Notepad ++ е лек, но същевременно мощенIDE за разработка на приложения, която поддържа голям брой нативни и чужди плъгини за ускоряване на процеса на разработка на приложения. Ако сте уеб разработчик и търсите начин да създадете функции за разширяване на текст и кодови шаблони, за да ги използвате бързо в кодови файлове, WebEdit е точно това, което вероятно имате нужда. Това е малко разширение Notepad ++, което включва всички често използвани шаблони на кодове с опция за създаване на нови кодови шаблони и редактиране на съществуващи. Разширението е силно приспособимо по отношение на конфигурирането на кода и настройките на шаблона; запазва настройките и шаблоните на кодове в „WebEdit.iniФайл, което ви позволява да го споделяте с другиПотребители на Notepad ++. За разлика от други мениджъри за попълване на код и събиране на шаблони, той има възможността да изпраща кодовите шаблони на лентата с инструменти на Notepad ++, така че да можете да пишете зададен шаблон на код с едно щракване.
Разширението интегрира силно конфигурируемколекция от шаблони на код в Notepad ++. Можете да създадете команда от менюто, за да поставите текст и да зададете команди на комбинация от бързи клавиши, за да ги използвате бързо в кодови файлове. Функцията за попълване на код се задейства от Alt + Enter бърза клавиша, всичко, което трябва, е да напишете маркера или съкращението и след това да натиснете Alt + Enter, той автоматично ще замести маркера със съответния блок текст.
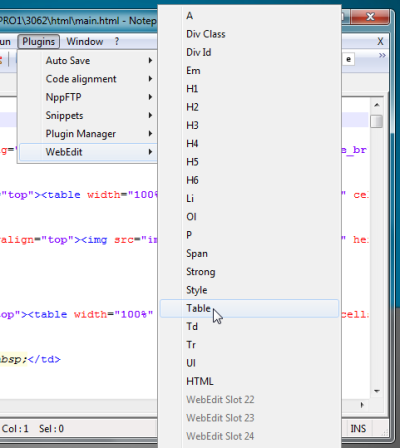
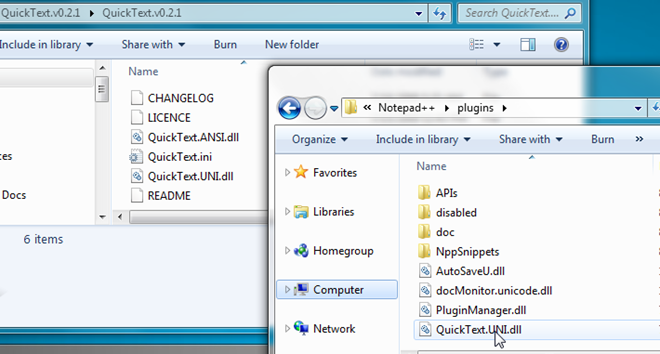
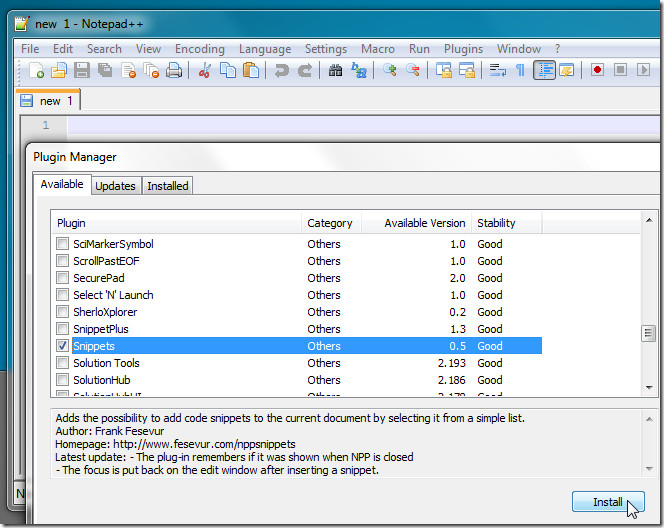
Можете да изтеглите и инсталирате приставката отродния Plugin Manager. Просто отворете Plugin Manager и превъртете надолу, за да намерите WebEdit. Сега го активирайте и след това щракнете върху Инсталиране, за да започнете процеса на инсталиране. Ако обаче не успее да изтегли файловете с плъгини, можете да изтеглите пакета (връзката, дадена в долната част на публикацията), разархивирайте го и копирайте WebEditU.dll до C: Папка Program FilesNotepad ++ плъгини. Сега стартирайте Notepad ++, за да получите достъп до менюто WebEdit от Plugins. Той се предлага с общо 20 кодови шаблона. Можете да редактирате тези шаблони и да добавите до 30 най-често използвани кодови шаблони по ваш избор.

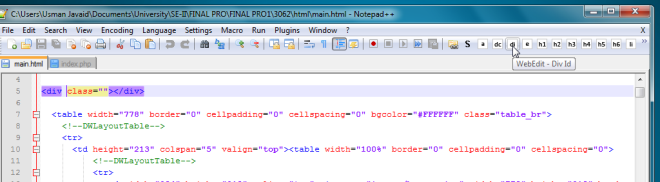
Тъй като той интегрира кодови шаблони в Notepad ++, можете да получите достъп до тях от лентата с инструменти. Просто щракнете върху кодовия шаблон, който искате да използвате във файла с кода, и той автоматично ще въведе кода на текущото местоположение.

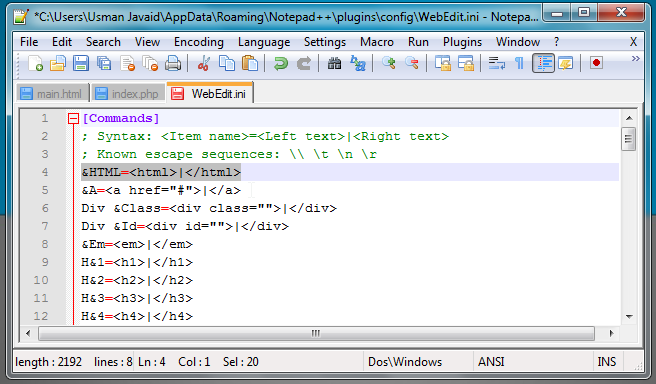
За да създадете нов фрагмент на код и да го добавите към лентата с инструменти, изберете редактиране от WebEdit меню. Това ще отвори WebEdit.ini файл, откъдето можете да добавяте нови кодови фрагменти, да променяте съществуващи, да задавате растерни карти за ново добавени фрагменти за изпращането им в лентата с инструменти и да преглеждате и създавате функции за попълване на код. Синтаксисът за всеки тип функция е определен в конфигурационния файл. Трябва да напишете кодов шаблон и функция за попълване на код според дефинирания синтаксис. Например, ако искате да добавите кодов шаблон за <HTML> </HTML>, въведете следната функция в първия раздел
& HTML = <HTML> | </ HTML>

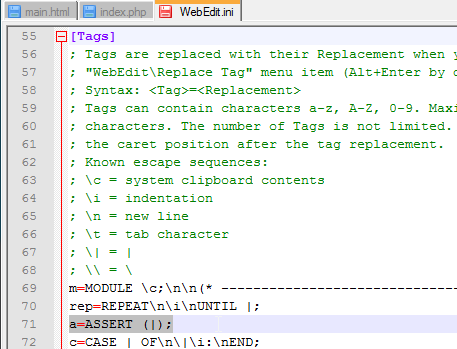
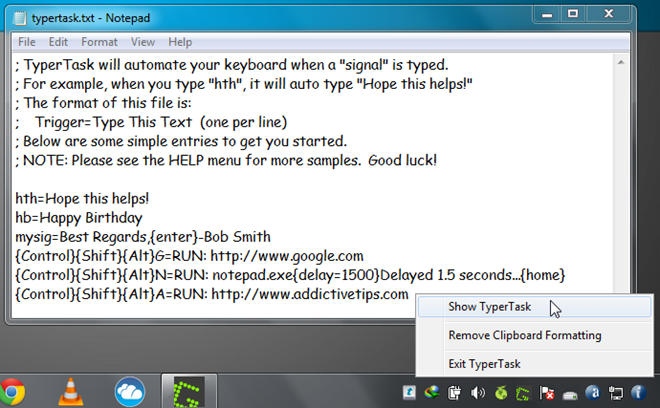
Ще намерите секцията „Тагове“ в долната част наконфигурационен файл. Той показва синтаксиса за създаване на нова функция за попълване на код. За да добавите нова функция за попълване на код, въведете маркера / съкращението, последвано от знак за знак (=), след което въведете текста, който ще замести тага / абревиатурата.

След като направите необходимите промени в конфигурационния файл, запазете файла и след това изберете Заредете Config опция от Plugins -> WebEdit меню. Сега въведете абревиатурата и натиснете Alt + Enter, за да я замените със съответния блок текст.
WebEdit поддържа както Unicode, така и ASCII издания. Тестването беше проведено в Notepad ++ 5.9.3
Изтеглете WebEdit













Коментари