المنسدلة. لتعيين التباين يدويًا ، انقل المؤشر في مخطط التباين صندوق. لعرض الألوان ورموز الألوان ، انتقل إلى قائمة الألوان التبويب.

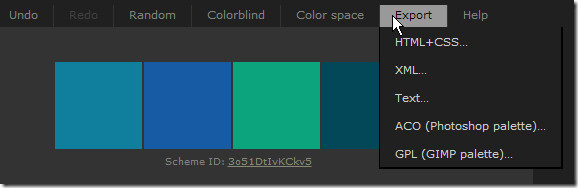
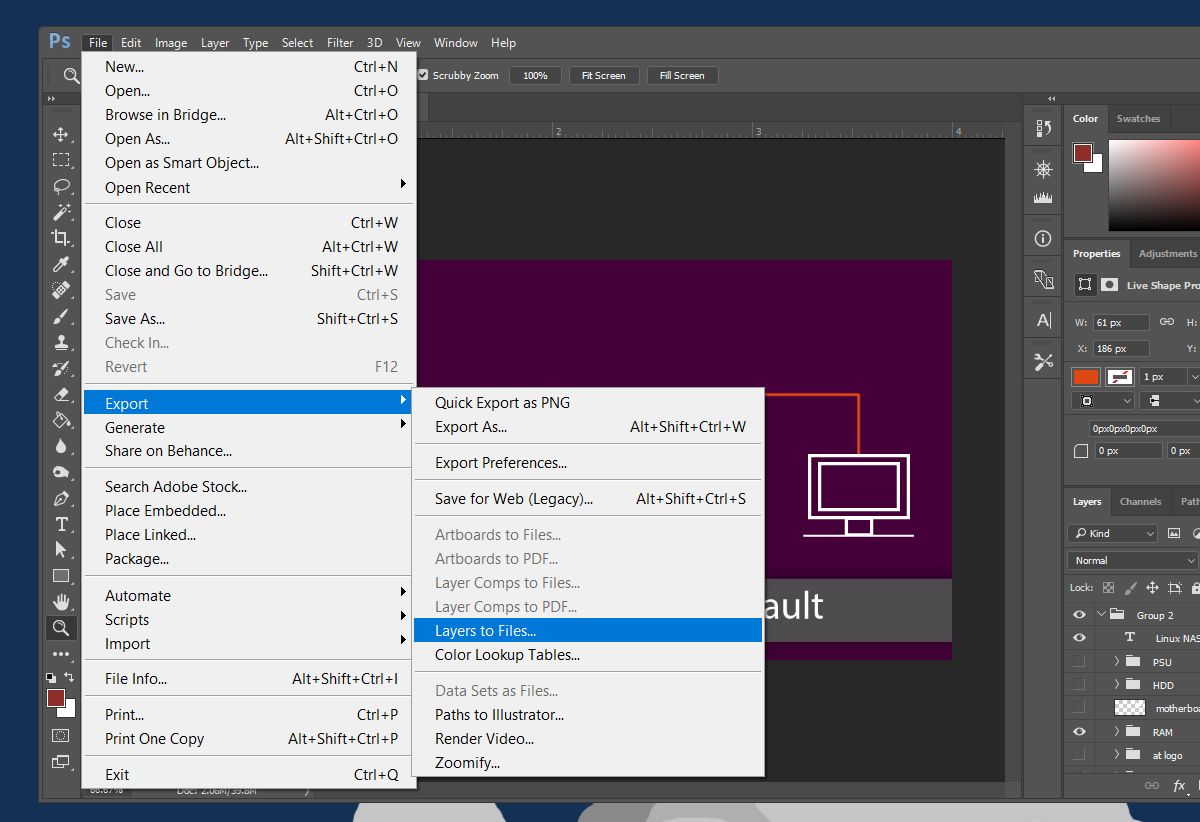
بمجرد اتخاذ قرار بشأن أي مخطط ، يمكنك تصدير المخطط إلى تنسيق لوحة ألوان HTML + CSS أو XML أو Photoshop أو GIMP. يتم حفظ لوحة Photoshop كملف ACO.
زيارة مصمم مخطط اللون













تعليقات