Indlejring af webindhold som YouTube-videoer ertemmelig let, da tjenesten giver dig integreret kode, og du behøver kun at indsætte den. Problemet er, at hvis du indsætter linket på et websted, der har et responsivt design, ændres videorammen ikke, fordi selve indlejringskoden ikke reagerer. Det samme gælder indlejringer fra Google Maps, Vimeo og Instagram. Hvis du ved, hvordan du gør det, kan du altid redigere koden selv for at gøre den lydhør, men en meget hurtigere og lettere måde at gøre det er ved at bruge Integrer responsivt. Det er en web-app, der er dedikeret til at give dig responsive integrerede koder til indhold på tjenester som YouTube, Vimeo, Google Maps og Instagram.
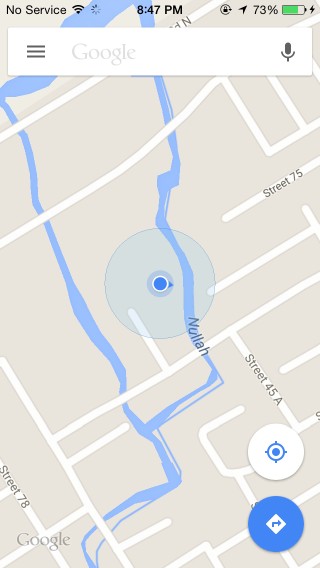
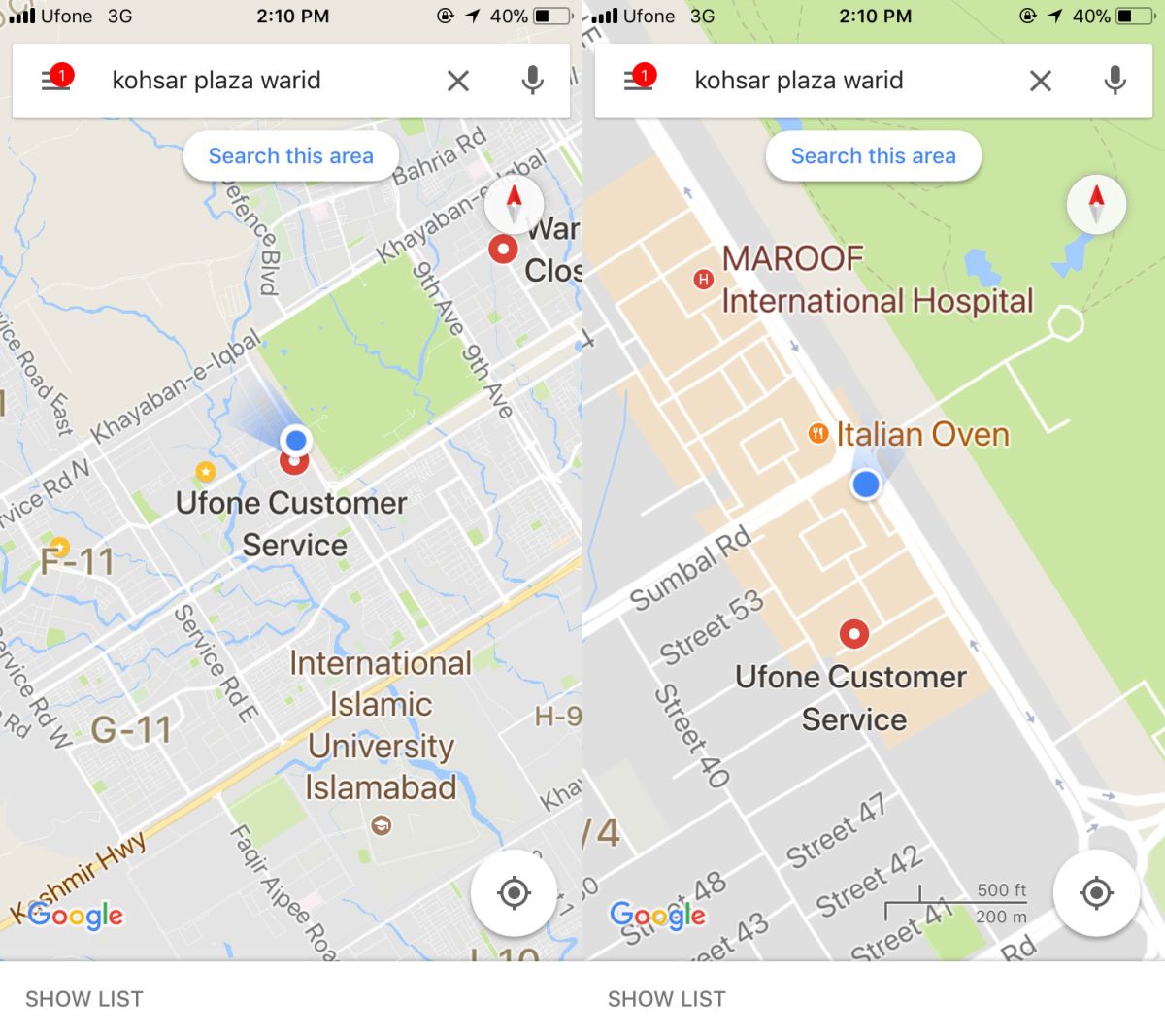
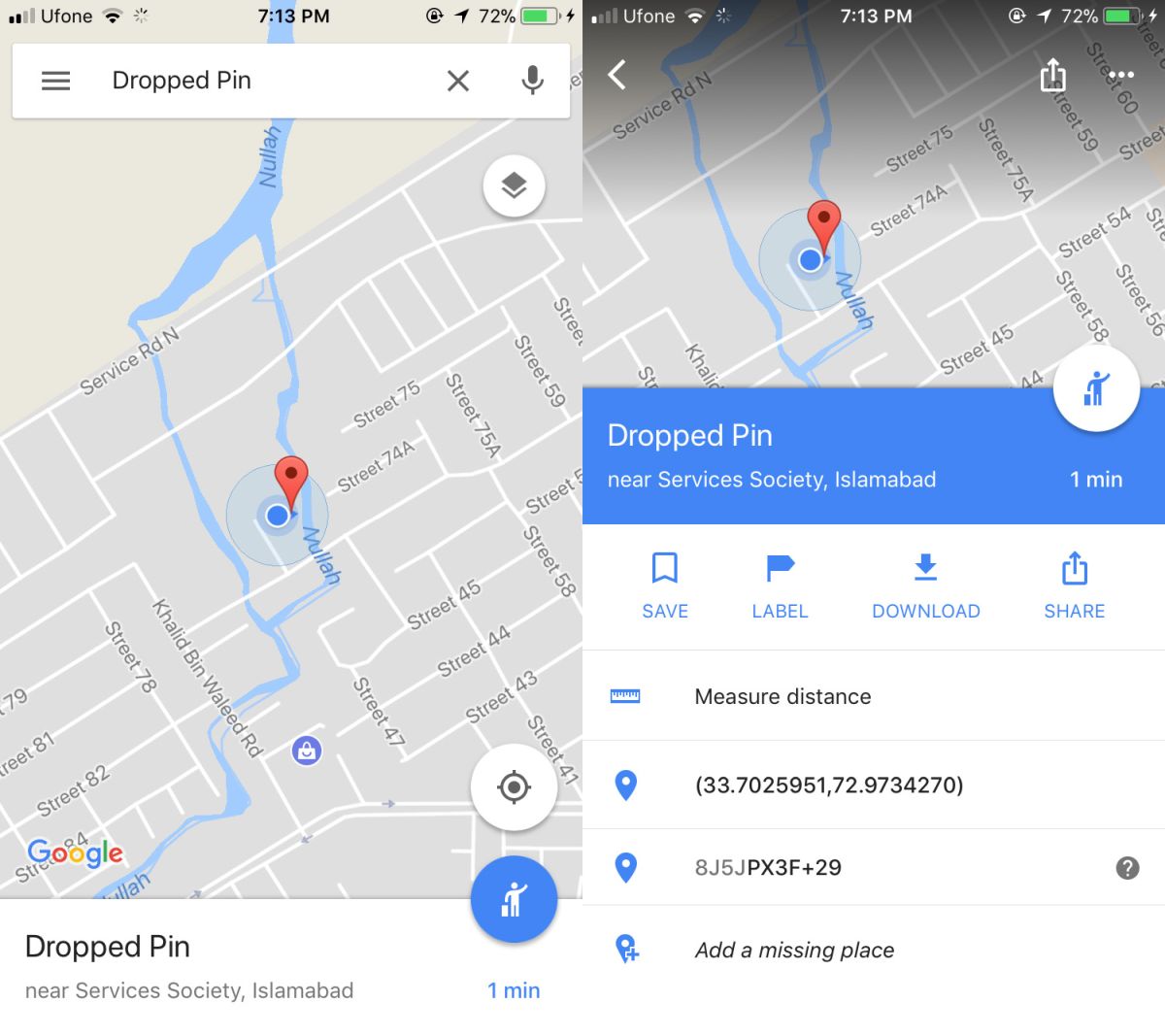
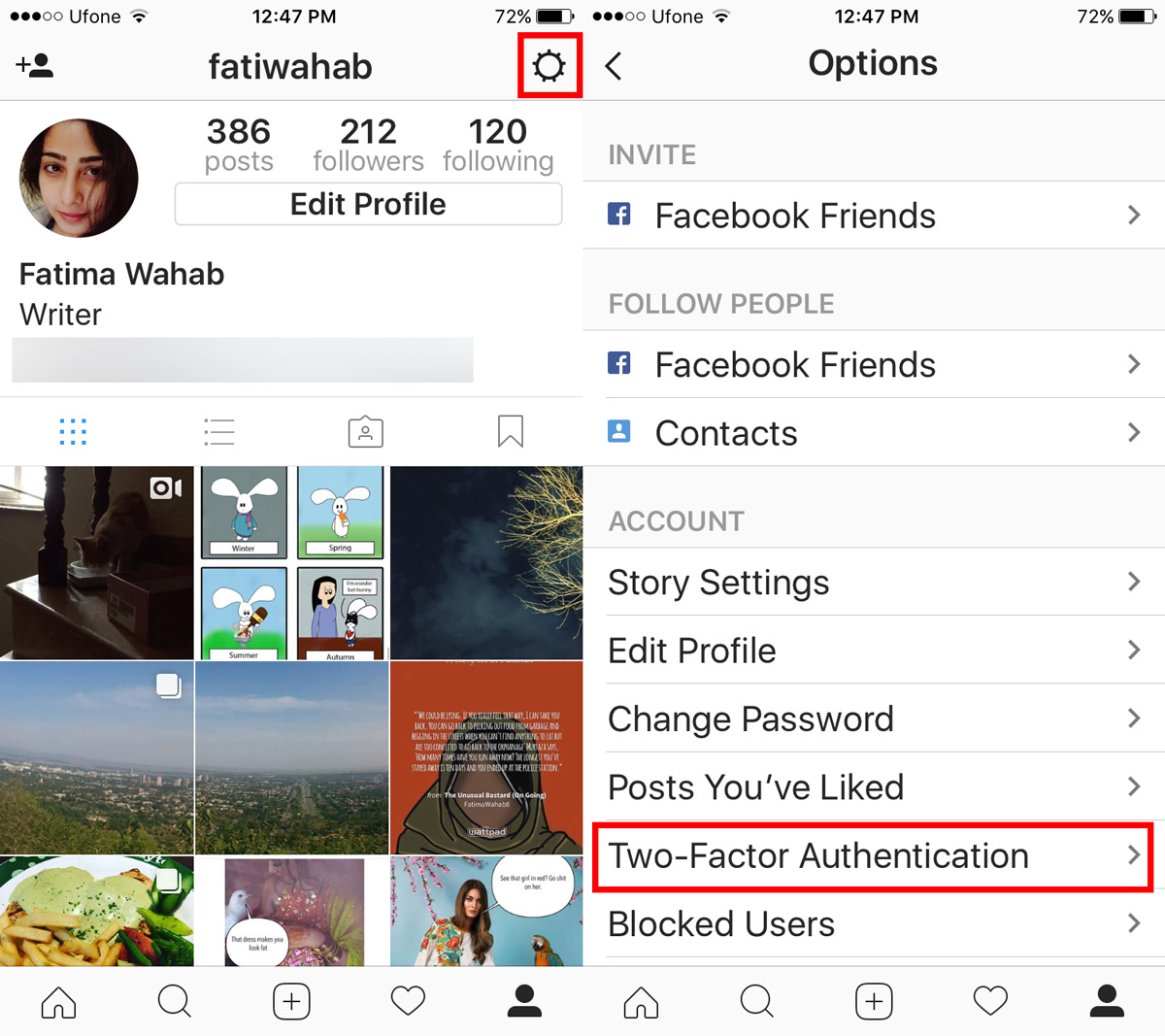
Det er enkelt nok at bruge Embed Responsively. Du skal først finde det, du integrerer, det være sig en placering på Google Maps, en video på YouTube eller Vimeo eller et foto eller en kort video på Instagram. Du behøver ikke kopiere den integrerede kode fra tjenestens egen funktion; bare kopier URL'en til dens side. Besøg derefter Embed Responsively og vælg den samme service der fra de tilgængelige indstillinger.

Indsæt den URL, du kopierede fra tjenesten,og klik på knappen 'Integrer'. Du vil se en forhåndsvisning af videoen, kortet eller billedet, som du integrerer, og dens responsive indlejringskode under det. Nu skal du blot indsætte indlejringskoden på dit websted, som du ville gøre med enhver anden auto-genereret indlejringskode, og den vil fungere responsivt og ændre størrelsen på sig selv pr. Skærmstørrelse.

Det siger sig selv, at hvis du vil havelydhør indbygget kode, der fungerer som annonceret på dit websted, selve webstedet skal have et lydhørt design til at begynde med, ellers er der ingen mening i at bruge lydhør indlejringskode. Dette skyldes, at det er dit websted, der skal registrere en ændring i skærmstørrelse. Du kan teste koden ud på selve Embed Responsively-webstedet ved at indsætte et link og derefter ændre størrelsen på browservinduet. Du kan se, at previewet, der er genereret der, ændrer størrelse, når du ændrer størrelsen på vinduet. Det sørger også for ikke at klæbe helt til kantene af vinduet og efterlade polstring på begge sider.
Det kan overraske nogle at lære, at indlejringenkode fra websteder som YouTube og Google Maps reagerer ikke, især når tjenester som Twitter og SoundCloud giver brugerne en lydhør indbygget kode som standard. Embed Responsively hjælper dig også med at finde andre tjenester, der gør det, under fanen 'Mere'.
Besøg Embed Responsively
[via The Next Web]













Kommentarer