Håndtering af CSS er let i mindre skala, men når det er tilfældetkommer til at oprette et dynamisk websted eller blog med for mange elementer til at håndtere, det bliver stort set vanskeligt for udviklere at løse uoverensstemmelser. I sådanne situationer har webudviklere en tendens til at tørre køre CSS-kode lige fra starten for at finde uregelmæssigheder. Da websted med mangfoldighed af elementer skal have en enorm CSS-fil, ville det være lidt udfordrende at undersøge hver kodelinje. CSS-plakat er en web-service til håndtering af CSS-fillettere for dig. Det gør intet andet end at kortlægge brugerdefineret CSS-fil på et simpelt flow-chart-diagram, så du let kan identificere problemer. Du kan enten dele diagramlinket med andre eller gemme det på et hvilket som helst lokalt sted for at dele med dit udviklingsteam.
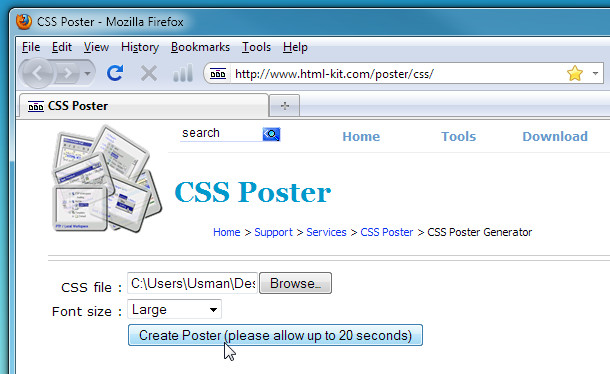
Når det er påkrævet at gennemgå din websteds vigtigste CSS-fil, skal du besøge CSS-plakaten (linket findes nederst i posten) og uploade CSS-filen. Vælg nu skrifttypestørrelsen, og klik på Opret plakat.

Det tager nogen tid, afhængigt af antallet af klasser inkluderet i din CSS-fil og den samlede størrelse. Klik på downloadlinket under billedet for at gemme diagrammet på disken.

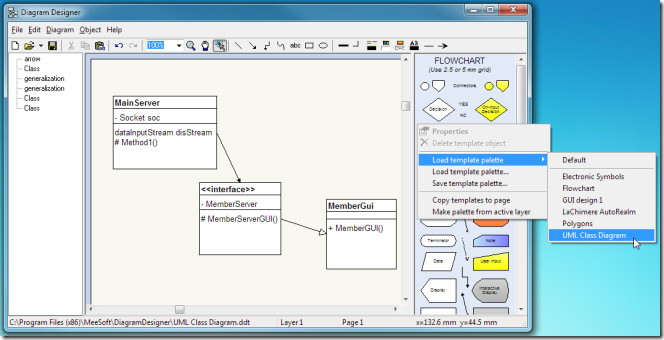
Ovenstående skærmbillede visestransformation af stilklasser defineret i CSS-fil til CSS Poster-genereret diagram. Du kan se, at indholdet af CSS-klasser er indeholdt i bokse med links, der henviser til afhængige klasser, hvilket gør det lettere at gennemgå hver typeklasse.
Besøg CSS-plakat













Kommentarer