لقد قمنا بمراجعة العديد من مولدات أكواد CSS ؛ بعضالتي تطبق تأثيرات على عناصر مختلفة مثل المربعات والطبقات أو الأحدث ، XEO CSS ، التي تسمح لك بتحرير CSS باستخدام محرر مرئي وتمرير الترميز تمامًا. تحميل المغلق هو تطبيق ويب آخر تلقائييولد كود المغلق. المقصود من الكود الذي تم إنشاؤه هو الرسوم المتحركة لتحميل موقعك. يتيح لك اختيار تحميل الرسوم المتحركة للموقع من ثمانية قوالب وتخصيص اللون والسرعة.
يشبه رسم تحميل الموقع شريط التقدميتم عرضه بواسطة موقع ويب للمستخدمين حتى يعلموا أن الموقع قيد التحميل. بينما تمنح المتصفحات المستخدمين فكرة عما إذا كان الموقع يتم تحميله أم لا ، إذا كنت تقوم بتصميم موقع قد يستغرق وقتًا أطول للتحميل ، فقد يكون إعطاء المستخدم بعض الضمان من نهايتك فكرة جيدة. يتيح لك التطبيق الاختيار من بين ثمانية رسوم متحركة مختلفة لتحميل الموقع وتخصيصها.
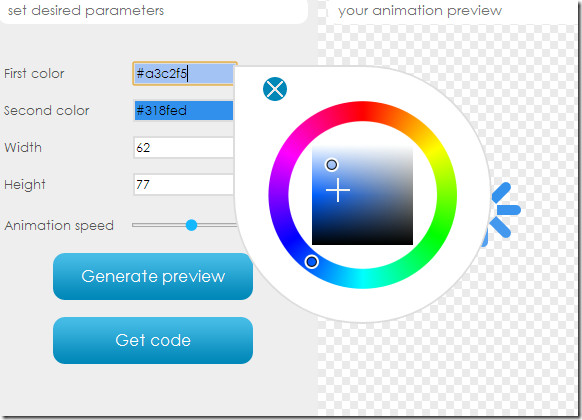
لتبدأ ، اختر نمط الرسوم المتحركة منلوحة صغيرة قابلة للتمرير على اليمين. يتكون قالب الرسوم المتحركة من تصميمات الشريط والأقراص. تدعم بعض القوالب اثنين بينما يدعم البعض الآخر الألوان المفردة. سيتم تحميل القالب الذي تختاره على اليمين معاينة الرسوم المتحركة الخاصة بك.

لبدء التخصيص ، انقر فوق حقل رمز اللون بجوار اللون الأول وسيتم فتح منتقي الألوان. حدد اللون من القرص الدائري واضبط مستويات السطوع من المربع في الوسط. اختر اللون الثاني إذا كان تحميل الرسوم المتحركة الذي اخترته يدعم اثنين. سيظهر خيار تحديد لون ثانٍ بغض النظر عما إذا كانت الحركة التي حددتها تدعم أم لا لونين أم لا. بمجرد اختيار الألوان ، حدد سرعة الرسوم المتحركة عن طريق تحريك المقبض في الوضع الأفقي سرعة الحركة شريط.

تنعكس التغييرات أثناء إجرائها ، ولكن إذا لم تكن كذلك ، فانقر فوق توليد معاينة وستبدأ التغييرات في الظهور على اليمين حيث تم تحميل الرسوم المتحركة لأول مرة. للحصول على رمز للرسوم المتحركة ، انقر فوق الحصول على رمز. انسخ الكود إلى ملف HTML أو CSS وملفك الموقع قيد التحميل الرسوم المتحركة جاهزة للتحميل.
زيارة تحميل المغلق













تعليقات