Vi har tidligere gennemgået to apps, der hjælper digoprette farveskemaer; Chroma var en Chrome-app, og ColorSpire var en web-app, der gjorde det nemt at finde den rigtige farve eller den rigtige skygge til alt hvad du ville designe. Mens begge apps i deres egen kapacitet fungerede godt, fungerer Farveskema Designer ud gør dem en kilometer. Denne webapplikation giver dig mulighed for at oprette farveskemaer med en enkelt farve eller i en kombination af to, tre eller fire farver. Du kan justere farvernes lysstyrke og farvetone, vælge mellem mange forudindstillede kontrastindstillinger og se eksempler på, hvad en webside ønsker i det aktuelle skema. Hvert skema, der er oprettet, har dets eget link, som du kan bruge til at dele det med din designer, en medarbejder eller en klient.

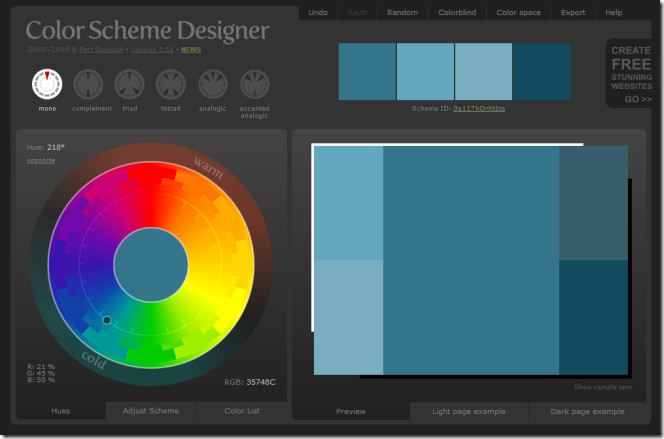
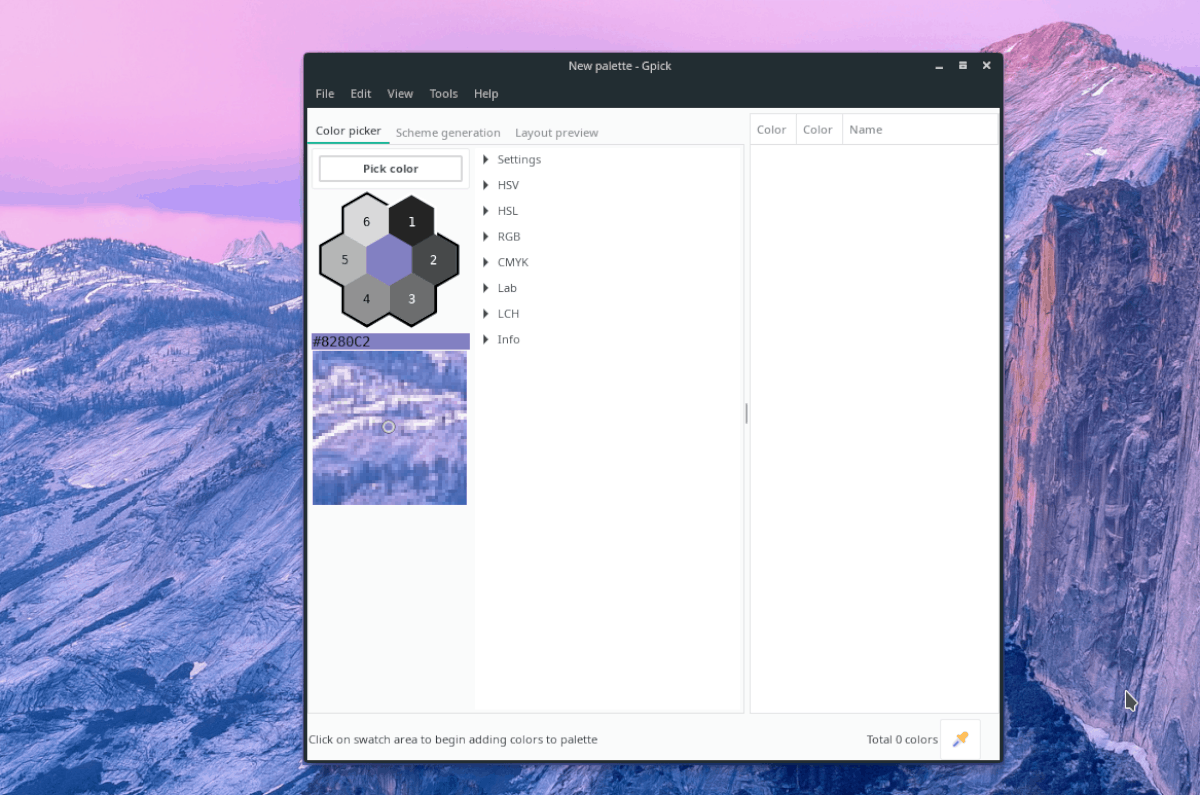
Vælg, hvor mange forskellige farver du vil bruge i dit farveskema for at komme i gang. Seks diske, der er justeret oven på den store farvedisk, fortæller dig, hvor mange farver der er i skemaet. Mono repræsenterer enkelt farve, komplement repræsenterer to farver, Triad og Analog repræsenterer tre og Tetrad og Accent Analogic repræsenterer fire.

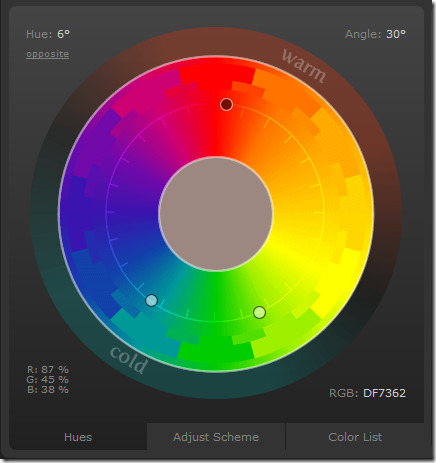
Det tager især tid at få fat på nuancerhvis du arbejder med enten tre eller fire farver. For de antal farver, du arbejder med, føjes en lille knap til farvedisken for hver. Den mørke knap repræsenterer kernefarven i dit skema, og alle andre repræsenterer de komplementerende eller kontrasterende farver. Bortset fra i komplementfarveskemaet bevæger knapene sig uafhængigt af hovedankerhåndtaget. Det er enkelt nok at skifte farver i Mono eller Komplement-tilstand; i Triad og Tetrad er det lidt kompliceret.

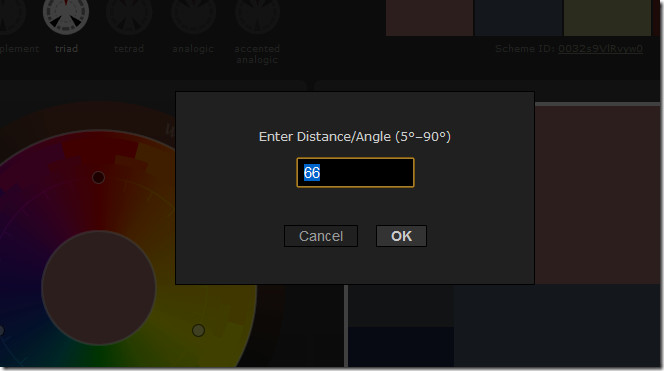
I tre eller fire kombinationsskemaer er farverne fordelt i visse vinkler, så farverne varierer i en vis grad. Vælg for at øge eller formindske farvevariationen Vinkel og indtast et tal, der svarer til gradenaf farvevariation, som du gerne vil. Alle farveskemaer, du opretter, vises i et panel til højre, men du kan også se, hvordan dit farveskema vises på en faktisk webside.

Klik på knappen for at forhåndsvise, hvordan en webside ser ud i det skema, du har oprettet Eksempel på let side eller den Eksempel på mørk side link under skemaeksemplet. Eksemplet på den lette side bruger den lyseste skygge i dit skema som baggrund, mens det mørke sideeksempel bruger den mørkeste nuance som baggrunden.

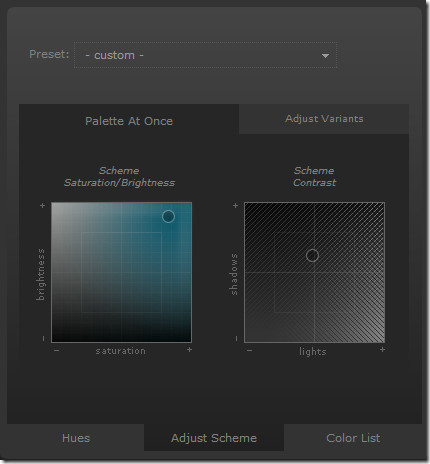
Gå til knappen for at justere lysstyrken og grå for dit skema Juster skema fane. Flyt knappen på farveboksen for at øge eller mindske lysstyrken, alternativt kan du vælge en af flere kontrastforudindstillinger i rullemenuen. Hvis du vil indstille kontrast manuelt, skal du flytte markøren i Skema Kontrast boks. Hvis du vil se farver og farvekoder, skal du gå til Farveliste fane.

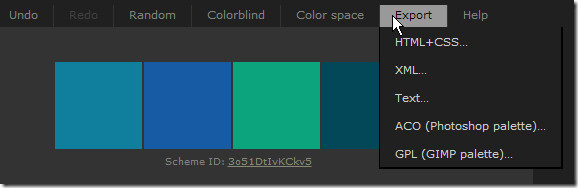
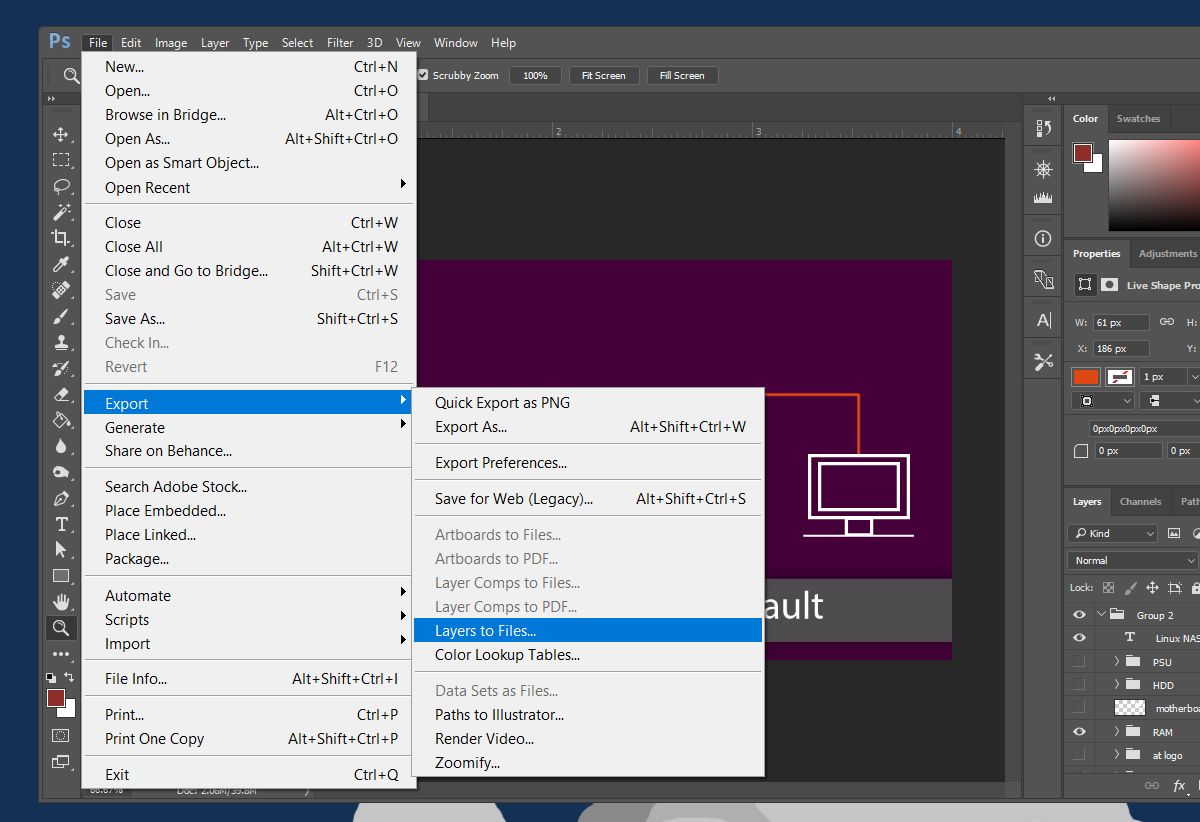
Når du har besluttet dig for et skema, kan du eksportere skemaet til HTML + CSS, XML, Photoshop eller GIMP paletformat. Photoshop-paletten gemmes som en ACO-fil.
Besøg Color Scheme Designer













Kommentarer