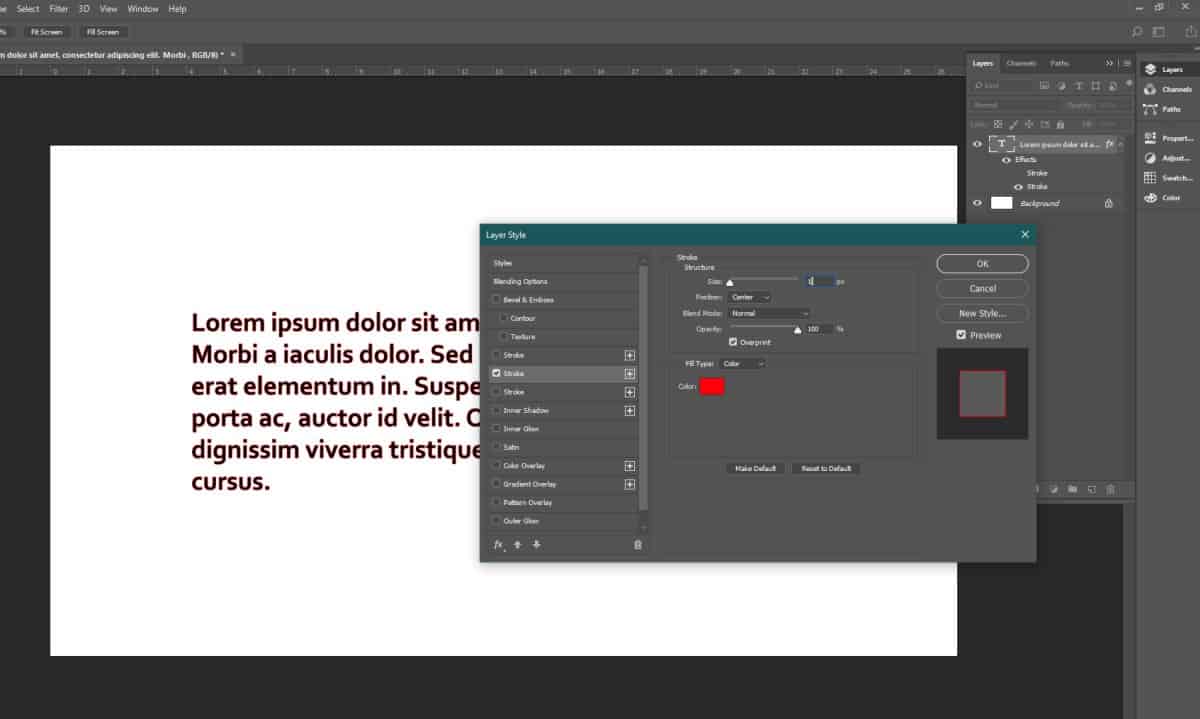
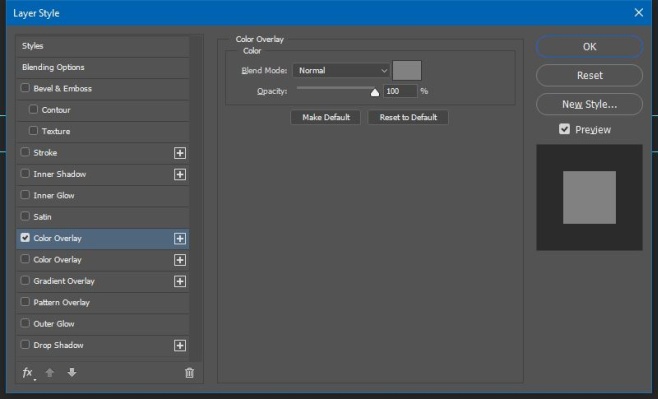
CSS simplifica la vida y los sitios web son mucho másmejor, pero todavía no hay nada que sea demasiado simple. Si bien CSS puede facilitar la aplicación de estilos a las páginas web, crear incluso un CSS moderadamente complejo puede llevar tiempo. Estilos de capa es un generador de CSS que le permite crear efectos de sombra, fondo y borde para capas (texto o imagen) utilizando controles que son similares a los controles de efectos de capa de Photoshop.

Layer Styles genera código CSS para cincodiferentes tipos de efectos; Sombra paralela, sombra interna, fondo, borde y radio del borde. Puede elegir el color, la distancia desde el objeto / capa, el desenfoque y el tamaño de la sombra paralela y la sombra interna. El color de fondo se puede cambiar a sólido o degradado con nueve presets de fondo disponibles para la opción de degradado. También puede agregar un efecto de marco sólido, discontinuo o de línea en los bordes. El efecto Radial le permite redondear los bordes de la capa.

Una vez que haya creado el efecto que desea utilizando los controles, haga clic en el CSS botón en la esquina inferior izquierda y el códigoserá generado El cuadrado en el medio le permite previsualizar todos los efectos que aplica desde los controles. Este generador de CSS es útil si desea agregar cualquiera de los cinco efectos a una columna definida, una imagen o un cuadro de texto en una página web.
Visitar estilos de capa












Comentarios