CSS je vše, co určuje, jak vaše webová stránka nebo aplikacese zobrazí konečnému uživateli, ale psaní základního listu může chvíli trvat. Pravděpodobně najdete mnoho automatických generátorů kódu CSS, které vám umožňují přidávat efekty, vytvářet objekty nebo jednoduché přechody. CSS Gradient Editor je bezplatná aplikace pro Mac, která vám umožní vytvořit přechodpozadí. Aplikace vám poskytuje jednoduché uživatelské rozhraní, které vám umožní vybrat libovolnou barvu pro přechod, přidat až pět zastávek a vybrat, kde je každá zastávka umístěna. Přechod může být svislý nebo vodorovný a aplikace vám umožní vytvářet předvolby a generuje kód CSS kompatibilní s prohlížeči Chrome, Firefox, Safari, Internet Explorer 10, Opera, vše odpovídající standardu W3C. Můžete zadat barvy jako kódy RGB, HSL a Hex.
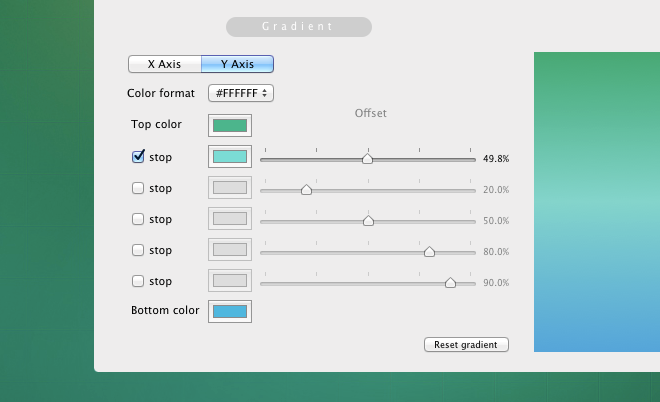
Aplikace se načte pomocí jednoduchého přechodu ve dvou barvách. Má jedno okno rozděleno do čtyř sekcí, kde dvě sekce napravo zobrazují kód a zobrazují náhled přechodu při jeho vytváření. Sekce vlevo umožňují přidat předvolby a vytvořit nebo upravit přechod.

Budete pracovat většinou s levým dolnímsekce. V závislosti na typu přechodu, který chcete vytvořit, klikněte na tlačítko X Axis (pro vertikální gradient) nebo Y Axis (pro horizontální gradient). Klikněte na barevné pole Top Color, a vyberte, která barva se zobrazí v horní nebo levé části přechodu. Chcete-li přidat další zastávku, zkontrolujte Stop box těsně pod Špičková barva, vyberte bod, kde začne druhá barva, a to posunutím posuvníku směrem dopředu. Postupujte podle pokynů a přidejte další zastávky. Poté vyberte Spodní barva. Efekty budou zobrazeny v náhledu a kód bude aktualizován při provádění změn.

Pokud chcete uložit vytvořený přechod, klikněte na ikonu Uložit předvolbu a přechod bude uložen. Kód lze zkopírovat a použít ve vašem CSS listu bez nutnosti úprav.
Získejte CSS Gradient Editor z Mac App Store













Komentáře