Verkkosisällön, kuten YouTube-videoiden, upottaminen onaika helppoa, koska palvelu antaa sinulle upotuskoodin ja sinun tarvitsee vain liittää se. Ongelmana on, että kun liität linkin verkkosivustoon, jonka malli on reagoiva, videokehyksen kokoa ei muuteta, koska upotuskoodi ei itse reagoi. Sama pätee Google Mapsin, Vimeon ja Instagramin upotuksiin. Jos tiedät miten, voit aina muokata koodia itse tehdäksesi siitä reagoivan, mutta paljon nopeampi ja helpompi tapa tehdä se on Upota reagoivasti. Se on verkkosovellus, joka on tarkoitettu tarjoamaan sinulle reagoivia upotuskoodeja sisältöön palveluissa, kuten YouTube, Vimeo, Google Maps ja Instagram.
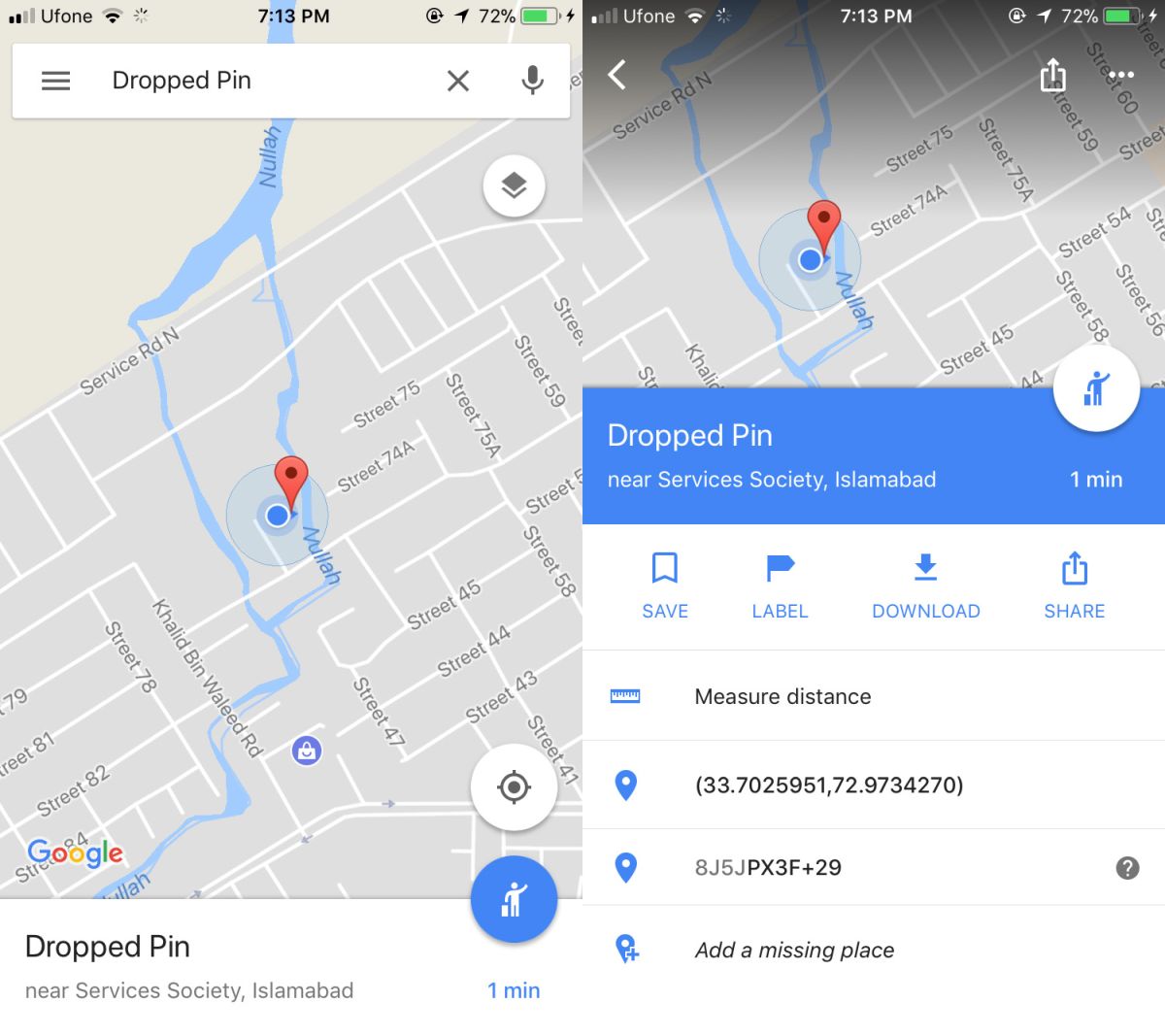
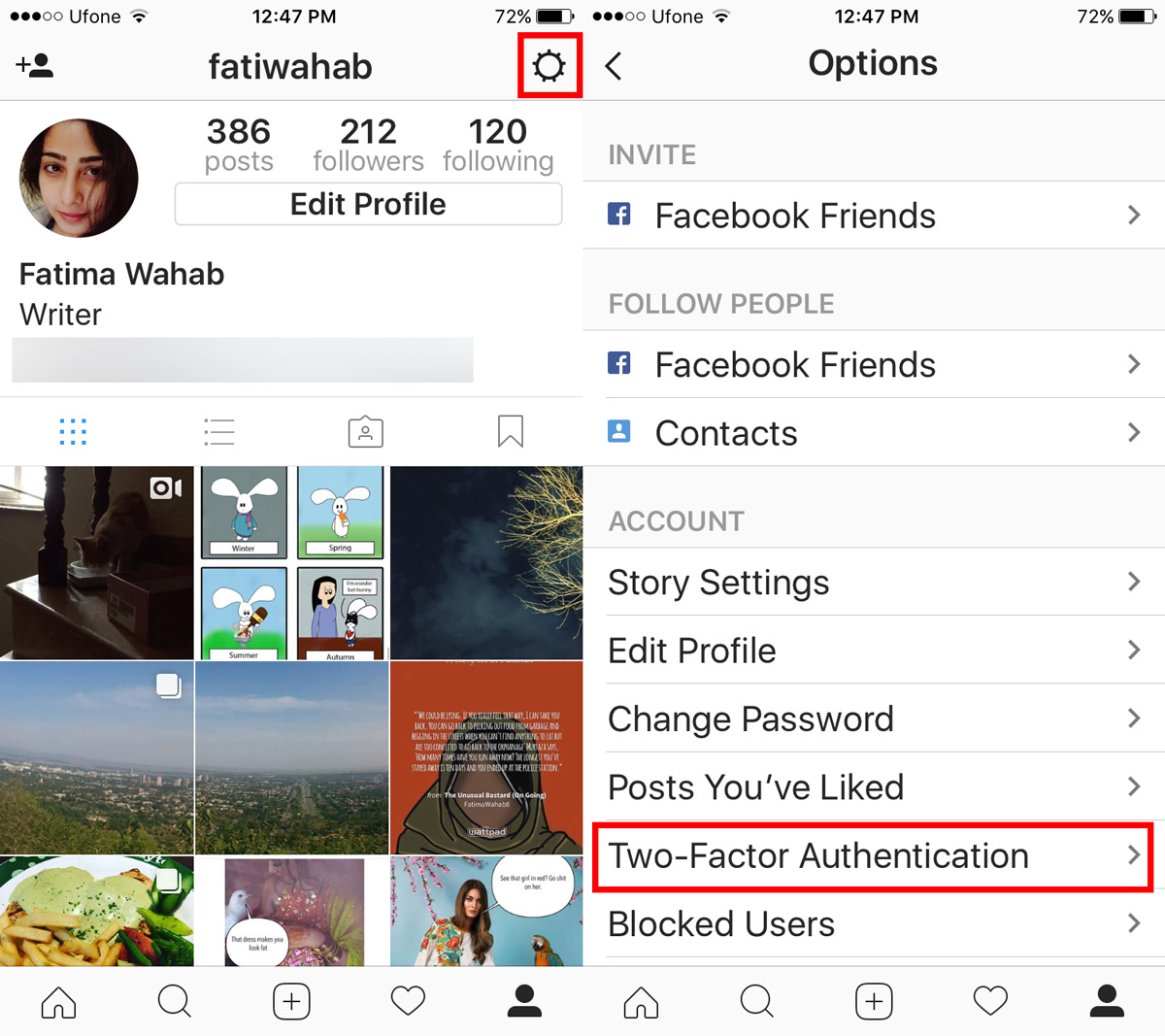
Sulautuksen käyttäminen reagoivasti on riittävän yksinkertaista. Ensin on löydettävä upotettavat tiedot, olipa kyseessä sitten sijainti Google Mapsissa, video YouTubessa tai Vimeossa tai valokuva tai lyhyt video Instagramissa. Upotuskoodia ei tarvitse kopioida palvelun omasta ominaisuudesta; kopioi vain sen sivun URL-osoite. Siirry seuraavaksi Embed Responsively ja valitse sama palvelu käytettävissä olevista vaihtoehdoista.

Liitä palvelusta kopioima URL-osoite,ja napsauta Upota-painiketta. Näet esikatselun upottamasta videosta, kartasta tai kuvasta ja sen alapuolella olevan reagoivan upotuskoodin. Nyt sinun tarvitsee vain liittää upotuskoodi verkkosivustollesi kuten minkä tahansa muun automaattisesti luodun upotuskoodin kanssa, ja se toimii reagoivasti muuttamalla itseään näytön koon mukaan.

On sanomattakin selvää, että jos haluatreagoiva upotuskoodi toimimaan verkkosivustossasi mainostetusti, itse verkkosivustolla on oltava aluksi reagoiva muotoilu, tai muuten ei ole mitään hyötyä käyttää responsiivista upotuskoodia. Tämä johtuu siitä, että verkkosivustosi on havaittava näytön koon muutos. Voit testata koodin itse Embed Responsively -sivustolla liittämällä linkin ja muuttamalla sitten selainikkunan kokoa. Näet, että siellä luodun esikatselun koko muuttuu, kun muutat ikkunan kokoa. Lisäksi on huolehdittava siitä, etteivät kiinni ikkunan reunoihin, jättäen pehmusteen molemmille puolille.
Jotkut saattavat yllättää, että upotat senverkkosivustojen, kuten YouTube ja Google Maps, koodi ei ole reagoiva, varsinkin kun palvelut, kuten Twitter ja SoundCloud, tarjoavat käyttäjille oletusarvoisesti reagoivan upotuskoodin. Embed Responsively auttaa sinua löytämään myös muita palveluita, jotka tekevät niin, Lisää-välilehdessä.
Käy Embed Responsively -sivustolla
[seuraavan Webin kautta]













Kommentit