Το CSS είναι το μόνο που διέπει τον τρόπο με τον οποίο η ιστοσελίδα σας ή η εφαρμογή σαςθα εμφανιστεί στον τελικό χρήστη, αλλά η εγγραφή του βασικού φύλλου μπορεί να διαρκέσει λίγο. Είναι πιθανώς γιατί θα βρείτε πολλές γεννήτριες κώδικα αυτόματων CSS που σας επιτρέπουν να προσθέτετε εφέ, να δημιουργείτε αντικείμενα ή απλές κλίσεις. CSS Editor κλίσης είναι μια δωρεάν εφαρμογή Mac που σας επιτρέπει να δημιουργείτε κλίσηυπόβαθρα. Η εφαρμογή σας παρέχει ένα απλό γραφικό περιβάλλον, επιτρέποντάς σας να επιλέξετε οποιοδήποτε χρώμα για τη διαβάθμιση, να προσθέσετε έως και πέντε στάσεις και να επιλέξετε πού θα τοποθετηθεί κάθε στάση. Η κλίση μπορεί να είναι κάθετη ή οριζόντια και η εφαρμογή σάς επιτρέπει να δημιουργείτε προκαθορισμένες ρυθμίσεις και δημιουργεί κώδικα CSS συμβατό με το Chrome, το Firefox, το Safari, τον Internet Explorer 10, την Opera, όλα τα πρότυπα W3C. Μπορείτε να εισάγετε χρώματα ως κωδικούς RGB, HSL και Hex.
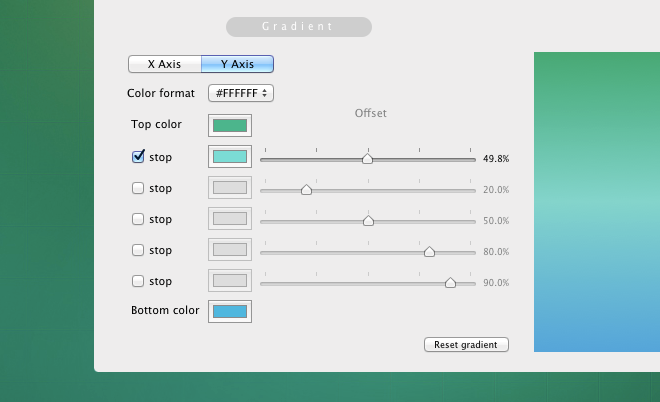
Η εφαρμογή φορτώνει με μια απλή κλίση με δύο σκιάσεις. Έχει ένα ενιαίο παράθυρο χωρισμένο σε τέσσερις ενότητες, όπου τα δύο τμήματα στα δεξιά εμφανίζουν τον κώδικα και προεπισκόπηση της κλίσης καθώς το δημιουργείτε. Τα τμήματα στα αριστερά σας επιτρέπουν να προσθέσετε προεπιλογές και να δημιουργήσετε ή να επεξεργαστείτε μια κλίση.

Θα εργάζεστε κυρίως με το κάτω αριστερό μέροςΕνότητα. Ανάλογα με τον τύπο κλίσης που θέλετε να δημιουργήσετε, κάντε κλικ είτε στο κουμπί Άξονας Χ (για κάθετη κλίση) είτε στο άξονα Υ (για οριζόντια κλίση). Κάντε κλικ στο πλαίσιο χρώματος για Κορυφή Χρώμα, και να επιλέξετε ποιο χρώμα θα εμφανιστεί στην επάνω ή την αριστερή πλευρά της κλίσης. Για να προσθέσετε μια πρόσθετη διακοπή, ελέγξτε το Να σταματήσει κάτω από το παράθυρο Κορυφή χρώματος, επιλέξτε ένα σημείο όπου το δεύτερο χρώμα θα ξεκινήσει μετακινώντας το ρυθμιστικό μπροστά από αυτό. Ακολουθήστε τη φόρμα για να προσθέσετε επιπλέον στάσεις. Στη συνέχεια, επιλέξτε το Κάτω χρώμα. Τα εφέ θα προβληθούν προεπισκόπηση και ο κώδικας θα ενημερωθεί καθώς κάνετε τις αλλαγές.

Εάν θέλετε να αποθηκεύσετε μια κλίση που έχετε δημιουργήσει, κάντε κλικ στο Αποθήκευση προεπιλογής και η κλίση θα αποθηκευτεί. Ο κώδικας μπορεί να αντιγραφεί και να χρησιμοποιηθεί στο φύλλο CSS χωρίς απαραίτητες τροποποιήσεις.
Αποκτήστε τον επεξεργαστή κλίσης CSS από το Mac App Store













Σχόλια