Los editores HTML hacen que sea excepcionalmente fácil crearuna página web. Las herramientas disponibles aseguran que nunca olvide cerrar una etiqueta y que no aplique accidentalmente un atributo donde no lo desea. Los editores WYSIWYG hacen que sea más fácil "diseñar" una página web. Dicho esto, incluso los mejores editores HTML pueden darte problemas y ahí es donde es útil saber cómo funciona el HTML básico. Una de las cosas más complicadas que hará al escribir código HTML es crear tablas. Incluso con un editor HTML, es posible que pegar datos de una hoja de cálculo en una tabla generada automáticamente no funcione sin problemas. Reunirse TABELIZADOR, una sencilla utilidad que le permite copiar y pegar datos de una hoja de cálculo (Excel, Hojas de cálculo de Google, Calc, etc.) y los convierte en código HTML.
Visita TABELIZER y pega las celdas de tuhoja de cálculo que desea poner en la tabla HTML. Se ve mal y está un poco fuera de servicio la primera vez que lo pegas, pero no dejes que eso te moleste. Una vez que haya pegado las celdas, seleccione el tamaño de fuente, el tipo y el color del encabezado de su tabla y haga clic en Tabelize.

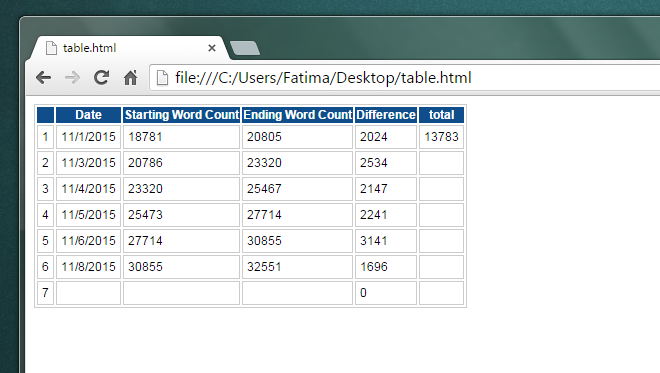
El campo en el que pegó las celdas se reemplazará con un código HTML que puede agregar a su archivo HTML para obtener la tabla. Así es como se veía el nuestro. Pegamos celdas de un archivo de Hojas de cálculo de Google.

Tabelizer es básico para que no tengas demasiadosOpciones de diseño. Todavía puede usar la aplicación para obtener el marco de tabla básico y, si es experto en HTML / CSS, puede editar el código usted mismo. Alternativamente, puede ingresar el código en su editor HTML y usar sus herramientas de diseño para que la tabla se vea mejor.
Visita TABELIZER













Comentarios