Notepad ++ je lehký, ale přesto výkonnývývoj aplikací IDE, který podporuje velké množství nativních a třetích stran pluginy pro urychlení procesu vývoje aplikací. Pokud jste webový vývojář a hledáte způsob, jak vytvořit funkce pro rozšiřování textu a šablony kódů, abyste je mohli rychle použít v kódových souborech, WebEdit je to, co pravděpodobně potřebujete. Jedná se o malé rozšíření Notepad ++, které zahrnuje všechny běžně používané šablony kódu s možností vytvářet nové šablony kódu a upravovat stávající. Rozšíření je vysoce přizpůsobitelné, pokud jde o konfiguraci dokončení kódu a nastavení šablony; uloží nastavení a šablony kódů do ‘WebEdit.ini', Což vám umožní sdílet je s ostatnímiUživatelé programu Poznámkový blok ++. Na rozdíl od jiných správců dokončování kódu a kolekce šablon má schopnost odesílat šablony kódů na panel nástrojů Notepad ++, takže můžete psát zadanou kódovou šablonu kliknutím.
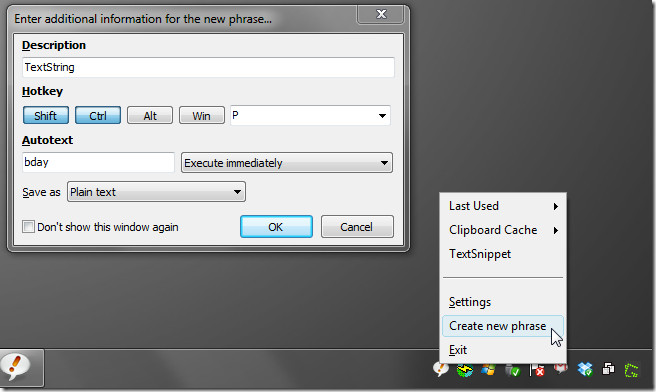
Rozšíření integruje vysoce konfigurovatelnékolekce šablon kódu do programu Poznámkový blok ++. Můžete vytvořit příkaz nabídky a vložit text a přiřadit příkazy kombinaci klávesových zkratek pro rychlé použití v kódových souborech. Funkce dokončení kódu je spuštěna pomocí Alt + Enter klávesová zkratka, vše, co potřebujete, je napsat značku nebo zkratku a poté stisknout Alt + Enter, značka automaticky nahradí odpovídající blok textu.
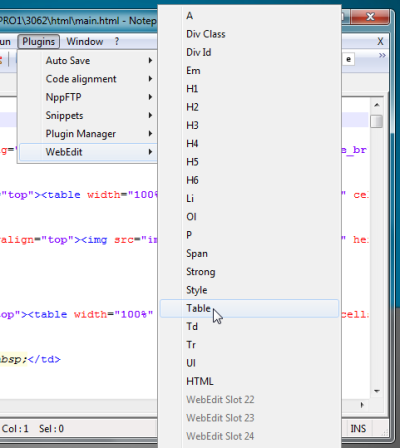
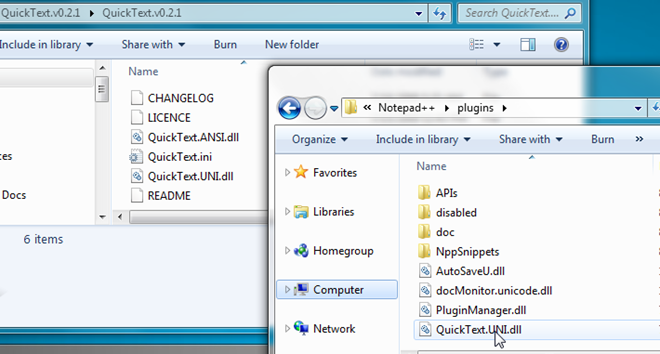
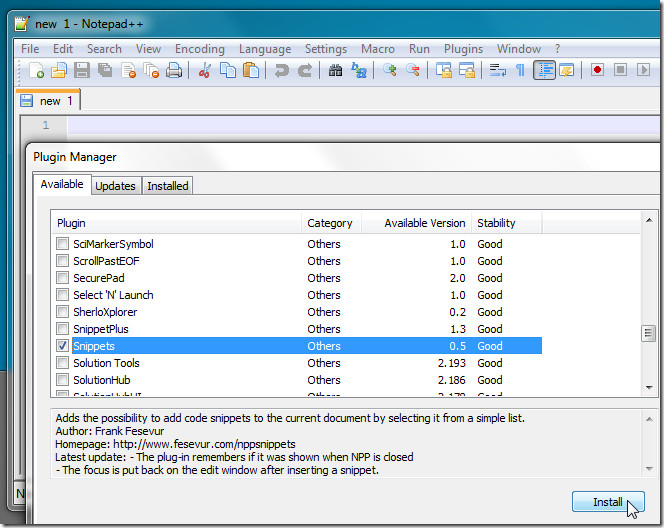
Můžete si stáhnout a nainstalovat plugin znativní Správce pluginů. Stačí otevřít Správce pluginů a posunutím dolů vyhledejte WebEdit. Nyní ji povolte a kliknutím na tlačítko Instalovat spusťte proces instalace. Pokud se však nepodaří stáhnout soubory pluginu, můžete si stáhnout balíček (odkaz uvedený na konci příspěvku), rozbalit jej a zkopírovat WebEditU.dll do složky C: Program FilesNotepad ++. Nyní spusťte program Notepad ++ a otevřete nabídku WebEdit z Pluginů. Dodává se s celkem 20 šablon kódů. Tyto šablony můžete upravit a přidat až 30 nejčastěji používaných šablon kódu podle vašeho výběru.

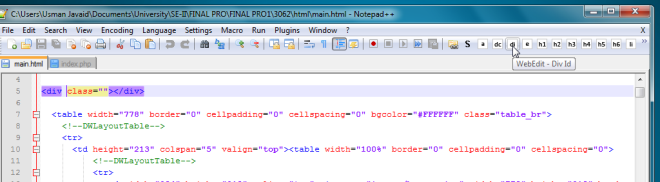
Protože integruje šablony kódu do programu Notepad ++, můžete k nim přistupovat z panelu nástrojů. Stačí kliknout na šablonu kódu, kterou chcete použít v souboru kódu, a kód se automaticky zapíše na aktuální místo.

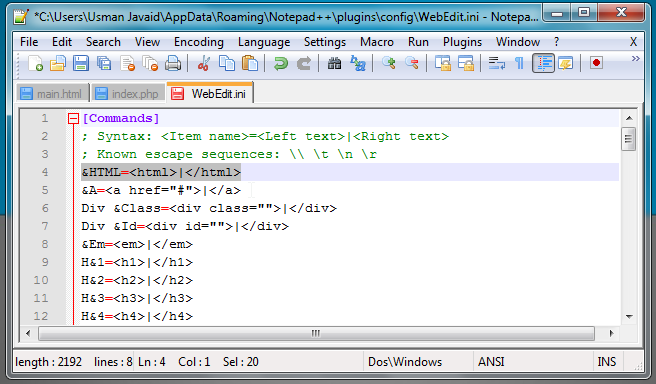
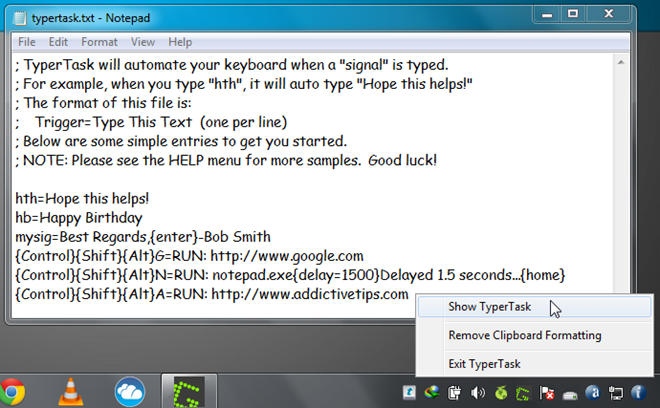
Chcete-li vytvořit nový fragment kódu a přidat jej na panel nástrojů, vyberte Upravit z WebEdit Jídelní lístek. Tím se otevře WebEdit.ini soubor, odkud můžete přidávat nové úryvky kódu, upravovat stávající, určovat bitmapy pro nově přidané úryvky pro jejich odesílání na panel nástrojů a prohlížet a vytvářet funkce dokončení kódu. Syntaxe pro každý typ funkce je definována v konfiguračním souboru. Musíte napsat šablonu kódu a funkci dokončení kódu podle definované syntaxe. Pokud například chcete přidat šablonu kódu pro <HTML> </HTML>, zadejte do první sekce následující funkci
& HTML = <html> | </html>

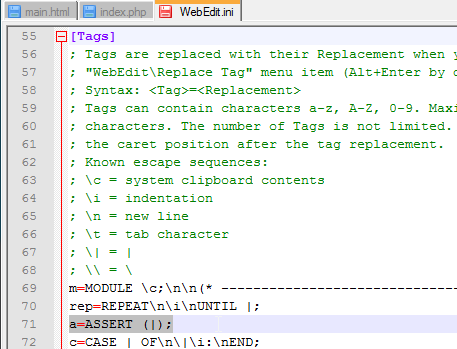
Sekce Tagy najdete ve spodní částikonfigurační soubor. Ukazuje syntaxi pro vytvoření nové funkce dokončení kódu. Chcete-li přidat novou funkci dokončování kódu, zadejte značku / zkratku následovanou rovnou znaménku (=) a poté zadejte text, který nahradí značku / zkratku.

Po provedení požadovaných změn konfiguračního souboru soubor uložte a poté zvolte Načíst Config možnost z nabídky Pluginy -> WebEdit. Nyní zadejte zkratku a poté stiskněte Alt + Enter, abyste ji nahradili odpovídajícím blokem textu.
WebEdit podporuje edice Unicode i ASCII. Testování bylo provedeno na Notepad ++ 5.9.3
Stáhněte si WebEdit













Komentáře