Manejar CSS es fácil a pequeña escala, pero cuandose trata de crear un sitio web dinámico o blog con demasiados elementos para manejar, se vuelve en gran medida difícil para los desarrolladores resolver indiscrepancias. En tales situaciones, los desarrolladores web tienden a ejecutar código CSS directamente desde el principio para encontrar anomalías. Dado que el sitio web con multitud de elementos debe tener un enorme archivo CSS, sería un poco difícil analizar cada línea de código. Cartel CSS es un servicio web para manejar archivos CSSmás fácil para ti No hace nada excepto mapear el archivo CSS definido por el usuario en un simple diagrama de aspecto de diagrama de flujo, lo que le permite identificar problemas fácilmente. Puede compartir el enlace del diagrama con otros o guardarlo en cualquier ubicación local para compartirlo con su equipo de desarrollo.
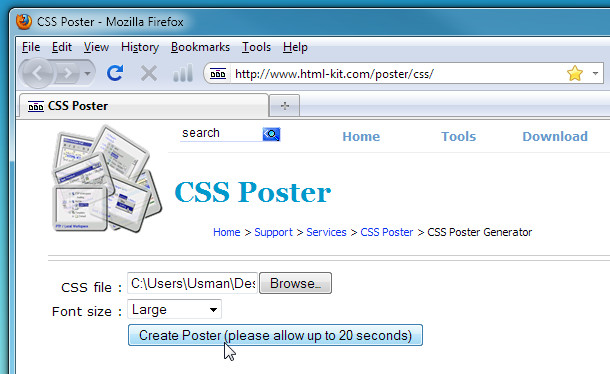
Cuando sea necesario revisar el archivo CSS principal de su sitio web, visite el póster CSS (enlace proporcionado en la parte inferior de la publicación) y cargue el archivo CSS. Ahora elija el tamaño de fuente y haga clic en Crear póster.

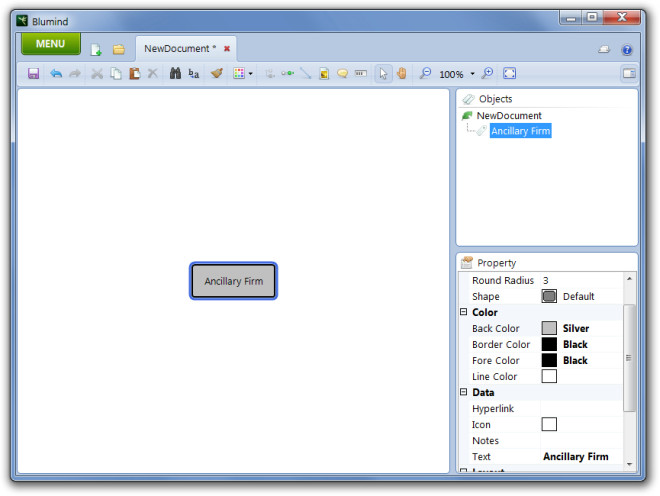
Lleva algún tiempo, dependiendo del número de clases incluidas en su archivo CSS y el tamaño total. Haga clic en el enlace de descarga debajo de la imagen para guardar el diagrama en el disco.

La captura de pantalla que se muestra arriba muestratransformación de clases de estilo definidas en un archivo CSS en un diagrama generado por un póster CSS. Puede ver que el contenido de las clases CSS está contenido en cuadros con enlaces que hacen referencia a clases dependientes, lo que facilita la revisión de cada clase de estilo.
Visita CSS Poster













Comentarios