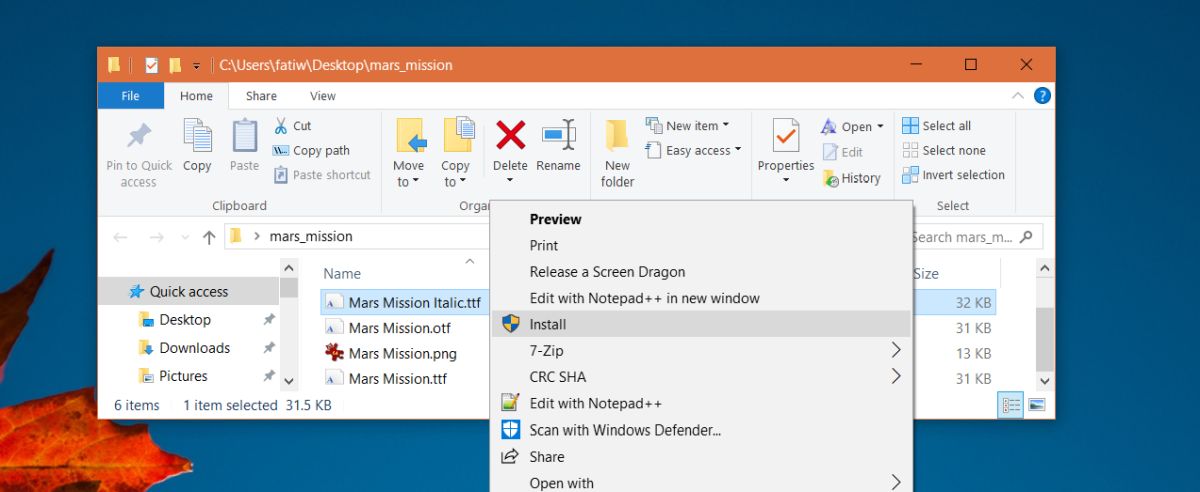
هل تريد معرفة الخطوط المستخدمة على موقع ويب معين؟ ما هو الخط؟، وهو امتداد كروم ، يتيح لك بسرعة العثور علىاسم خط أي نص مميز على صفحة ويب. مع ذلك ، لم تعد بحاجة إلى متابعة العملية الطويلة لفحص HTML و CSS لمواقع الويب ، في محاولة لمعرفة الخطوط المستخدمة في الصفحة المذكورة. يمكن أن يكون الامتداد مفيدًا بشكل خاص لمطوري الويب والمصممين الذين يحتاجون بانتظام إلى تحديد أسماء الخطوط على مواقع الويب المختلفة. بمجرد تثبيت الامتداد ، ما هو الخط؟ سيتم إضافة الخيار إلى قائمة السياق انقر بزر الماوس الأيمن. ببساطة تسليط الضوء على النص على صفحات الويب ، حدد ما هو الخط؟ الخيار ، وسيظهر اسم الخط على الفور في نافذة منبثقة.
للبدء ، قم بتمييز النص وانقر فوق ماالخط؟ الخيار من قائمة السياق انقر بزر الماوس الأيمن. سيظهر اسم الخط في نافذة منبثقة في بضع ثوانٍ فقط. انقر فوق "موافق" لإنهاء أو تكرار العملية لمواقع الويب المختلفة لتحديد المزيد من أسماء الخطوط.

هذا التمديد غير مزعج وليس له خياراتأو أزرار ، على الإطلاق. مع توفير نطاق محدود للغاية من الوظائف حتى الآن ، نأمل أن يأخذ المطور بعين الاعتبار تضمين سحب المعلومات الأخرى ذات الصلة ، مثل حجم الخط ، عائلة الخطوط ، إلخ ، في الإصدارات المستقبلية.

التمديد يشبه WhatFont ، كرومالتمديد الذي قمنا بمراجعته لفترة من الزمن يمنحك معلومات أكثر تفصيلاً حول الخط المستخدم وسماته المختلفة. على الرغم من أنها لا تمنحك راحة استخدام الإضافة من قائمة سياق النقر بزر الماوس الأيمن ، إلا أنها لا تزال جيدة جدًا.
ما يمكن أن الخط استخدام ميزات إضافية وواجهة أفضل كذلك. باعتباره امتدادًا بسيطًا ، من المفيد التحقق مما إذا كانت الخطوط يتم تقديمها بشكل صحيح على موقع ويب ، ولكن للحصول على مزيد من التفاصيل مثل حجم الخط ، ربما يتعين عليك توجيه انتباهك إلى بعض الامتدادات الأخرى. قم بتثبيت ما الخط من الرابط أدناه ، جربه ، وقم بإسقاط تعليق.
تثبيت ما هو الخط؟ لجوجل كروم













تعليقات