CSS е всичко, което управлява как вашата уеб страница или приложениеще се покаже на крайния потребител, но писането на основния лист може да отнеме известно време. Вероятно затова ще намерите много автоматични генератори на CSS код, които ви позволяват да добавяте ефекти, да създавате обекти или прости градиенти. CSS Gradient Editor е безплатно приложение за Mac, което ви позволява да създавате градиентфонове. Приложението ви предоставя прост GUI, като ви позволява да изберете всеки цвят за градиента, добавете до пет спирки и изберете къде е мястото на всяко спиране. Градиентът може да бъде вертикален или хоризонтален и приложението ви позволява да създавате предварително зададени настройки и да генерира CSS код, съвместим с Chrome, Firefox, Safari, Internet Explorer 10, Opera, всички съответстващи на стандарта W3C. Можете да въведете цветове като RGB, HSL и Hex кодове.
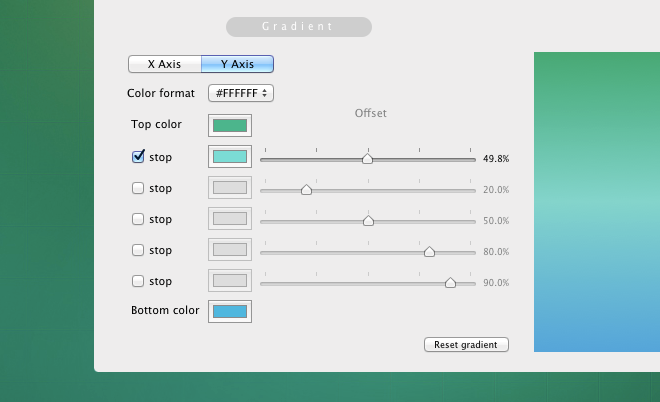
Приложението се зарежда с обикновен наклон с два нюанса. Той има един прозорец, разделен на четири секции, където двата раздела вдясно показват кода и визуализират градиента, докато го създавате. Секциите отляво ви позволяват да добавяте предварително зададени настройки и да създавате или редактирате градиент.

Ще работите предимно в долната лява частсекция. В зависимост от типа на градиента, който искате да създадете, щракнете върху бутона X Axis (за вертикален градиент) или Y Axis (за хоризонтален градиент). Щракнете върху полето за цвят за Топ цвят, и изберете кой цвят ще се появи в горната или в лявата част на градиента. За да добавите допълнителна спирка, проверете Спри се полето отдолу Топ цвят, изберете точка, в която ще започне вторият цвят, като преместите плъзгача пред него. Следвайте костюма, за да добавите допълнителни спирки. След това изберете Цвят на дъното, Ефектите ще бъдат визуализирани и кодът ще се актуализира, докато правите промените.

Ако искате да запазите създаден от вас градиент, щракнете върху Запазване на предварително зададени настройки бутон и градиентът ще бъде запазен. Кодът може да се копира и използва във вашия CSS лист, без да се изискват модификации.
Вземете CSS Gradient Editor от Mac App Store













Коментари