Dříve jsme zkontrolovali dvě aplikace, které vám pomohouvytvářet barevná schémata; Chroma byla aplikace Chrome a ColorSpire byla webová aplikace, která usnadnila nalezení správné barvy nebo správného odstínu pro cokoli, co jste chtěli navrhnout. Zatímco obě aplikace ve své vlastní funkci fungovaly dobře, Návrhář barevných schémat ven je míli. Tato webová aplikace umožňuje vytvářet barevná schémata s jednou barvou nebo v kombinaci dvou, tří nebo čtyř barev. Můžete upravit jas a odstín barev, vybrat z mnoha přednastavených možností kontrastu a zobrazit ukázky toho, co by webová stránka chtěla v aktuálním schématu. Každé vytvořené schéma má svůj vlastní odkaz, který můžete použít ke sdílení se svým návrhářem, spolupracovníkem nebo klientem.

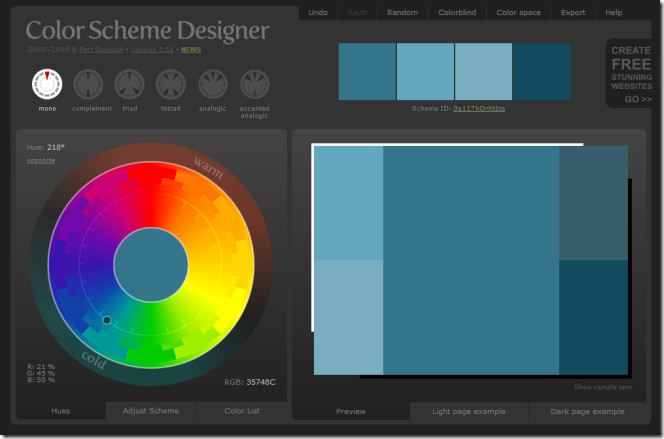
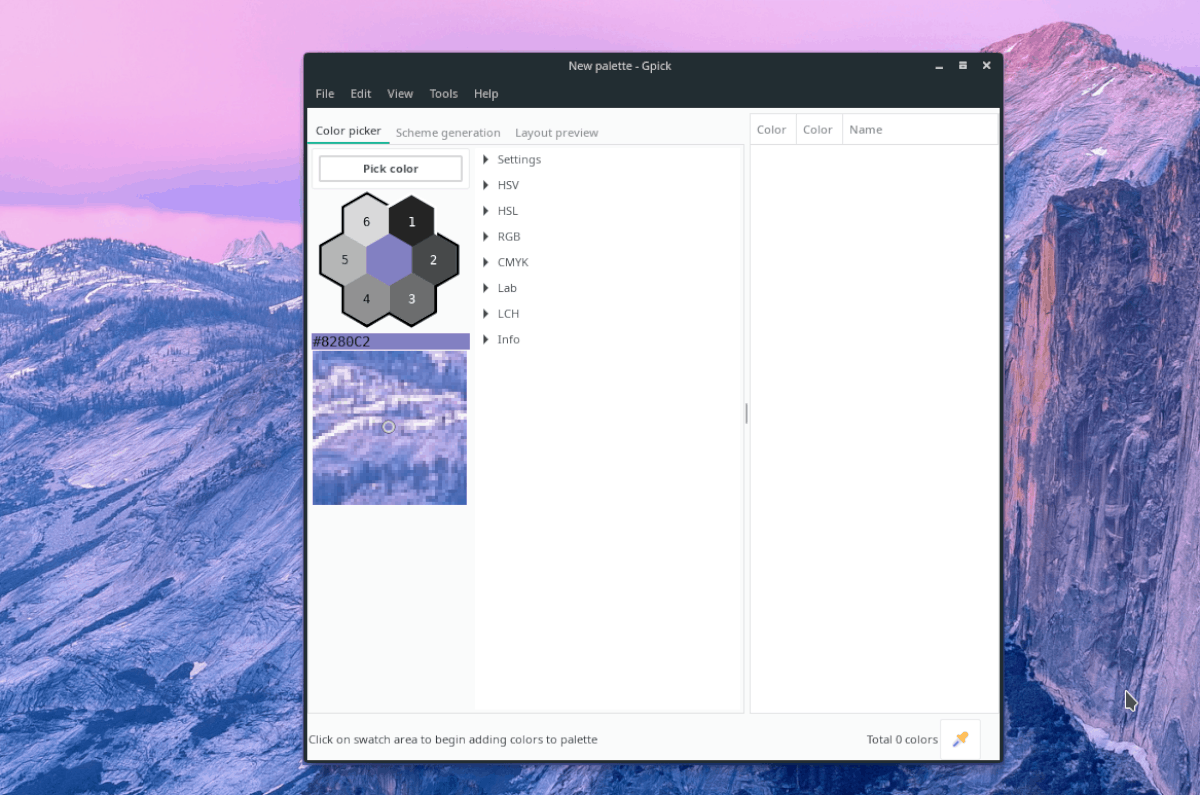
Chcete-li začít, vyberte, kolik různých barev chcete použít ve vašem barevném schématu. Šest disků zarovnáných na vrchu velkého barevného disku vám řekne, kolik barev bude ve schématu. Mono představuje jednu barvu, Dodatek představuje dvě barvy, Trojice a Analogový představuje tři a Tetrad a Accented Analogic představuje čtyři.

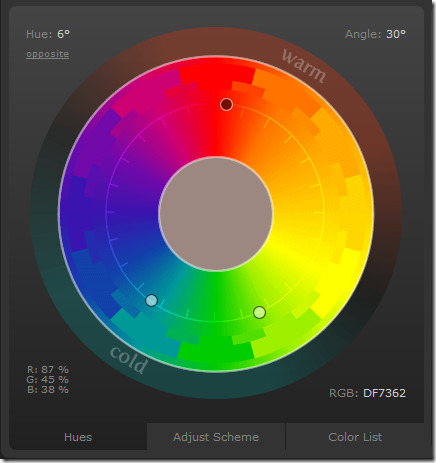
Obzvláště získání času na odstín zabere určitý časpokud pracujete se třemi nebo čtyřmi barvami. U číselných barev, se kterými pracujete, se na barevný disk přidá malý knoflík. Tmavý knoflík představuje základní barvu ve vašem schématu a všechny ostatní představují doplňující nebo kontrastní barvy. S výjimkou barevného schématu doplňku se knoflíky pohybují nezávisle na hlavním knoflíku kotvy. Změna barev v režimu Mono nebo Complement je dostatečně jednoduchá; v Triad a Tetrad je to poněkud složité.

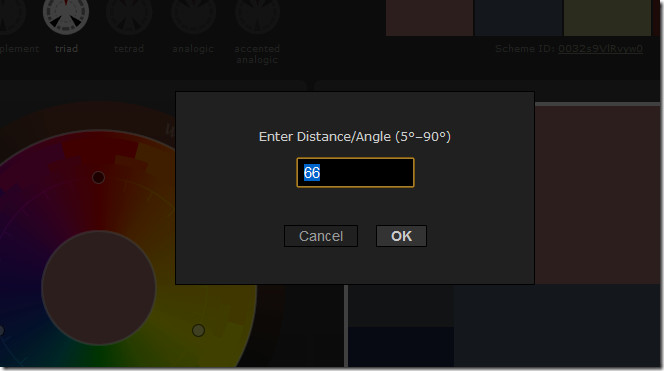
U tří nebo čtyř kombinačních schémat jsou barvy rozmístěny v určitých úhlech, což zajistí, že se barvy budou do jisté míry měnit. Chcete-li zvýšit nebo snížit barevné variace, vyberte Úhel a zadejte číslo, které odpovídá stupnibarevné variace, kterou byste chtěli. Všechna vytvořená barevná schémata se zobrazují na panelu vpravo, můžete však také zobrazit, jak se vaše barevné schéma objeví na skutečné webové stránce.

Chcete-li zobrazit náhled, jak by webová stránka vypadala ve vytvořeném schématu, klikněte na ikonu Příklad světelné stránky nebo Příklad tmavé stránky odkaz pod náhledem schématu. Příklad světlé stránky používá jako pozadí nejsvětlejší odstín ve vašem schématu, zatímco příklad tmavé stránky používá jako pozadí nejtmavší odstín.

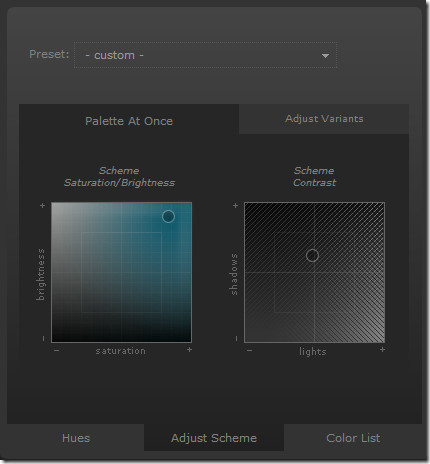
Chcete-li upravit úroveň jasu a šedé pro váš systém, přejděte na Upravte schéma tab. Posunutím knoflíku v barevném rámečku zvýšíte nebo snížíte jas, případně si můžete vybrat jednu z několika předvoleb kontrastu z rozbalovací nabídky. Chcete-li nastavit kontrast ručně, přesuňte ukazatel do Kontrast schématu box. Chcete-li zobrazit barvy a barevné kódy, přejděte na Seznam barev tab.

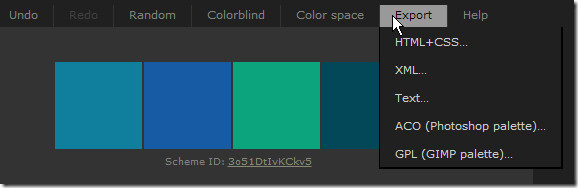
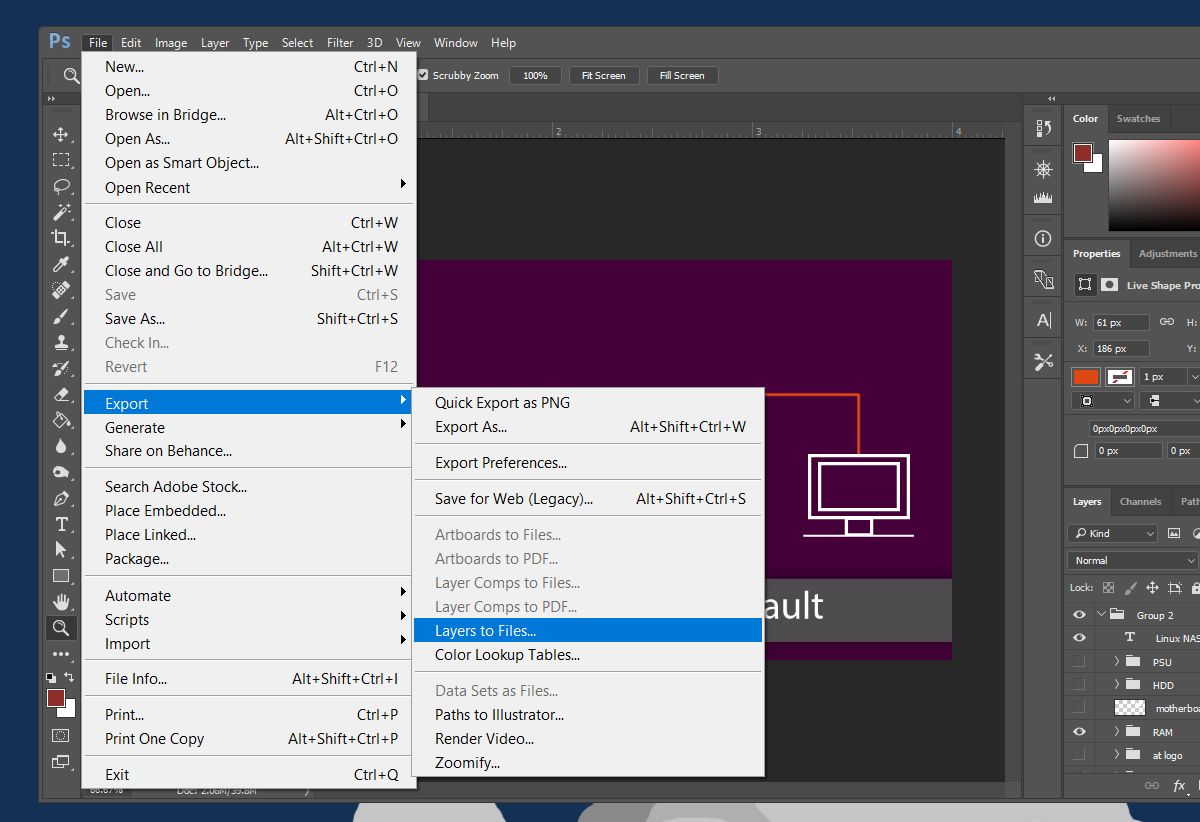
Jakmile se rozhodnete pro schéma, můžete ho exportovat do formátu palety HTML + CSS, XML, Photoshop nebo GIMP. Paleta Photoshopu je uložena jako soubor ACO.
Navštivte Designer barevného schématu













Komentáře