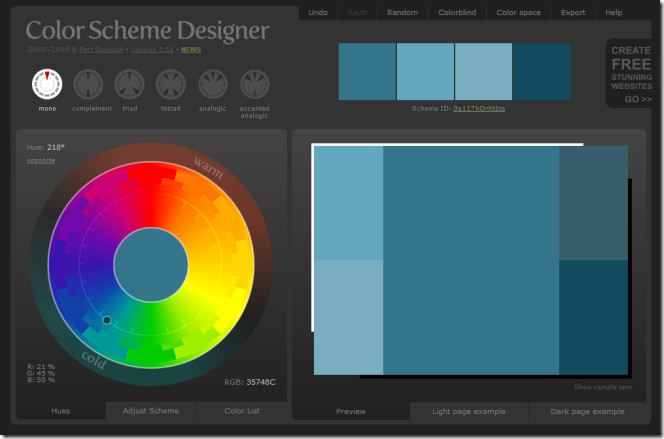
По-рано разгледахме две приложения, които ви помагатсъздайте цветни схеми; Chroma беше приложение за Chrome, а ColorSpire беше уеб приложение, което улесни намирането на подходящия цвят или подходящия нюанс за каквото искате да проектирате. Докато и двете приложения в собствен капацитет работиха добре, Дизайнер на цветни схеми навън ги прави на миля. Това уеб приложение ви позволява да създавате цветни схеми с един цвят или в комбинация от два, три или четири цвята. Можете да регулирате яркостта и оттенъка на цветовете, да изберете от много предварително зададени опции за контраст и да видите примери за това, което уеб страница би искала в текущата схема. Всяка създадена схема има своя собствена връзка, която можете да използвате, за да я споделите с вашия дизайнер, колега или клиент.

За да започнете, изберете колко различни цветове искате да използвате във вашата цветова схема. Шест диска, подравнени отгоре на големия цветен диск, ви казват колко цветове ще има в схемата. Mono представлява едноцветен, Допълнение представлява два цвята, триада и аналог представлява три и четворка и Акцентиран аналог представлява четири.

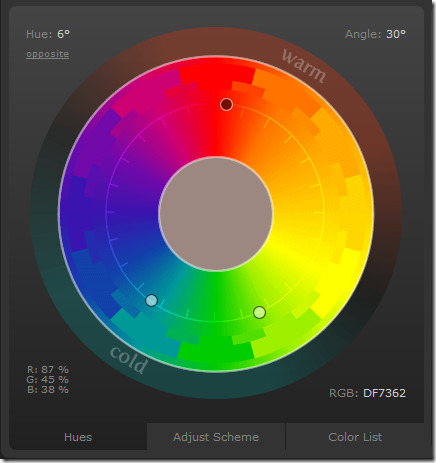
Отиването на нюанси отнема време, особеноако работите с три или четири цвята. За цветовете с номера, с които работите, към цветния диск се добавя малко копче за всеки. Тъмното копче представлява основния цвят във вашата схема, а всички останали представляват допълващи или контрастни цветове. С изключение на цветовата схема на Complement, копчетата се движат независимо от главното котва за котва. Промяната на цветовете в режим на моно или допълване е достатъчно проста; в Триада и Тетрад е леко сложен.

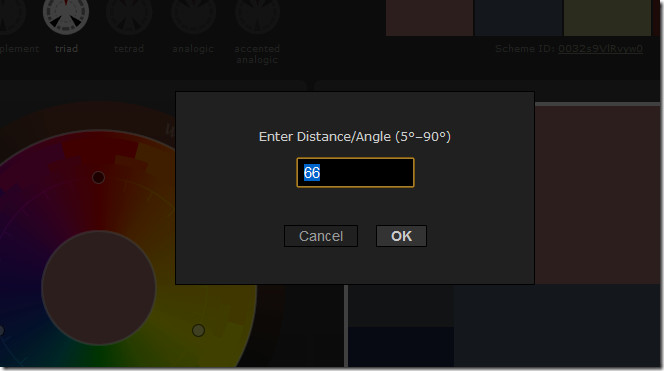
При три или четири комбинирани схеми цветовете са разположени на разстояние под определени ъгли, като се уверите, че цветовете се различават в определена степен. За да увеличите или намалите цветовата промяна, изберете ъгъл и въведете число, което съответства на степентацветови вариации, които бихте искали. Всички създадени от вас цветови схеми се визуализират в панел вдясно, но можете също да видите как вашата цветова схема ще изглежда на действителна уеб страница.

За да визуализирате как да изглежда уеб страница в създадената от вас схема, щракнете върху Пример за лека страница или Пример за тъмна страница връзка под визуализацията на схемата. Примерът на светлата страница използва най-светлия нюанс във вашата схема като фон, докато тъмният пример използва най-тъмния нюанс като фон.

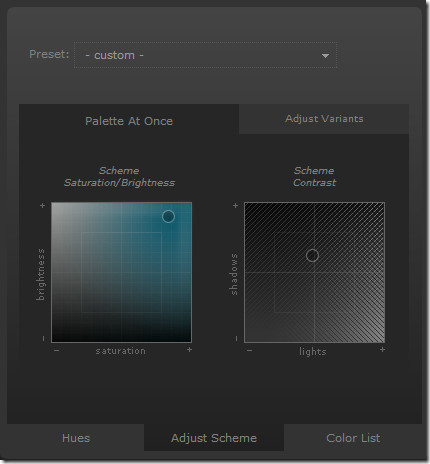
За да настроите нивото на яркост и сиво за вашата схема, отидете на Регулиране на схема раздел. Преместете копчето на цветното поле, за да увеличите или намалите яркостта, като алтернатива можете да изберете едно от няколко предварително зададени контраста от падащото меню. За да зададете контраст ръчно, преместете показалеца в Контраст на схемата кутия. За да видите цветовете и цветовите кодове, отидете на Цветен списък раздел.

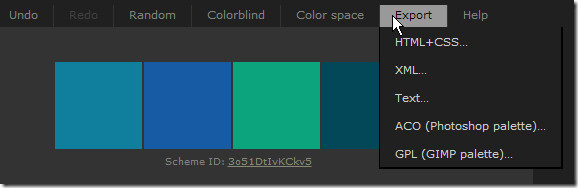
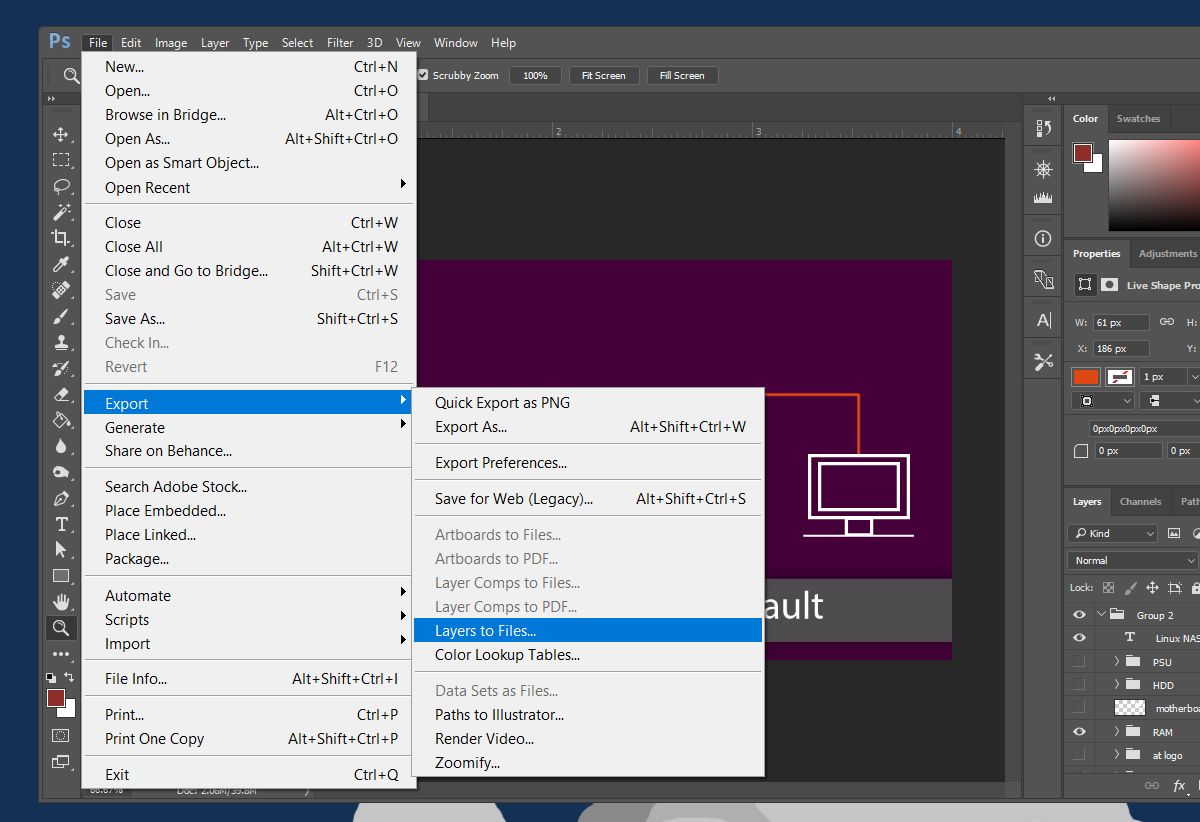
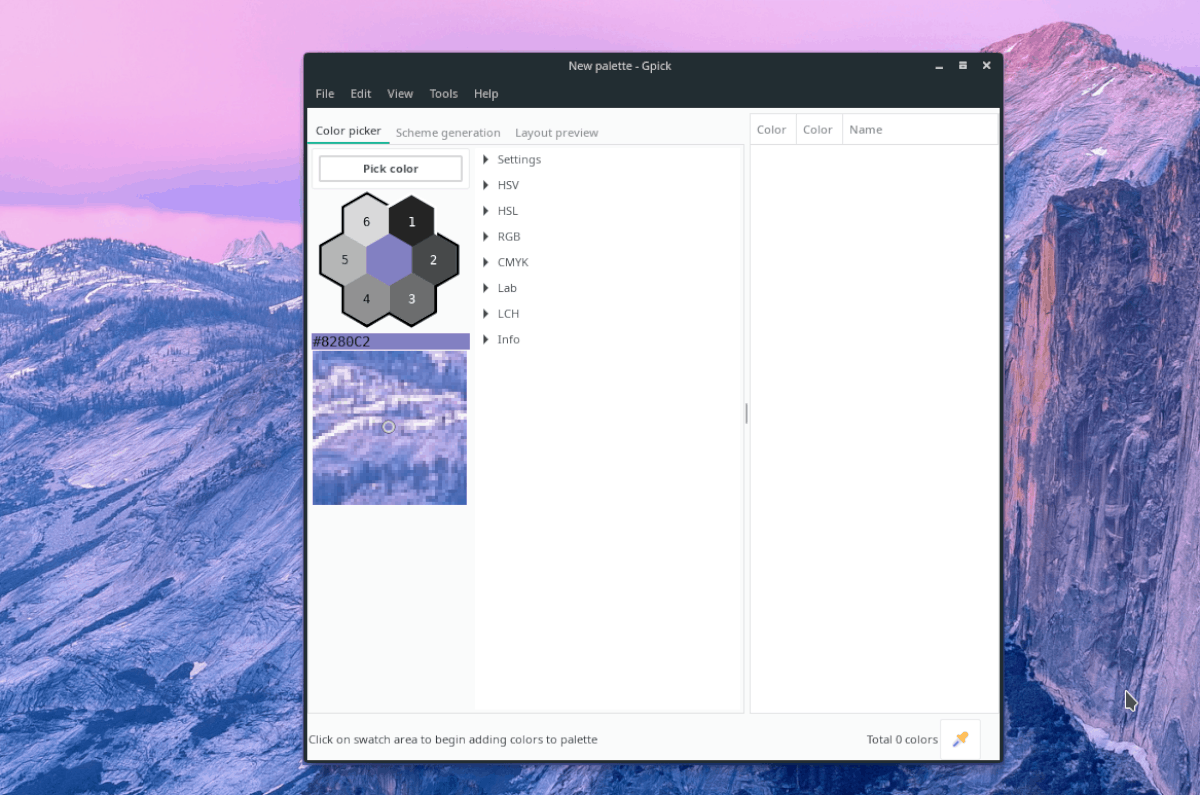
След като сте решили схема, можете да експортирате схемата във формат HTML + CSS, XML, Photoshop или GIMP. Photoshop палитрата се запазва като ACO файл.
Посетете дизайнера на цветови схеми













Коментари