Днес ние ви представяме ръководство за Firefoxвсеки може да следва, за да създаде персонализиран бутон в лентата с инструменти за навигация. Наред с видимите бутони в лентата с инструменти за навигация, има списък с други бутони с различни функционалности, предоставени в Firefox, които могат да се добавят навсякъде в лентата с инструменти и могат да бъдат персонализирани според вашите нужди. Тъй като позицията и поведението на бутона могат да се променят, без да се изискват допълнителни знания, човек лесно може да изгради ново разширение, което да се държи както е указано, да седи в определена позиция, като същевременно е много персонализирано. Тази публикация обхваща как да създадете просто разширение - бутон на лентата с инструменти, който ще осигури проста функционалност.
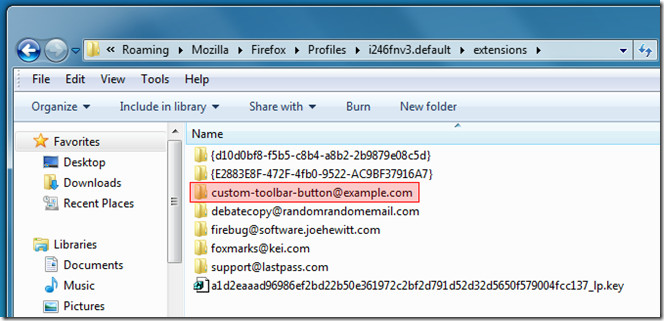
За начало първо трябва да разберете разширения папка (тази, която се намира в папката Профили на Firefox). Потребителите на Windows 7 и Windows Vista ще намерят тази папка тук;
C: Потребители << потребителско име >> AppDataRoamingMozillaFirefoxProfiles << име на профил >> разширения
Ако обаче използвате Windows XP, въведете % AppData% в конзолата на Windows Run и натиснете Enter.
Сега отворете папката Firefox и след това Профили -> <Име на профил> -> разширения
Веднъж разширения папката се отваря, създайте нова папка от името на [email protected] в него.

Отворете новосъздадената папка и създайте нова директория, а именно хром, заедно с два файла - chrome.manifest и install.rdf. Сега ще редактираме тези файлове в текстов редактор, смятаме ви да използвате всеки редактор с поддръжка utf-8, като например - Windows вграден Notepad.
Първо отворете chrome.manifest файл и вмъкнете следните редове от код init. Кодът, предоставен по-долу, също е функционален за прозорци на Thunderbird, композиране и адреси на адресната книга и за Sunbird. Ако обаче трябва да използвате бутон само в Firefox, редовете с кодове за Thunderbird и Sunbird могат да бъдат изключени.
content custombutton chrome/ style chrome://global/content/customizeToolbar.xul chrome://custombutton/content/button.css # Firefox overlay chrome://browser/content/browser.xul chrome://custombutton/content/button.xul # Thunderbird mail overlay chrome://messenger/content/messenger.xul chrome://custombutton/content/button.xul # Thunderbird compose overlay chrome://messenger/content/messengercompose/messengercompose.xul chrome://custombutton/content/button.xul # Thunderbird address book overlay chrome://messenger/content/addressbook/addressbook.xul chrome://custombutton/content/button.xul # Sunbird overlay chrome://calendar/content/calendar.xul chrome://custombutton/content/button.xul
След като кодът е поставен във файла, го затворете, след като запазите промените. Сега редактирайте install.rdf файл, трябва да поставите следните редове от кодв него. Можете да промените общото описание на бутона, текстът може да бъде добавен в 6, 7 и 8-ми ред от кода (трябва да бъде затворен в двойни кавички), можете да въведете името на бутона, описателния текст и името на създателя.
<?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest" em:name="AT" em:description="AddictiveTips" em:creator="Usman" em:id="[email protected]" em:version="1.0" em:homepageURL="http://developer.mozilla.org/en/docs/Custom_Toolbar_Button" em:iconURL="chrome://custombutton/content/icon.jpg" > <em:targetApplication><!-- Firefox --> <Description em:id="{ec8030f7-c20a-464f-9b0e-13a3a9e97384}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Thunderbird --> <Description em:id="{3550f703-e582-4d05-9a08-453d09bdfdc6}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Sunbird --> <Description em:id="{718e30fb-e89b-41dd-9da7-e25a45638b28}" em:minVersion="0.2.9" em:maxVersion="99" /> </em:targetApplication> <em:file> <Description about="urn:mozilla:extension:custombutton" em:package="content/custombutton/" /> </em:file> </Description> </RDF>
След като промените описанието, запазете промените и затворете файла. Запомнете новосъздадената папка (хром), където ще създадем 3 файла и ще вмъкнем 2 изображения. Първо създайте 3 файла със следните имена;
- button.css
- button.xul
- button.js
Сега ще приложим стайлинг върху бутонатук не е нищо сложно, просто ще приложим някои основни стилове върху дизайна на бутона (определете размерите на изображението и задействайте курсора върху бутона). Ако сте запознати с проектирането на CSS файл (Cascading Style Sheet), промяната на стойностите и ефектите ще бъде чинч, но ако чувате името му за първи път, просто вмъкнете следните кодове от стил в button.css файл, след като го направите, запишете промените и го затворете.
#custom-button-1,
#wrapper-custom-button-1
{list-style-image: url("chrome://custombutton/content/button-1.jpg");}
/* common style for all custom buttons */
.custombutton {-moz-image-region: rect( 0px 24px 24px 0px);}
.custombutton:hover {-moz-image-region: rect(24px 24px 48px 0px);}
[iconsize="small"] .custombutton
{-moz-image-region: rect( 0px 40px 16px 24px);}
[iconsize="small"] .custombutton:hover
{-moz-image-region: rect(24px 40px 40px 24px);}Сега отворете button.xul файл в текстов редактор и поставете следните редовена код. Не забравяйте, че ние предоставяме код и за Thunderbird & Sunbird, ако следвате това ръководство само за Firefox, можете да изключите линии, свързани с Thunderbird & Sunbird.
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="chrome://custombutton/content/button.css"?> <!DOCTYPE overlay > <overlay id="custombutton-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script type="application/javascript" src="chrome://custombutton/content/button.js"/> <!-- Firefox --> <toolbarpalette id="BrowserToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird mail --> <toolbarpalette id="MailToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird compose --> <toolbarpalette id="MsgComposeToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird address book --> <toolbarpalette id="AddressBookToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Sunbird --> <toolbarpalette id="calendarToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- button details --> <toolbarbutton id="custom-button-1" label="Custom" tooltiptext="My custom toolbar button" oncommand="CustomButton[1]()" class="toolbarbutton-1 chromeclass-toolbar-additional custombutton" /> </overlay>
Сега трябва да поставите два файла с изображения с имена button-1.jpg и Icon.jpg с размери съответно 40 × 48 и 48 × 48 допостигнете най-добри резултати. Можете обаче да създавате изображения с всякакъв размер, който не надвишава 48px ширина и дължина. По-долу можете да видите изображенията на бутоните, които използваме - button-1.jpg изображението е за бутона на лентата с инструменти със съответните размери (големи и малки) и ефектът на задържане може да се види под размерите на двата изображения по подразбиране. Icon.jpg изображението се отнася до основното изображение на иконата на разширение (това, което ще видите в галерията с разширения на Firefox)
button-1.jpg
Icon.jpg
След като създадете, преминете към петия файл - button.js. Този JavaScript файл има много голямо значение,тъй като той ще определи основната функционалност на бутона. Можете да добавите примерен скрипт, който подканя съобщение за тестване на функционалността, или да отидете за предварително скрипт, за да направите каквото искате. Освен това има много скриптове, създадени специално за да се изпълнят нечии изисквания, можете също да разгледате някои прости, но полезни скриптове тук. Тъй като това ръководство е за потребители на елементарно ниво, ние ще създадем прост елемент от отметки, който ще отвори посочения уебсайт. Отвори button.js файл и вмъкнете следните редове код, за да създадете бутон за отметка (да се покаже на лентата с инструменти на Firefox).
CustomButton = {
1: function () {
const url = "https://www.addictivetips.com/"
document
.getElementById("content")
.webNavigation
.loadURI(url, 0, null, null, null)
},
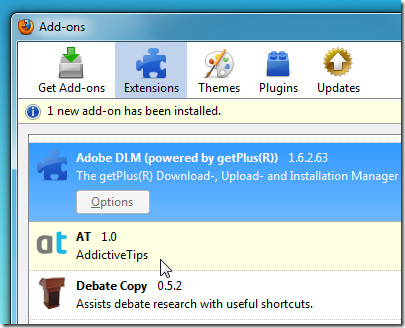
}Сега е добре да тръгнете, ние ви смятаме да проверитекод, който сте поставили в споменатите файлове и отново проверете размерите на изображението. За да инсталирате новосъздаденото разширение, затворете всички работещи екземпляри на Firefox и след това го стартирайте. Ако всичко вървеше добре, вероятно ще видите нова подкана за инсталиране на добавка, което показва, че разширението е успешно инсталирано.

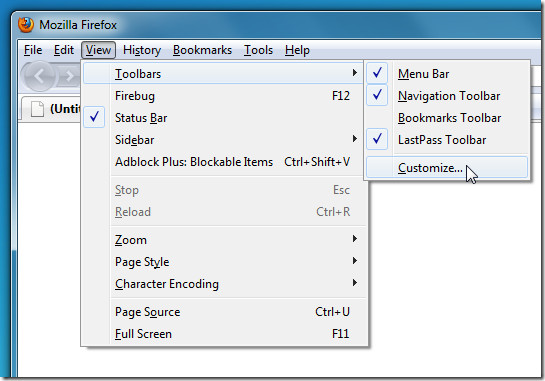
За да покажете новосъздадения бутон в лентата с инструменти за навигация, от менюто View, в подменюто на ленти с инструменти щракнете върху Персонализиране.

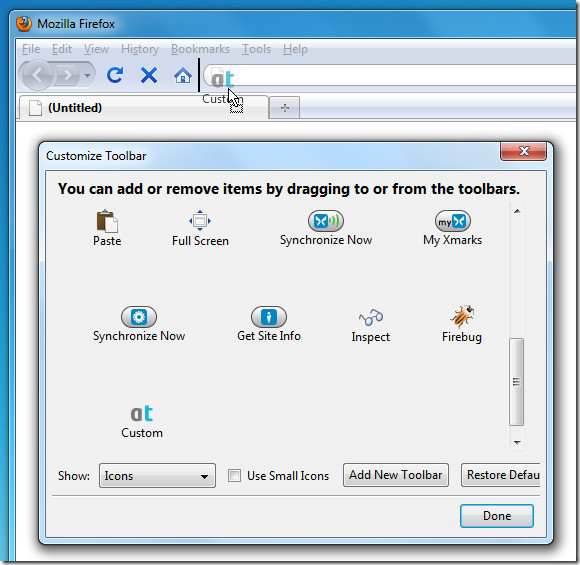
Ще се появи диалогов прозорец Персонализиране на лентата с инструменти, откъдетрябва да плъзнете новосъздадения бутон през лентата с инструменти за навигация. След като го поставите, можете също да промените позицията му, като го плъзнете навсякъде, където искате.

Сега просто щракнете върху бутона, за да проверите функционалността, поставена в JavaScript файла.

Резултатната функционалност на бутона едефиниран от потребителя, така че от вашите умения зависи колко можете да калибрирате функциите му. Потребителските потребители могат да създават преки пътища, да прилагат връзки, да проектират отметки, докато потребителите в крайници между средно и експертно ниво със сигурност могат да го използват повече и да добавят необходимата функционалност в основния JavaScript файл.













Коментари