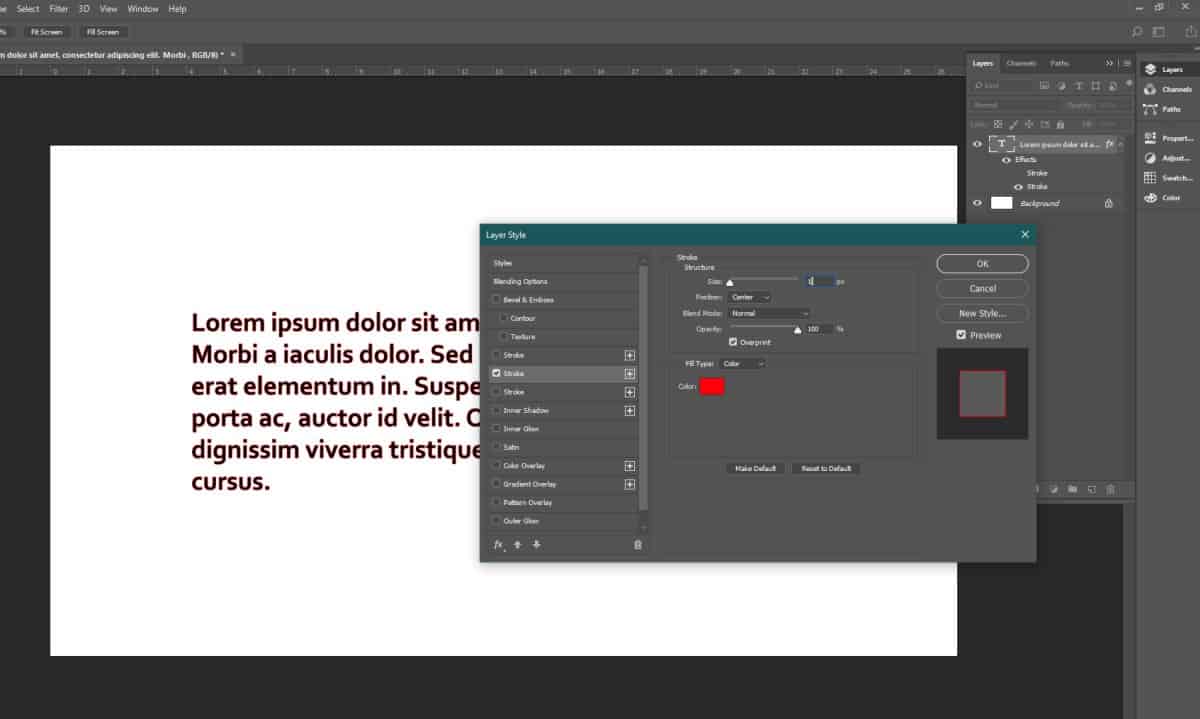
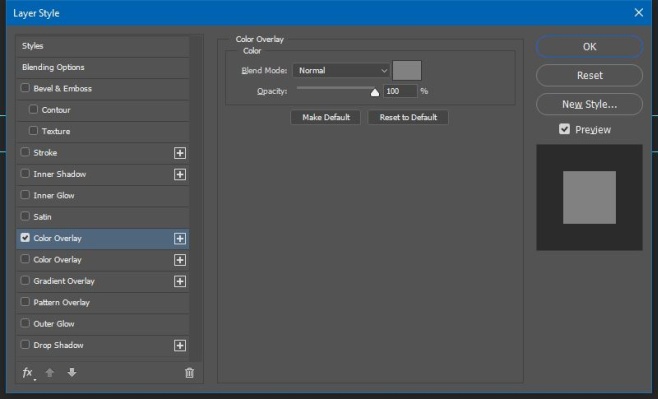
CSS يجعل الحياة بسيطة ومواقع الويب بالكاملأفضل ولكن لا يوجد شيء مثل كون أي شيء بسيطًا جدًا. في حين أن CSS قد يسهل تطبيق الأنماط على صفحات الويب ، إلا أن إنشاء CSS معقد بشكل معتدل قد يستغرق بعض الوقت. أنماط الطبقة هو منشئ CSS يتيح لك إنشاء تأثيرات الظل والخلفية والحدود للطبقات (نص أو صورة) باستخدام عناصر تحكم مشابهة لعناصر تحكم تأثير الطبقة في Photoshop.

أنماط الطبقة تنشئ كود CSS لمدة خمسةأنواع مختلفة من الآثار. إسقاط الظل ، الظل الداخلي ، الخلفية ، الحدود ونصف قطرها. يمكنك اختيار اللون والمسافة من الكائن / الطبقة والتمويه وحجم كل من الظل المسقط والظل الداخلي. يمكن تغيير لون الخلفية إلى لون صلب أو متدرج مع توفر تسعة إعدادات مسبقة في الخلفية لخيار التدرج. يمكنك أيضًا إضافة تأثير إطار صلب أو متقطع أو خط في الحدود. يتيح لك تأثير Radial تقريب حدود الطبقة.

بمجرد إنشاء التأثير الذي تريده باستخدام عناصر التحكم ، انقر فوق CSS زر في الزاوية اليسرى السفلى والرمزسيتم إنشاؤه. يتيح لك المربع الموجود في الوسط معاينة جميع التأثيرات التي تطبقها من عناصر التحكم. منشئ CSS مفيد إذا كنت ترغب في إضافة أي من التأثيرات الخمسة إلى عمود محدد أو صورة أو مربع نص في صفحة ويب.
زيارة أنماط الطبقة












تعليقات