Vine fue llamado Instagram para videos, pero ya no escuchará eso, porque Instagram ahora es el Instagram de videos. Después de su última actualización, Instagram le permite grabar videos de quince segundos, aplicarles filtros y compartirlos en el propio servicio, Facebook y Twitter, etc. Como fue inicialmente con Vine, Instagram aún no ha agregado una opción de inserción, y los usuarios están buscando formas no oficiales de insertar los videos que hacen. Afortunadamente, hay una manera de hacerlo; el proceso es un poco complicado porque no requiere ninguna experiencia técnica. Funciona para todos los videos compartidos en Instagram, siempre que tenga el enlace utilizado para compartirlo y que sea bastante fácil de obtener. Entonces, vamos a guiarlo a través del proceso de incrustar videos de Instagram en cualquier página web.
Antes de comenzar, una palabra de precaución: los videos pueden estar sujetos a derechos de autor y, a menos que esté 100% seguro de que está bien usar un video en su sitio web, no lo inserte. La ruta súper segura es preguntarle al propietario si está bien usar su trabajo.
Abre el video en tu navegador. Cualquier navegador con una herramienta básica de inspector web funcionará bien, aunque creemos que Firefox tiene la ventaja con sus herramientas de desarrollo. Haga clic con el botón derecho en el video y seleccione "Inspeccionar elemento" en el menú contextual.

El inspector web de Firefox tiene una pequeña búsqueda ordenadaherramienta y eso es lo que te facilitará las cosas. Haga clic en el botón de búsqueda y escriba ‘Video’ para buscar la etiqueta ‘ID de video’, que le dará la fuente, es decir, la URL del video. Debe tener un aspecto como este:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Aquí, dos atributos son importantes: src y poster. Copie ambos enlaces definidos en estos dos atributos y ábralos en pestañas separadas para mayor comodidad.

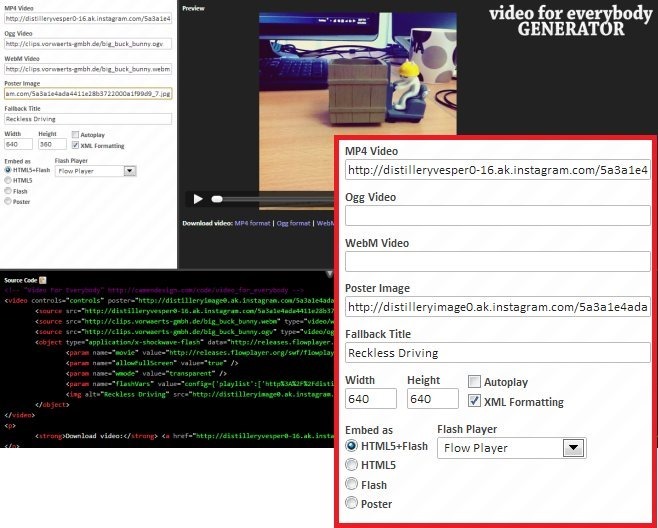
Ahora que tiene sus enlaces, lo que necesita espara poner todo junto y obtener un código de inserción. Video for Everybody Generator es una aplicación web gratuita que puede usar para generar el código de inserción. De los dos enlaces que copió del inspector web, el que está en el atributo src que termina en .mp4 es para el video en sí. Si pega ese enlace en su navegador, se abrirá el video en su origen. Pegue este enlace debajo de "MP4 Video" en Video for Everybody Generator. A continuación, tome el segundo enlace (el que se copió del atributo "Poster") y péguelo debajo de "Imagen del póster". Elimine los enlaces en Ogg Video y WebM Format.
Ahora deberá elegir qué tipo de videodesea y si desea que se reproduzca automáticamente, o solo cuando se hace clic. Puede incrustar el video como HTML5, Flash o ambos. Establece las dimensiones del video en 640 × 640 y presiona Enter.

Ya terminaste. Simplemente copie el código de inserción y úselo donde quiera. El video se verá así:
Descargar video: Formato MP4
Como puede ver, un enlace de descarga directa para elEl video también se generará y se colocará debajo de él. Si no desea eso, simplemente elimine la parte entre las etiquetas <p> y </p> en el código de inserción que le proporcionó el generador de Video for Everybody.
[vía Mashable]













Comentarios