Εμφανίζεται μια μεγάλη πλειοψηφία των βίντεο στο Facebookμε την ένταση ήχου μειωμένη. Καθώς μετακινηθείτε στο χρονικό σας πλαίσιο, είτε είναι από την επιφάνεια εργασίας είτε από την εφαρμογή smartphone, τα βίντεο αναπαράγονται αυτόματα, αλλά η ένταση δεν αναπαράγεται αν δεν πατήσετε και ανοίξετε το βίντεο. Δεν υπάρχει καθόλου κακό σε αυτό και σας εμποδίζει να ενοχλείτε άλλους ανθρώπους καθώς παρακολουθείτε το πεντηκοστό βίντεο γάτας στο χρονοδιάγραμμά σας. Εάν θέλετε να ενσωματώσετε ένα βίντεο YouTube με τον ήχο απενεργοποιημένο από προεπιλογή, τότε μπορείτε να χρησιμοποιήσετε ένα μικρό σενάριο γραμμένο από το Amit Agarwal του Labnol που σας επιτρέπει να το κάνετε ακριβώς αυτό. Τα βίντεο αναπαράγονται αυτόματα, αλλά ο ήχος σβήνει. Οι χρήστες που επισκέπτονται τον ιστότοπό σας και προβάλλουν το βίντεο θα πρέπει να ενεργοποιήσουν με μη αυτόματο τρόπο την ένταση. Ετσι δουλευει.
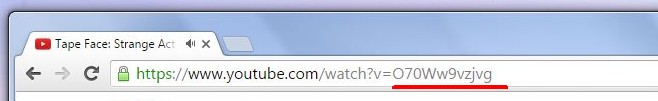
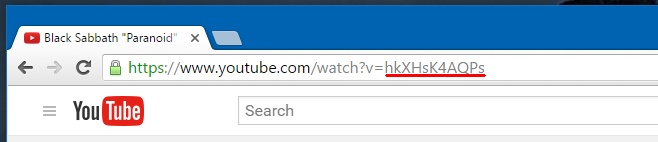
Επισκεφτείτε το βίντεο του YouTube που θέλετε να ενσωματώσετε και σημειώστε το αναγνωριστικό του βίντεο από τη γραμμή URL / διεύθυνσης στο πρόγραμμα περιήγησής σας. Είναι η σειρά κειμένου που ακολουθεί αμέσως μετά το 'https://www.youtube.com/watch?v='

Εδώ είναι το σενάριο που πρέπει να ενσωματώσετε στο βίντεο. Απλώς αντικαταστήστε το "YOUR_VIDEO_ID" στην όγδοη γραμμή με το αναγνωριστικό βίντεο που μόλις αντιγράψατε.
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player("muteYouTubeVideoPlayer", {
videoId: "YOUR_VIDEO_ID", // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
// Written by @labnol
</script>
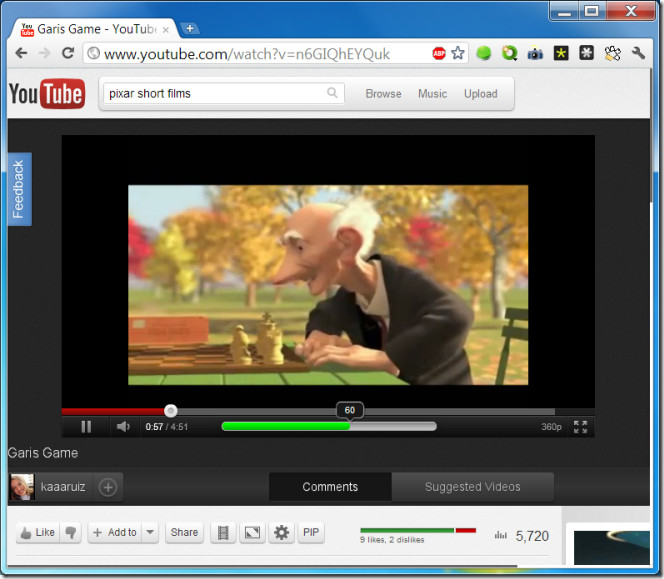
Χρησιμοποιήστε αυτόν τον κώδικα ενσωμάτωσης και το βίντεο YouTube θα σβήνει. Αυτό θα μοιάζει (εικόνα παρακάτω).

Πρέπει να αναφέρουμε ότι αυτό δεν θα λειτουργήσει σε βίντεο που δεν μπορούν να ενσωματωθούν, δηλαδή έχουν περιορισμούς στην ενσωμάτωση, αλλά θα λειτουργούν για σχεδόν κάθε άλλον τύπο βίντεο.
Via Labnol












Σχόλια