On olemassa useita CSS-koodigeneraattoreita, jotka sallivatvoit lisätä tehosteita joko kuviin, tekstiin tai elementteihin. Nämä koodigeneraattorit ovat sellaisia kuin he ja antavat sinulle vain CSS-koodin. Harva niistä antaa sinun valita, kuinka haluat ladata CSS: n HTML-tiedostoosi. He jättävät sinulle HTML-tiedoston luomisen ja luokkien määrittämisen manuaalisesti. XEO CSS on CSS-koodigeneraattori ja HTML-editori. Se luo HTML-tiedoston ja antaa mahdollisuuden joko ladata luokkia HTML: stä, ID: t HTML: stä elment-nimiin siitä. CSS-muutokset tehdään visuaalisen muokkausohjelman kautta, ja koodausta ei ole juurikaan tai ei lainkaan. Voit tallentaa useita tiedostoja liittymällä palveluun ja jatkaa niiden muokkaamista milloin tahansa.
Sinun ei tarvitse välttämättä kirjautua sisääntiliä, voit käyttää kaikkia sovelluksen ominaisuuksia kirjautumatta, mutta et voi tallentaa tiedostoja. Kun käytät sovellusta ensimmäistä kertaa, se näyttää HTML-sivun esikatselun. Kaikkea fonttia, taustaväriä ja varjoa voidaan muokata.

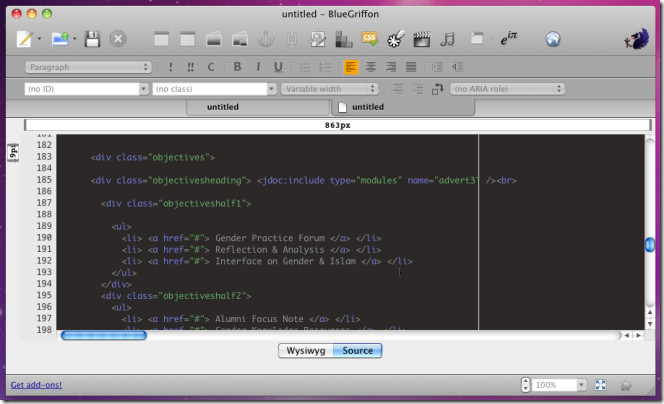
Voit aloittaa joko muokkaamalla HTML-tiedostoatai CSS-tiedosto. Molempia muokataan ja tallennetaan erikseen; Kun teet CSS-muutoksia, muista napsauttaa Tallenna-painiketta. CSS-tiedosto tallennetaan, kun olet sisään esikatselu tilassa. Napsauta Tallenna-painiketta HTML-editori -tila tallentaaksesi HTML-tiedostoon tehdyt muutokset.
Kun HTML-malli latautuu oletuksena,siellä on myös CSS-tiedosto ja kaikki tiedoston luokat on lueteltu vasemmalla olevassa paneelissa. Voit lisätä tai poistaa minkä tahansa näistä luokista. Lisää luokka napsauttamalla plusmerkkiä ja aloita kirjoittaminen luokan nimeen. Poista luokka valitsemalla se ja napsauttamalla miinusmerkkiä.

Ylhäällä olevalla navigointipalkilla voit vaihtaa HTML-editorin, CSS-koodin, CSS Editorin ja esikatselutilan välillä.

Jos haluat muokata tietyn valitsimen CSS: ää, valitse senapsauttamalla vasemmasta paneelista CSS Editoria ylhäältä siirtymispalkista. Näkyviin tulee editori, jonka avulla voit muokata taustaa, typografiaa (tekstiä), mittoja, asetteluita, muunnoksia, reunuksia ja siirtymiä. Editorin avulla voit muokata CSS: n määrittelemiä määritteitä, jotka tavallisesti koodataan.

Jos päätät lisätä uuden valitsimen, voit määrittää sen määritteet ja käyttää luokkaa missä tahansa haluat muokkaamalla HTML-tiedostoa samalla editorilla. Klikkaus Tallentaa sekä HTML- että CSS-muutosten jälkeen. Tallennustoiminnossa on muutamia häiriöitä, ja vaikka CSS-tiedostosi on aina tallennettu, HTML-tiedosto ei välttämättä ole, joten varmista, että kopioit aina koodin vastaavista HTML- ja CSS-koodinäkymistä.
Käy XEO CSS: ssä













Kommentit