En este tutorial para principiantes, veremos elmétodo de crear botones limpios y elegantes para su sitio web usando Photoshop. Es extremadamente simple y una vez que esté familiarizado con la técnica, puede crear diferentes diseños con infinitas mejoras. Además de todo, los botones se pueden utilizar para una serie de tareas, por ejemplo, sitios web, pancartas y volantes.
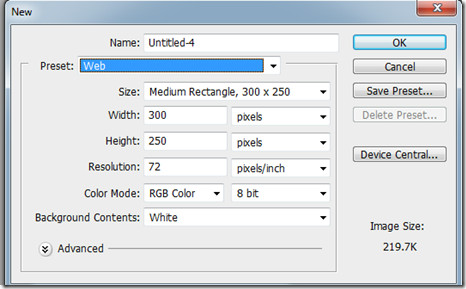
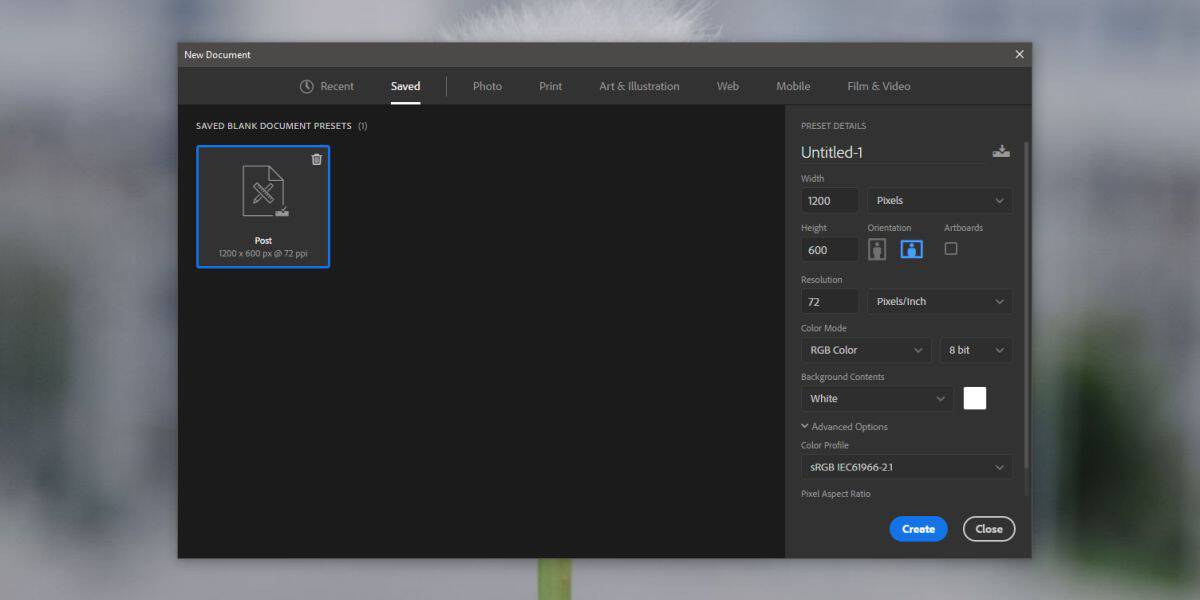
Primero cree un nuevo documento y coloque el tamaño 300 X 250.

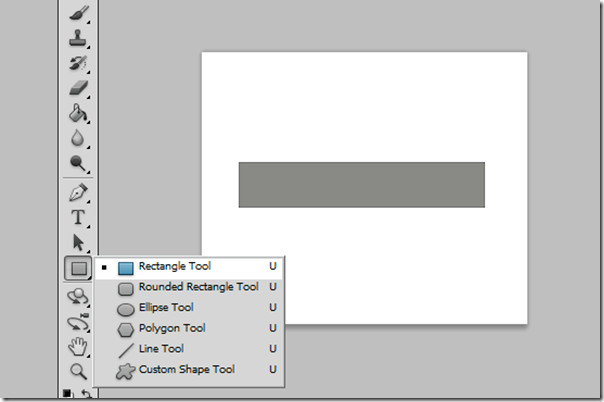
Ahora cree un rectángulo usando la herramienta de rectángulo y coloque el color como gris. La elección del color no importa en este momento. Siempre puedes cambiarlo más tarde.

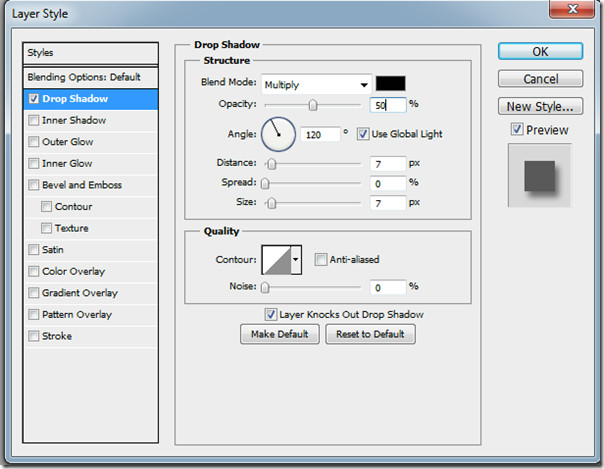
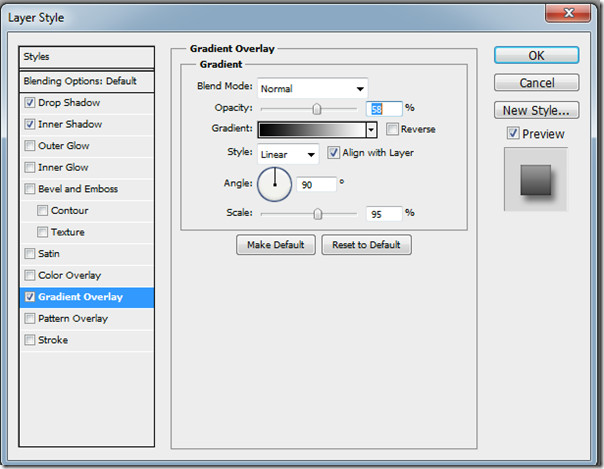
En segundo lugar, abra las opciones de fusión y agregue sombra paralela con una opacidad del 50%. deja el resto como está.

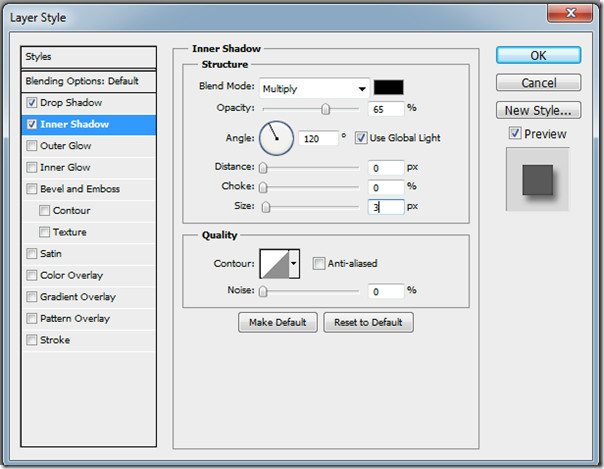
Ahora, para Inner Shadow, la opacidad debería ser del 65%, la distancia y el estrangulador serían 0 y el tamaño debería establecerse en 0.

Agregue superposición de degradado con opacidad del 58% y escala al 95%.

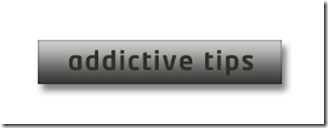
Después de aplicar todas las configuraciones, la capa rectangular o el botón deberían verse así.

Ahora inserte una capa de texto usando el Texto HorizontalHerramienta, escriba texto y colóquelo en el centro del botón. El color del texto se establece en negro. Se ha creado un botón ordenado. El texto se puede cambiar en la parte superior del botón para crear varios botones diferentes.

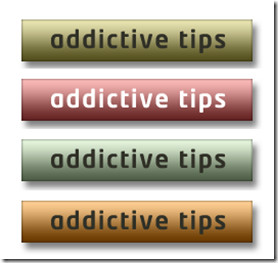
Por último, puede cambiar el color de los botones en cualquier momento para obtener la sensación requerida.

¿No fue simple?













Comentarios