Το αμπέλι ονομάστηκε Instagram για βίντεο, αλλά δεν θα το ακούσετε πλέον, επειδή Ίνσταγκραμ η ίδια είναι τώρα το Instagram των βίντεο. Μετά την τελευταία ενημέρωσή του, το Instagram σάς επιτρέπει να καταγράφετε δεκαπέντε δευτερόλεπτα βίντεο, να χρησιμοποιείτε φίλτρα σε αυτά και να τα μοιράζεστε με την ίδια την υπηρεσία, το Facebook και το Twitter κ.λπ. Όπως και στο αρχικό στάδιο με το Vine, το Instagram δεν έχει προσθέσει ακόμη μια επιλογή ενσωμάτωσης. αναζητώντας ανεπίσημους τρόπους για να ενσωματώσετε τα βίντεο που κάνουν. Ευτυχώς, υπάρχει ένας τρόπος να το κάνετε αυτό. η διαδικασία είναι λίγο περίπλοκη από το ότι δεν απαιτεί τεχνική εμπειρογνωμοσύνη. Λειτουργεί για όλα τα βίντεο που μοιράζονται στο Instagram, υπό την προϋπόθεση ότι έχετε χρησιμοποιήσει τη σύνδεση για να την μοιραστείτε και αυτό είναι αρκετά εύκολο για να το πάρετε. Λοιπόν, ας ξεπεράσουμε τη διαδικασία ενσωμάτωσης των βίντεο Instagram σε οποιαδήποτε ιστοσελίδα.
Πριν ξεκινήσετε, μια προειδοποίηση: τα βίντεο ενδέχεται να υπόκεινται σε πνευματικά δικαιώματα και εκτός αν είστε 100% σίγουροι ότι είναι κατάλληλο να χρησιμοποιήσετε ένα βίντεο στον ιστότοπό σας, μην το ενσωματώσετε. Η σούπερ ασφαλή διαδρομή είναι να ρωτήσετε τον ιδιοκτήτη εάν είναι εντάξει να χρησιμοποιήσετε την εργασία τους.
Ανοίξτε το βίντεο στο πρόγραμμα περιήγησής σας. Κάθε πρόγραμμα περιήγησης με ένα βασικό εργαλείο επιθεώρησης ιστού θα κάνει μια χαρά, αν και πιστεύουμε ότι ο Firefox έχει το πάνω χέρι με τα εργαλεία ανάπτυξης. Κάντε δεξί κλικ στο βίντεο και επιλέξτε 'Inspect Element' από το μενού περιβάλλοντος.

Ο επιθεωρητής ιστού του Firefox έχει μια καθαρή μικρή αναζήτησηεργαλείο και αυτό θα κάνει τα πράγματα ευκολότερα για εσάς. Κάντε κλικ στο κουμπί αναζήτησης και πληκτρολογήστε 'Video' για να αναζητήσετε την ετικέτα 'id βίντεο', η οποία θα σας δώσει την πηγή, δηλαδή τη διεύθυνση URL του βίντεο. Θα πρέπει να μοιάζει με αυτό:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Εδώ, δύο χαρακτηριστικά είναι σημαντικά: src και poster. Αντιγράψτε και τους δύο συνδέσμους που ορίζονται σε αυτά τα δύο χαρακτηριστικά και ανοίξτε τα σε ξεχωριστές καρτέλες για ευκολία.

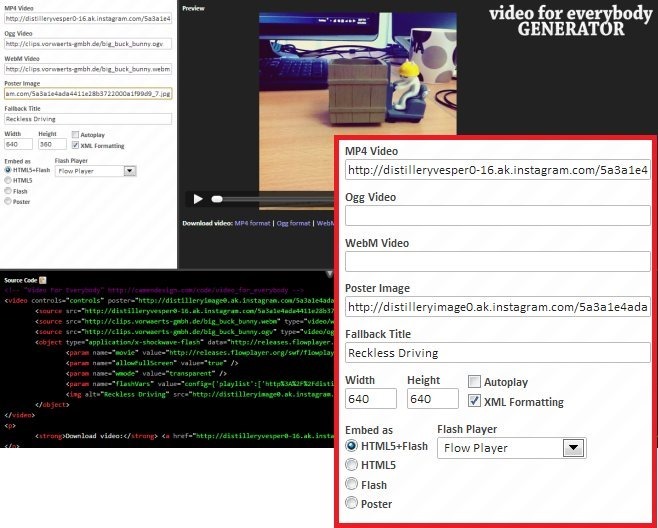
Τώρα που έχετε τους συνδέσμους σας, αυτό που χρειάζεστε είναιγια να τα βάλουμε όλα μαζί και να πάρουμε έναν κώδικα ενσωμάτωσης. Το Video for Everybody Generator είναι μια δωρεάν εφαρμογή ιστού που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε τον κώδικα ενσωμάτωσης. Από τους δύο συνδέσμους που αντιγράψατε από τον επιθεωρητή ιστού, το χαρακτηριστικό src που τελειώνει με το .mp4 είναι για το ίδιο το βίντεο. Εάν επικολλήσετε αυτόν τον σύνδεσμο στο πρόγραμμα περιήγησής σας, θα ανοίξει το βίντεο στην πηγή του. Επικολλήστε αυτόν τον σύνδεσμο στην ενότητα "MP4 Video" σε γεννήτρια βίντεο για όλους. Στη συνέχεια, πάρτε το δεύτερο σύνδεσμο (αυτό που αντιγράψατε από το χαρακτηριστικό 'Poster') και επικολλήστε το κάτω από 'Poster Image'. Διαγράψτε τους συνδέσμους κάτω από τη μορφή Ogg Video και WebM.
Θα πρέπει τώρα να επιλέξετε τον τύπο του βίντεοπου θέλετε και αν θέλετε να αναπαράγεται αυτόματα ή μόνο όταν κάνετε κλικ. Μπορείτε να ενσωματώσετε το βίντεο ως HTML5, Flash ή και τα δύο. Ορίστε τις διαστάσεις του βίντεο σε 640 × 640 και πατήστε Enter.

Όλοι τελειώσατε. Απλά αντιγράψτε τον κώδικα ενσωμάτωσης και χρησιμοποιήστε τον όποτε θέλετε. Το βίντεο θα μοιάζει με αυτό:
Κατεβάστε το βίντεο: Μορφή MP4
Όπως μπορείτε να δείτε, ένας απευθείας σύνδεσμος λήψης για τοτο βίντεο θα δημιουργηθεί και θα τοποθετηθεί κάτω από αυτό. Αν δεν θέλετε αυτό, απλώς αφαιρέστε το τμήμα μεταξύ των ετικετών <p> και </ p> στον κώδικα ενσωμάτωσης που σας παρασχέθηκε από τη γεννήτρια βίντεο για όλους.
[μέσω Mashable]













Σχόλια