Dnes přinášíme průvodce FirefoxemKaždý může sledovat vytvoření vlastního tlačítka na panelu nástrojů navigace. Spolu s viditelnými tlačítky na panelu nástrojů navigace je v prohlížeči Firefox k dispozici seznam dalších tlačítek s různými funkcemi, která lze přidat kdekoli na panelu nástrojů a lze je přizpůsobit podle vašich potřeb. Jelikož pozice a chování tlačítka lze změnit bez nutnosti jakýchkoli dalších znalostí, lze snadno vytvořit nové rozšíření, které se chová podle pokynů, sedí na definované pozici a je vysoce přizpůsobitelné. Tento příspěvek popisuje, jak vytvořit jednoduché rozšíření - tlačítko na panelu nástrojů, které poskytne jednoduchou funkčnost.
Nejprve musíte zjistit rozšíření (složka, která je umístěna ve složce Profily Firefox). Uživatelé Windows 7 a Windows Vista najdou tuto složku zde;
C: Uživatelé << uživatelské jméno >> AppDataRoamingMozillaFirefoxProfiles << jméno profilu >> rozšíření
Pokud však používáte systém Windows XP, napište %Data aplikací% v konzole Windows Run a stiskněte Enter.
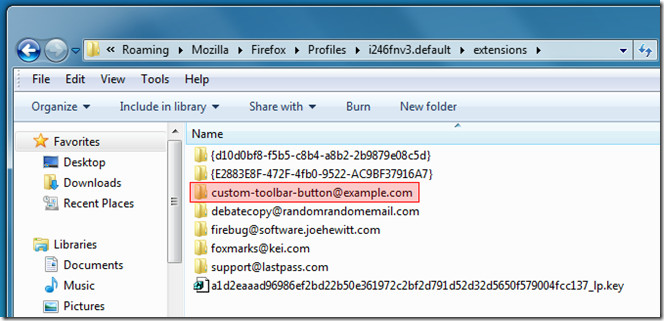
Nyní otevřete složku Firefox a poté složku Profily -> <Název profilu> -> rozšíření
Jednou rozšíření Otevřete složku, vytvořte novou složku s názvem [email protected] init.

Otevřete nově vytvořenou složku a vytvořte nový adresář chrom, spolu se dvěma soubory - chrome.manifest a install.rdf. Nyní budeme tyto soubory upravovat v textovém editoru, počítáme s tím, že budete používat jakýkoli editor s podporou utf-8, například - vestavěný Poznámkový blok Windows.
Za prvé, otevřené chrome.manifest soubor a vložte následující řádky init kódu. Níže uvedený kód je také funkční pro okna Thunderbird pro poštu, psaní a adresář a pro Sunbird. Pokud však potřebujete použít tlačítko pouze ve Firefoxu, lze vyloučit řádky kódu pro Thunderbird a Sunbird.
content custombutton chrome/ style chrome://global/content/customizeToolbar.xul chrome://custombutton/content/button.css # Firefox overlay chrome://browser/content/browser.xul chrome://custombutton/content/button.xul # Thunderbird mail overlay chrome://messenger/content/messenger.xul chrome://custombutton/content/button.xul # Thunderbird compose overlay chrome://messenger/content/messengercompose/messengercompose.xul chrome://custombutton/content/button.xul # Thunderbird address book overlay chrome://messenger/content/addressbook/addressbook.xul chrome://custombutton/content/button.xul # Sunbird overlay chrome://calendar/content/calendar.xul chrome://custombutton/content/button.xul
Po vložení kódu do souboru jej po uložení změn zavřete. Nyní upravte install.rdf soubor, musíte vložit následující řádky kóduv tom. Můžete změnit obecný popis tlačítka, text lze přidat do 6, 7 a 8 řádků kódu (musí být uzavřen do uvozovek), můžete zadat název tlačítka, popisný text a jméno tvůrce.
<?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest" em:name="AT" em:description="AddictiveTips" em:creator="Usman" em:id="[email protected]" em:version="1.0" em:homepageURL="http://developer.mozilla.org/en/docs/Custom_Toolbar_Button" em:iconURL="chrome://custombutton/content/icon.jpg" > <em:targetApplication><!-- Firefox --> <Description em:id="{ec8030f7-c20a-464f-9b0e-13a3a9e97384}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Thunderbird --> <Description em:id="{3550f703-e582-4d05-9a08-453d09bdfdc6}" em:minVersion="1.4" em:maxVersion="99" /> </em:targetApplication> <em:targetApplication><!-- Sunbird --> <Description em:id="{718e30fb-e89b-41dd-9da7-e25a45638b28}" em:minVersion="0.2.9" em:maxVersion="99" /> </em:targetApplication> <em:file> <Description about="urn:mozilla:extension:custombutton" em:package="content/custombutton/" /> </em:file> </Description> </RDF>
Jakmile změníte popis, uložte změny a zavřete soubor. Pamatujte na nově vytvořenou složku (chrom), kde vytvoříme 3 soubory a vložíme 2 obrázky. Nejprve vytvořte 3 soubory s následujícími jmény;
- button.css
- button.xul
- button.js
Teď tam použijeme stylingnení zde nic složitého, použijeme na návrh tlačítka jen základní styling (definování rozměrů obrázku a efekt přechodu na tlačítko). Pokud jste obeznámeni s návrhem souboru CSS (Cascading Style Sheet), mění se hodnoty a efekty jako cinch, ale pokud slyšíte jeho jméno poprvé, stačí vložit následující řádky kódu do button.css po dokončení uložte změny a zavřete je.
#custom-button-1,
#wrapper-custom-button-1
{list-style-image: url("chrome://custombutton/content/button-1.jpg");}
/* common style for all custom buttons */
.custombutton {-moz-image-region: rect( 0px 24px 24px 0px);}
.custombutton:hover {-moz-image-region: rect(24px 24px 48px 0px);}
[iconsize="small"] .custombutton
{-moz-image-region: rect( 0px 40px 16px 24px);}
[iconsize="small"] .custombutton:hover
{-moz-image-region: rect(24px 40px 40px 24px);}Nyní otevřete button.xul soubor v textovém editoru a vložte následující řádkykódu. Nezapomeňte, že poskytujeme kód také pro Thunderbird a Sunbird. Pokud jste postupovali podle tohoto průvodce pouze pro Firefox, můžete vyloučit řádky související s Thunderbird & Sunbird.
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="chrome://custombutton/content/button.css"?> <!DOCTYPE overlay > <overlay id="custombutton-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script type="application/javascript" src="chrome://custombutton/content/button.js"/> <!-- Firefox --> <toolbarpalette id="BrowserToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird mail --> <toolbarpalette id="MailToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird compose --> <toolbarpalette id="MsgComposeToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Thunderbird address book --> <toolbarpalette id="AddressBookToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- Sunbird --> <toolbarpalette id="calendarToolbarPalette"> <toolbarbutton id="custom-button-1"/> </toolbarpalette> <!-- button details --> <toolbarbutton id="custom-button-1" label="Custom" tooltiptext="My custom toolbar button" oncommand="CustomButton[1]()" class="toolbarbutton-1 chromeclass-toolbar-additional custombutton" /> </overlay>
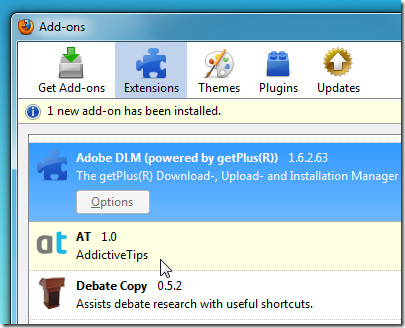
Nyní musíte vložit dva obrazové soubory se jmény button-1.jpg a Icon.jpg o rozměrech 40 × 48 a 48 × 48získat nejlepší výsledky. Můžete však vytvořit obrázky libovolné velikosti nepřesahující šířku a délku 48 pixelů. Níže vidíte obrázky tlačítek, které používáme - button-1.jpg obrázek je pro tlačítko na panelu nástrojů s příslušnými velikostmi (velký a malý) a efekt přechodu lze vidět pod oběma výchozími velikostmi obrázků. Icon.jpg obrázek odkazuje na obrázek ikony hlavního rozšíření (ten, který uvidíte v galerii rozšíření Firefoxu)
button-1.jpg
Icon.jpg
Po vytvoření přejděte do 5. souboru - button.js. Tento soubor JavaScript má velký význam,jak bude definovat hlavní funkčnost tlačítka. Můžete přidat ukázkový skript, který vyzve zprávu, aby otestovala funkčnost, nebo jít na předběžný skript, aby udělal cokoli chcete. Existuje také mnoho skriptů vytvořených speciálně pro splnění požadavků, zde si můžete také prohlédnout několik jednoduchých, ale užitečných skriptů. Protože tato příručka je určena pro uživatele na základní úrovni, vytvoříme jednoduchou položku záložky, která otevře zadaný web. Otevři button.js soubor a vložte následující řádky kódu pro vytvoření tlačítka záložky (pro zobrazení na panelu nástrojů Firefoxu).
CustomButton = {
1: function () {
const url = "https://www.addictivetips.com/"
document
.getElementById("content")
.webNavigation
.loadURI(url, 0, null, null, null)
},
}Nyní je dobré jít, počítáme, abyste zkontrolovalikód, který jste vložili do uvedených souborů, a znovu ověřte rozměry obrázku. Chcete-li nainstalovat nově vytvořenou příponu, zavřete všechny spuštěné instance aplikace Firefox a poté ji spusťte. Pokud by všechno šlo dobře, pravděpodobně se vám zobrazí nová výzva k instalaci doplňku, což znamená, že rozšíření bylo úspěšně nainstalováno.

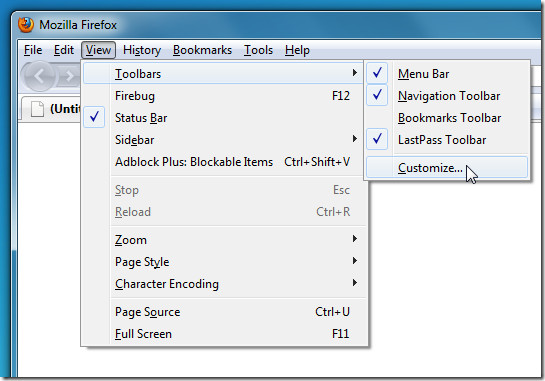
Chcete-li, aby se nově vytvořené tlačítko objevilo na navigačním panelu nástrojů, v nabídce Zobrazit v podnabídce Panely nástrojů klikněte na Přizpůsobit.

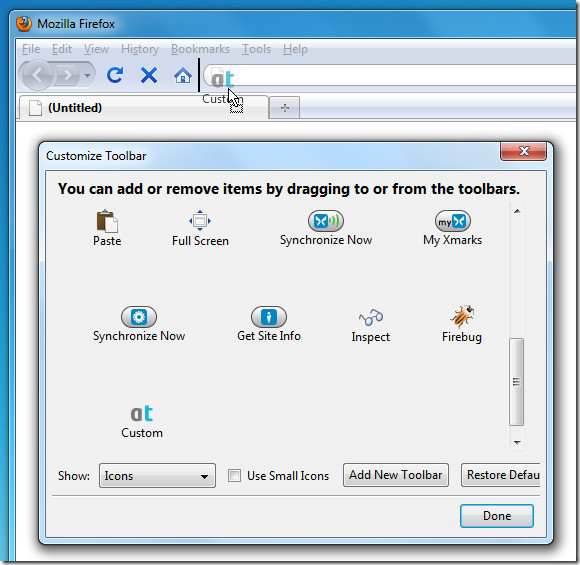
Zobrazí se dialogové okno Upravit panel nástrojů, odkudmusíte nově vytvořené tlačítko přetáhnout přes panel nástrojů navigace. Po vložení můžete také změnit jeho polohu přetažením kamkoli chcete.

Nyní stačí kliknout na tlačítko a ověřit funkčnost vloženou do souboru JavaScript.

Funkce výsledného tlačítka jeuživatelsky definovaný, takže záleží na vašich schopnostech, kolik můžete kalibrovat jeho funkce. Začínající uživatelé mohou vytvářet zkratky, propojovat aplikace, navrhovat záložky, zatímco uživatelé v meze mezi průměrnou a odbornou úrovní jej určitě mohou lépe využít a přidat požadované funkce do hlavního souboru JavaScript.













Komentáře