Når du opretter et dokument, er tommelfingerreglenat kun bruge en skrifttype. Brug af flere skrifttyper er aldrig en god idé. Denne regel går ud af vinduet, når du designer til udskrivning eller internettet. Brug af forskellige skrifttyper kan faktisk få en plakat eller et bannerbillede til at se godt ud. Det er ikke let at finde skrifttyper, men det er endnu sværere at parre dem. Mængden af prøve og fejl involveret er tidskrævende. Google-skrifttyper er en populær kilde til gratis skrifttyper. Hvis du bruger Google font, skal du give Bandmarks fontgenerator et forsøg. Det er en web-app, der giver dig mulighed for at parre Google-skrifttyper.
Webappen giver dig mulighed for at parre op til tre Googleskrifttyper. Du kan manuelt vælge hvilke tre skrifttyper, du vil bruge, og se, hvordan de ser sammen, eller du kan vælge en skrifttype, og appen fortæller dig, hvilke to andre, du skal parre med den. Du kan vælge, hvor forskellige eller hvor lignende skrifttyperne skal være fra hinanden.
Par Google-skrifttyper
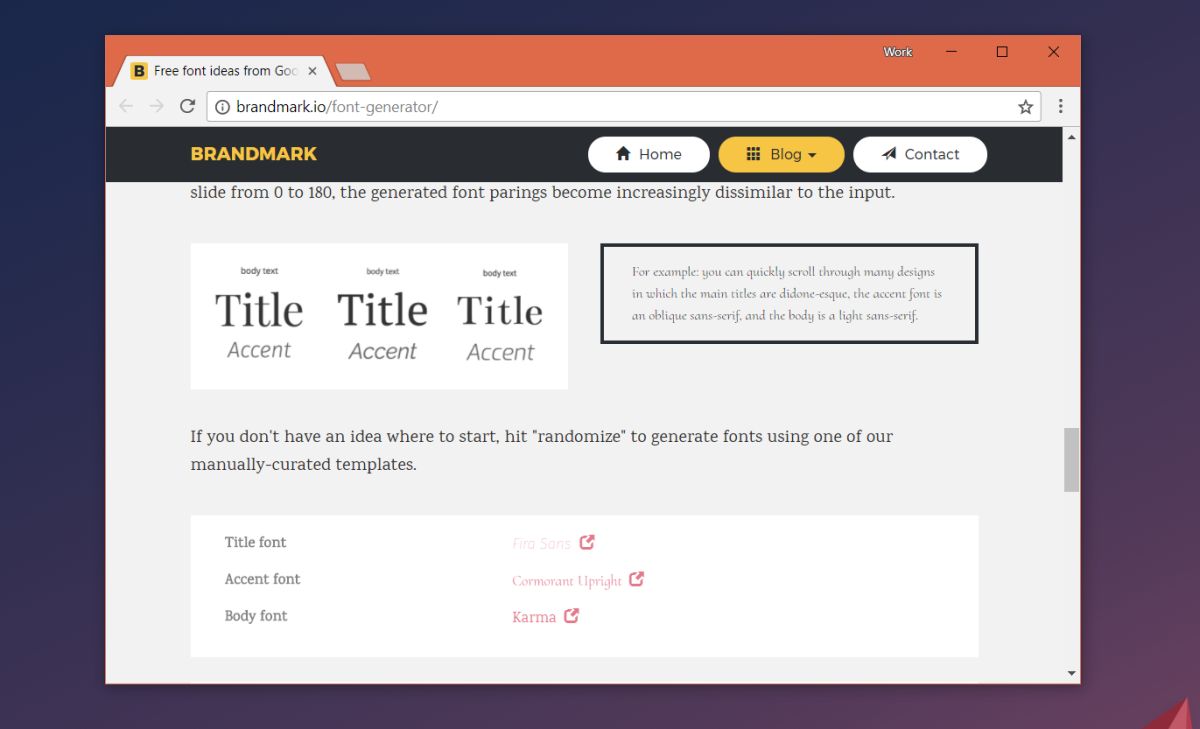
Besøg appen Font Generator. Hvis du allerede har valgt en skrifttype, skal du vælge den fra rullemenuen. Hvis ikke, kan du bruge appens tilfældige parringsværktøj. Du kan vælge alle tre skrifttyper for at se, hvordan de ser side om side. For at vælge, hvor forskellige en skrifttype er, skal du bruge variationsknappen under værktøjet til valg af skrifttype og indstille et niveau af variation.

Ideelt set er fontnavnet i font-dropdownskal ændres, når du øger eller mindsker variationen, men det gør det ikke altid. Det er en lille fejl med appen, men intet, du skal være for bekymret for. Rul ned til preview-sektionen for at se, hvordan skrifttyperne ser ud ved siden af hinanden. Hvis du kan lide det, du ser, kan du klikke på skrifttypen, og det fører dig til downloadsiden.

Hvis du ruller længere nede, giver værktøjet dig et link til at dele den aktuelle fontparring med nogen.
HTML & CSS
Bandmarks fontgenerator giver dig endda detHTML- og CSS-kodestykker, der skal føjes til dit websted, hvis du vil bruge skrifttyperne til en webside. Hvis du ikke leder efter at parre skrifttyper til en webside, kan du bare downloade dem og installere dem på dit system til brug i dine designværktøjer / apps.
Bandmarks fontgenerator fungerer som en farvepaletgenerator. Med farvepaletgeneratorer kan du vælge, hvor mange farver der er i et tema, og hvor meget hver farve står i kontrast til den anden. Forståeligt nok er dette værktøj begrænset til et begrænset antal gratis skrifttyper. Du kan ikke forvente, at det vil være i stand til at finde og oprette fontparringer med hver skrifttype nogensinde, fordi der bare er for mange af dem.













Kommentarer