HTML-redaktører gør det usædvanligt let at opretteen webside. De tilgængelige værktøjer sikrer, at du aldrig glemmer at lukke et tag, og at du ikke ved en fejltagelse anvender en attribut, hvor du ikke mener. WYSIWYG-redaktionerne gør det lettere at ‘designe’ en webside. Når det er sagt, kan selv de bedste HTML-redaktører give dig problemer, og det er her, det hjælper med at vide, hvordan grundlæggende HTML fungerer. En af de mere komplicerede ting, du vil gøre, når du skriver HTML-kode, er at oprette tabeller. Selv med en HTML-editor kan du muligvis finde, at indsættelsesdata fra et regneark til en auto-genereret tabel ikke fungerer problemfrit. Møde TABELIZER, et simpelt værktøj, der giver dig mulighed for at kopiere og indsætte data fra et regneark (Excel, Google Sheets, Calc, osv.) og konvertere dem til HTML-kode.
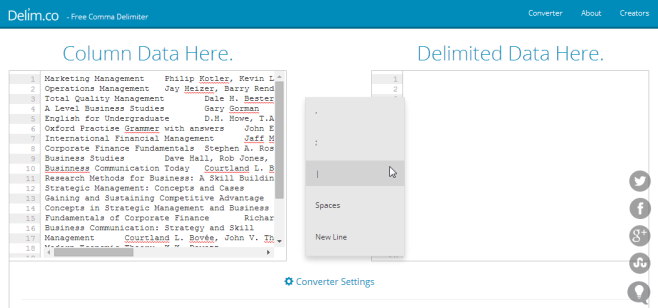
Besøg TABELIZER, og indsæt cellerne fra dinregneark, som du vil lægge i HTML-tabellen. Det ser dårligt ud og ude af drift, når du først indsætter det, men lad det ikke forstyrre dig. Når du har indsat cellerne, skal du vælge skriftstørrelse, type og overskriftsfarve til din tabel og klikke på Tabelize it.

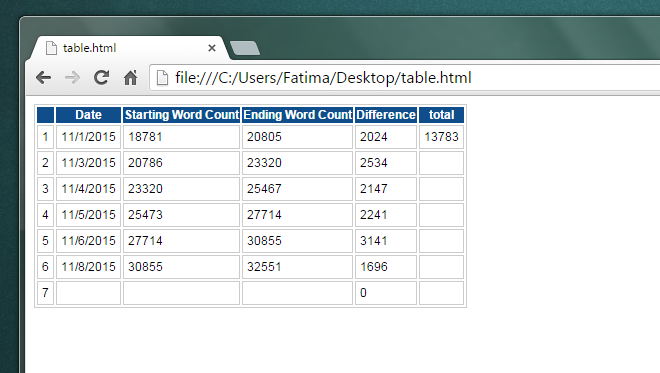
Det felt, du indsætter cellerne i, erstattes med HTML-kode, som du kan tilføje til din HTML-fil for at få tabellen. Sådan lignede vores. Vi indsatte celler fra en Google Sheets-fil.

Tabelizer er grundlæggende, så du ikke har for mangedesignmuligheder. Du kan stadig bruge appen til at få den grundlæggende tabelramme, og hvis du er dygtig til HTML / CSS, kan du selv redigere koden. Alternativt kan du indtaste koden i din HTML-editor og bruge dens designværktøjer til at få tabellen til at se bedre ud.
Besøg TABELIZER













Kommentarer