В този урок за начинаещи ще разгледамеметод за създаване на чист и стилен бутон за вашия уеб сайт с помощта на Photoshop. Това е изключително просто и след като сте запознати с техниката, можете да създадете различни дизайни с безкрайни подобрения. Освен за всичко, бутоните могат да се използват за редица задания, например за уебсайтове, банери и листовки.
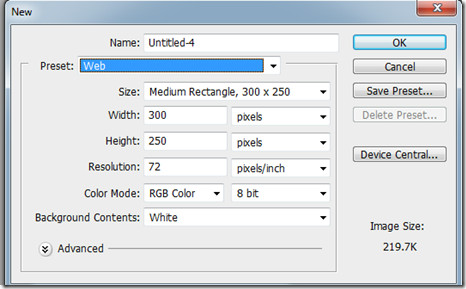
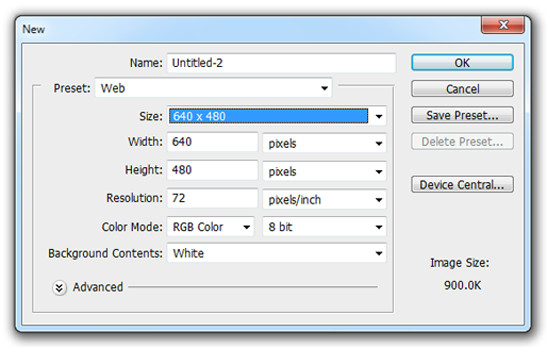
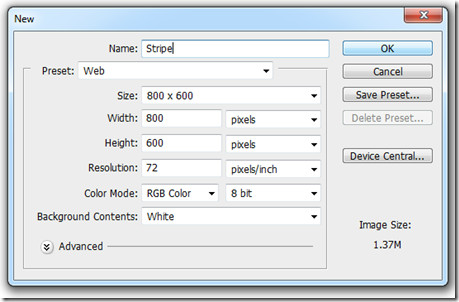
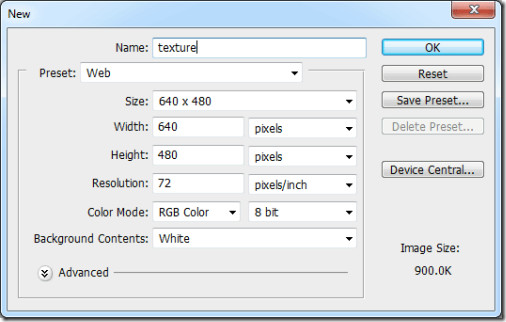
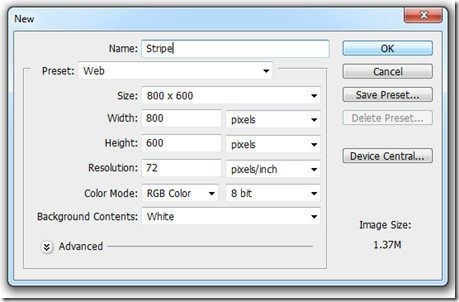
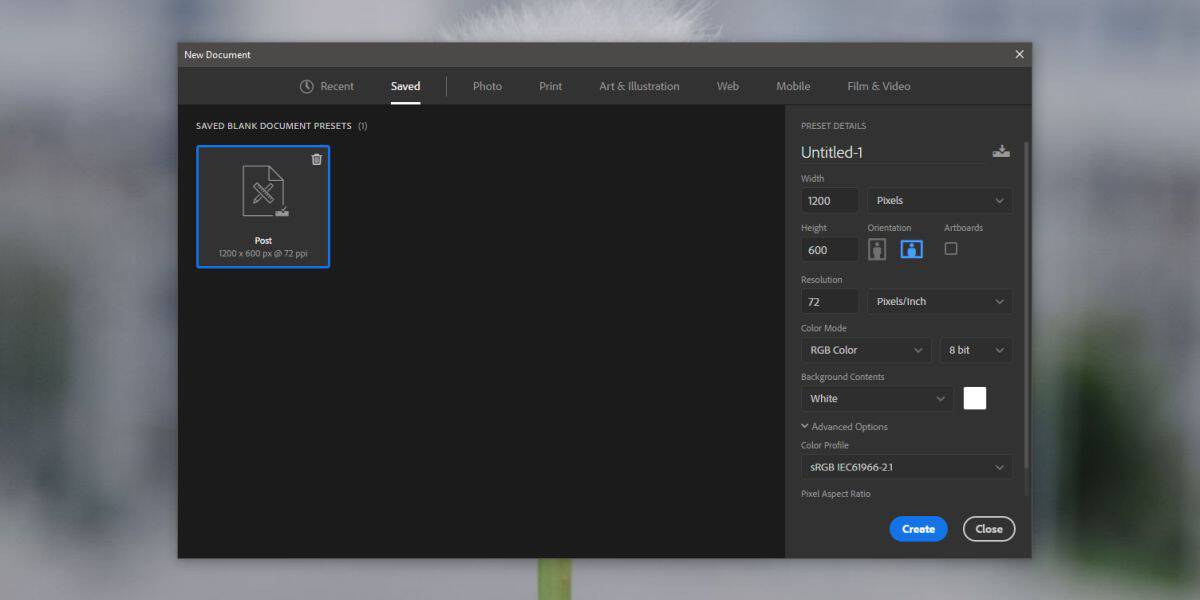
Първо създайте нов документ и поставете размер 300 X 250.

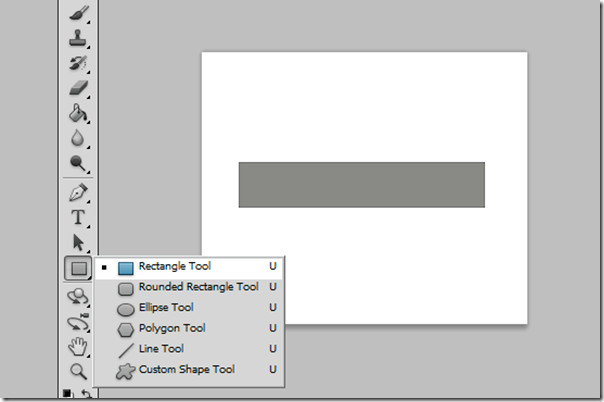
Сега създайте правоъгълник с помощта на инструмента за правоъгълник и поставете цвета като сив. Изборът на цвят в момента няма значение. Винаги можете да го промените по-късно.

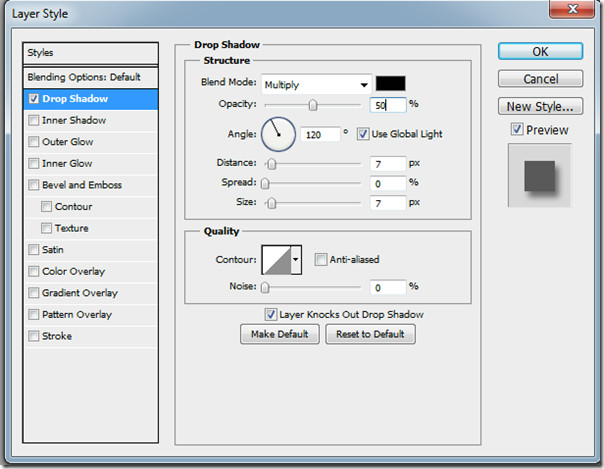
Второ отворете опциите за смесване и добавете капка сянка с непрозрачност от 50%. оставете останалото такова, каквото е.

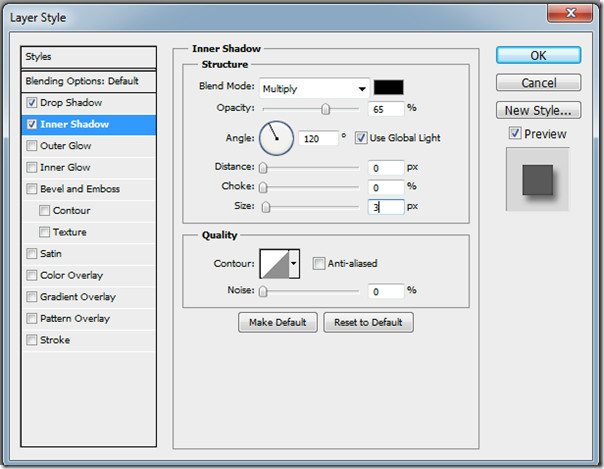
Сега за Inner Shadow непрозрачността трябва да бъде 65%, разстоянието и дросела ще бъде 0, а размерът трябва да бъде зададен на 0.

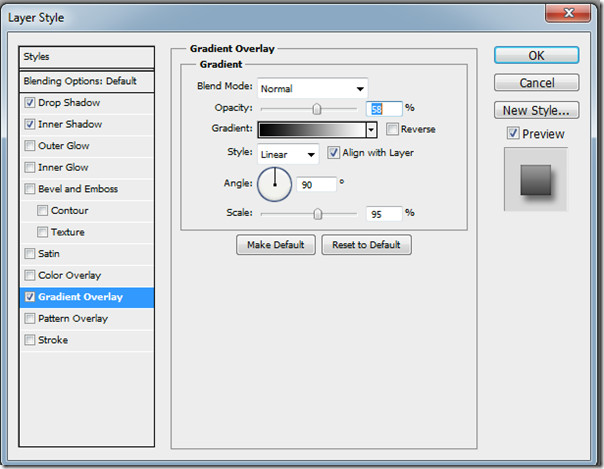
Добавете градиентно наслагване с непрозрачност от 58% и мащаб до 95%.

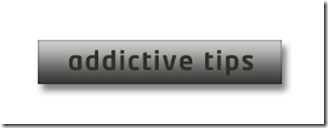
След като приложите всички настройки, Правоъгълният слой или бутона трябва да изглеждат така.

Сега поставете текстов слой, като използвате хоризонталния текстИнструмент, въведете текст в него и го поставете в центъра на бутона. Цветът на текста е зададен като черен. Създаден е чист бутон. Текстът може да бъде променен в горната част на бутона, за да създадете няколко различни бутона.

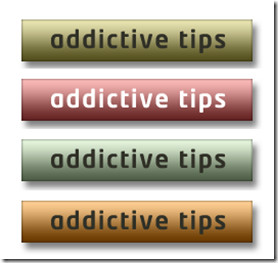
И накрая, можете да промените цвета на бутоните по всяко време, за да получите необходимото усещане.

Не беше ли просто?













Коментари