Vine беше наречена Instagram за видеоклипове, но вече няма да чуете това, защото Instagram самата сега е Instagram на видеоклипове. След последната си актуализация, Instagram ви позволява да записвате петнадесет секунди видеоклипове, да прилагате филтри към тях и да ги споделяте в самата услуга, Facebook и Twitter и т.н. Както първоначално беше с Vine, Instagram все още не е добавила опция за вграждане и потребителите са търсят неофициални начини за вграждане на видеоклиповете, които правят. За щастие има начин за това; процесът е леко сложен, тъй като не изисква никаква техническа експертиза. Той работи за всички видеоклипове, споделяни в Instagram, при условие че използвате връзката, използвана за споделянето му, и това е достатъчно лесно за получаване. Така че, нека да ви преведе през процеса на вграждане на Instagram видеоклипове във всяка уеб страница.
Преди да започнете, дума за предпазливост: видеоклиповете може да са обект на авторско право и освен ако не сте 100% сигурни, че е добре да използвате видео на уебсайта си, не го вграждайте. Супер безопасният път, който трябва да предприемете, е просто да попитате собственика дали е добре да използва тяхната работа.
Отворете видеоклипа във вашия браузър. Всеки браузър с основен инструмент за инспектори на уебсайт ще се справи отлично, въпреки че смятаме, че Firefox има горната си ръка с инструментите си за разработчици. Щракнете с десния бутон върху видеоклипа и изберете „Проверка на елемент“ от контекстното меню.

Уеб инспекторът на Firefox има малко кокетно търсенеинструмент и това ще улесни нещата. Щракнете върху бутона за търсене и въведете „Video“, за да потърсите маркера „Video ID“, който ще ви даде източника, т.е. URL адреса на видеоклипа. Тя трябва да изглежда така:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Тук са важни два атрибута: src и poster. Копирайте и двете връзки, дефинирани в тези два атрибута, и ги отворете в отделни раздели за удобство.

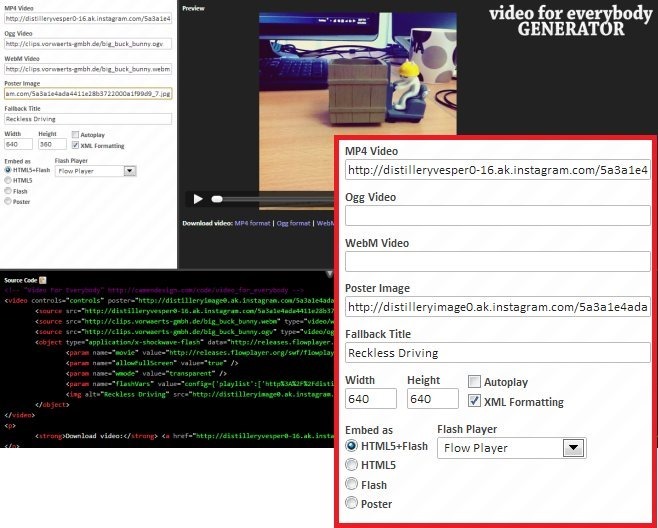
Сега, когато имате своите връзки, това, от което се нуждаете, еда се съберат всичко това и да се вгради код. Video for Everybody Generator е безплатно уеб приложение, което можете да използвате за генериране на вграден код. От двете връзки, които сте копирали от уеб инспектора, тази в атрибута src, която завършва в .mp4, е за самото видео. Ако поставите тази връзка в браузъра си, тя ще отвори видеоклипа при източника му. Поставете тази връзка под „MP4 Video“ на Video за всеки генератор. След това вземете втората връзка (тази, копирана от атрибута „Плакат“), и я поставете под „Изображение на плакат“. Изтрийте връзките под Ogg Video и WebM Format.
Сега ще трябва да изберете какъв тип видеоискате и независимо дали искате да се играе автоматично или само при щракване. Можете да вградите видеоклипа като HTML5, Flash или и двете. Задайте размерите на видеоклипа на 640 × 640 и натиснете Enter.

Всичко сте готови. Просто копирайте вградения код и го използвайте, където искате. Видеото ще изглежда така:
Изтеглете видео: MP4 формат
Както можете да видите, връзка за директно изтегляне завидеоклипът също ще бъде генериран и поставен под него. Ако не искате това, просто премахнете частта между <p> и </p> маркерите в кода за вграждане, който ви е предоставен от Video for Everybody generator.
[чрез Mashable]













Коментари