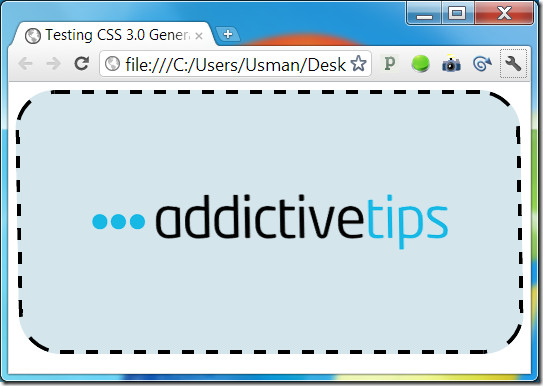
Prověřili jsme několik generátorů kódu CSS dříve, jako jsou Layer Styles a ThemeShock CSS Drop Shadow Generator. Oba jsou vynikající, ale omezené, protože vytvářejí kód pouze pro jeden efekt. CSS3.0 Maker je automatický generátor kódu CSS, který generujekód pro ohraničení, stín textu, stín pole, efekty osnovy a zkosení, změna měřítka nebo otočení prvku. Můžete pracovat na více souborech CSS (různé styly v každém souboru) vytvořením různých souborů. Kód se stáhne jako soubor HTML a CSS se přidá jako interní list. Tato služba vám řekne, ve které verzi prohlížečů Chrome, Firefox, Internet Explorer, Safari a Opera se efekty vykreslí a která mobilní zařízení ji podporují.
Chcete-li vytvořit více souborů, budete musetzaregistrujte se na bezplatný účet. Službu lze jinak použít bez vytvoření. Kupodivu, web vám umožňuje přidat další efekty, když nejste přihlášeni. Další efekty, které jsou k dispozici (když se odhlásíte), jsou efekty přechodu, animace a přechodu. Při použití jako neregistrovaný uživatel vám web neumožňuje přidat více efektů. Pokud se rozhodnete službu používat bez registrace účtu, zobrazí se pod záhlavím webu vodorovný pruh, který vám umožní vybrat různé efekty.

Pokud chcete přidat více efektů, zaregistrujte se na bezplatný účet a vytvořte soubor. Soubor můžete vytvořit kliknutím Nový soubor na domovské stránce nebo na stránce Mé soubory. Zadejte název souboru. Vybrat Upravit a všechny provedené změny se uloží do tohoto souboru. Přejít na Domov kartu pro zahájení úprav efektů.

Chcete-li se pohybovat mezi různými efekty, použijte rozevírací nabídku na Domov tab. Chcete-li změnit barvu prvku a upravit jeho krytí, přejděte na efekt RGBA. Chcete-li přidat ohraničení nebo změnit styly ohraničení, přejděte na Hraniční poloměr. The Textový stín a Box Shadow efekty vytvoří efekt stínu za prvkem nebo textem. Můžete ji zkosit a změnit měřítko z Transformace CSS efekt a odsazení hranice od prvku z Obrysový ofset účinek.

Po provedení všech změn a použití potřebných efektů klikněte na Uložit a pak Stažení, pro stažení souboru. Proveďte potřebné změny a máte připravený váš CSS. Tato služba je vynikající, pokud chcete experimentovat s designem, nebo pokud potřebujete experimentovat s množstvím efektů CSS pro konkrétní projekt.

Navštivte CSS3.0 Maker













Komentáře