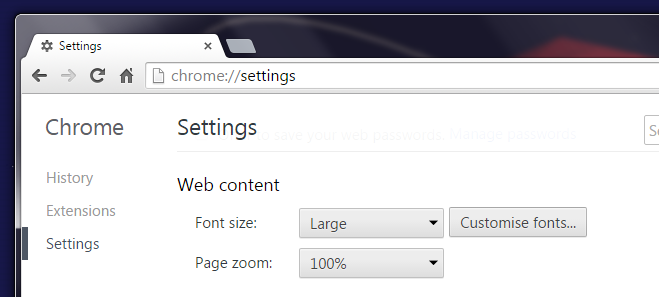
Добрият уеб дизайн разчита на няколко фактора, един от които е правилното разположение на всеки елемент. лента е разширение за Chrome, за да помогне на уеб дизайнеритетова ви позволява да добавяте владетели към уеб страница. Лента надхвърля предлаганите често срещани разширения за измерване на пиксели; той не ви казва само площта, заета от определен елемент в пиксели, но ви позволява също да добавите колкото се може повече владетели в браузъра, за да измерите и очертаете относителното разстояние на различни елементи един от друг. Можете да добавяте владетели както хоризонтално, така и вертикално, да дефинирате начални точки (да, повече от една) и да настроите показалеца автоматично да щракне към различни елементи в уеб страница, докато се движите върху тях, подобно на Photoshop. Лентата е активирана на уеб страница чрез бутон и се контролира единствено чрез клавиатурата ви. Очевидно самата уеб страница не остава функционална, докато лентата е активирана, така че няма да пропуснете нормалната функционалност на клавишите.
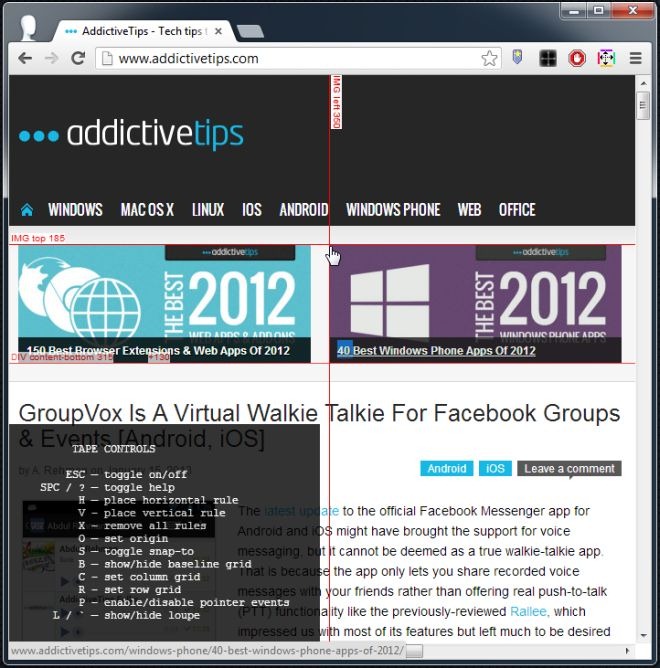
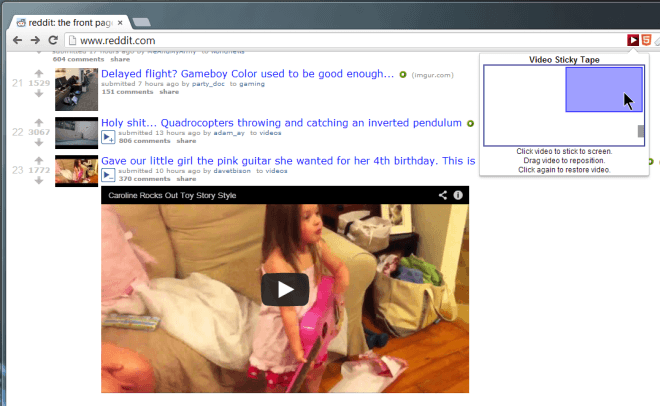
След инсталирането щракнете върху бутона на разширението след товакъм URL лентата, за да го активирате. В долната лява част ще се появи малка изскачаща програма, в която ще бъдат описани клавишните комбинации и техните функции. Курсорът ви автоматично ще се промени в линийка с хоризонтални и вертикални линии. Докато премествате курсора си върху уеб страницата, ще забележите, че той се прихваща към елементите (подчертани в червено). Консултирайте се със списъка на клавиатурните функции, за да определите как да добавите линийка. Повечето от тези преки пътища са доста интуитивни за начало; например можете да използвате клавишите H и L съответно, за да добавите хоризонтални и вертикални линейни линии.

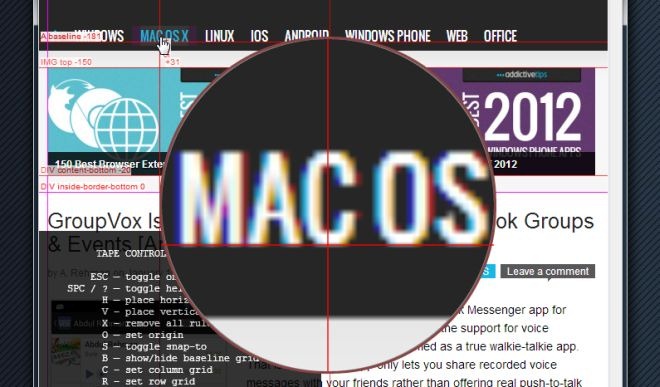
Можете да пуснете както вертикална, така и хоризонтална линиякоито произхождат от същата точка, като поставите курсора върху него и натиснете клавиша O. Лентата е отлична за работа с големи дизайнерски елементи, а също така предлага увеличителен инструмент, който ще ви позволи да добавяте владетели към по-малки елементи. За да активирате увеличаващия инструмент (наречен Loupe), натиснете клавиша L с активирана лента и курсорът ви ще увеличи каквото и да го преместите.

Владетелите, които Tape позволява, могат точноПоставете дори малките елементи на дисплея и създаването на добра решетка около тях е много лесно. Може би най-добрата характеристика на разширението е, че ако деактивирате Tape на страница, след като нарисувате решетка върху нея, тя ще запомни старите ви маркировки при следващото й активиране, стига да не опресните страницата, да затворите раздела или изход браузър.
Лентата е доста бърза и много отзивчива и ние не намерихме причина да се оплакваме при нашите тестове. Функциите са достатъчни за всеки уеб дизайнер, който използва Chrome, за да го опита.
Инсталиране на лентата от уеб магазина на Chrome












Коментари