Imágenes que cambian para mostrar una diferente cuandosu cursor se coloca sobre él se denominan imágenes de desplazamiento Son una forma increíble de exhibir productos o hacer que el contenido sea más interactivo para los visitantes. Estas imágenes también se usan ampliamente en correos electrónicos de marketing donde quizás son menos bienvenidas. Las imágenes se crean con CSS y HTML, pero si está buscando un método simple basado en la interfaz de usuario para crearlas, Herramienta Rollover de FreshInbox es lo que necesitas
Antes de comenzar, asegúrese de tener los dosimágenes que desea incluir en la imagen de rollover. De las dos imágenes, una aparecerá cuando el cursor no esté colocado sobre ella, mientras que la otra aparecerá cuando el cursor se mueva a la imagen. Sus imágenes pueden estar en formato PNG o JPG. Subirlos a una unidad de nube o servicio de intercambio de imágenes como Imgur y luego dirigirse a la herramienta Rollover de FreshInbox.
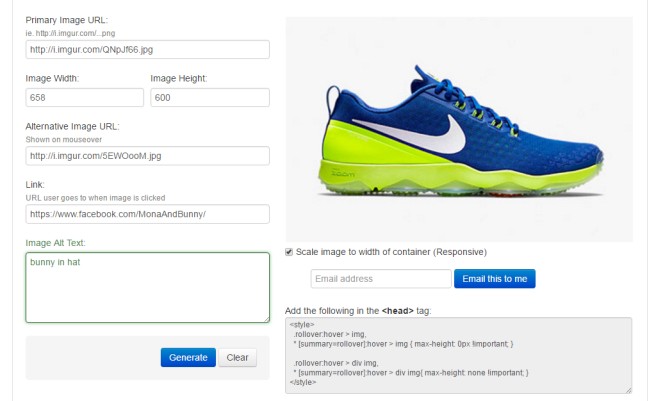
En la URL de la imagen principal, ingrese la URL deimagen que debería aparecer cuando el cursor del mouse no se coloca sobre la imagen. Especifique el ancho y el alto de la imagen, y en la URL de imagen alternativa, ingrese la URL de la imagen que aparecerá cuando el cursor se coloque sobre ella.

A continuación, ingrese una URL de redireccionamiento en el cuadro "Enlace". Si un usuario hace clic en su imagen de rollover, se lo dirigirá a la URL que ingrese aquí. Ingrese el texto ALT y haga clic en ‘Generar. Verá una vista previa de la imagen a la derecha y obtendrá códigos para agregar la imagen a su sitio web o correo electrónico.
Si desea que la imagen responda, habilitela opción "Escalar imagen al ancho del contenedor", pero hágalo solo si sabe cómo trabajar con contenedores. Deje la opción sin marcar para una imagen de rollover normal. Para insertarlo en un correo electrónico o una página web, copie el código y péguelo dentro de la etiqueta para la que está destinado, es decir, Encabezado para correo electrónico y Cuerpo para página web. Eso es todo lo que se necesita para hacer una imagen de rollover.
Visite la herramienta Rollover de FreshInbox













Comentarios