Avez-vous déjà rencontré un site Web et trouvévous êtes curieux de connaître les styles qu'ils ont utilisés? Que vous soyez un concepteur professionnel travaillant sur un site ou que vous appreniez simplement le CSS comme passe-temps ou projet parallèle, découvrir comment différents sites ont implémenté le CSS vous ouvre les portes aux nombreuses façons de l'utiliser dans vos propres projets. Utilisation CSS est une extension Firefox qui vous permet de voir les règles CSS appliquées à n'importe quelle page Web et vous permet également d'exporter la feuille CSS dans un nouvel onglet.
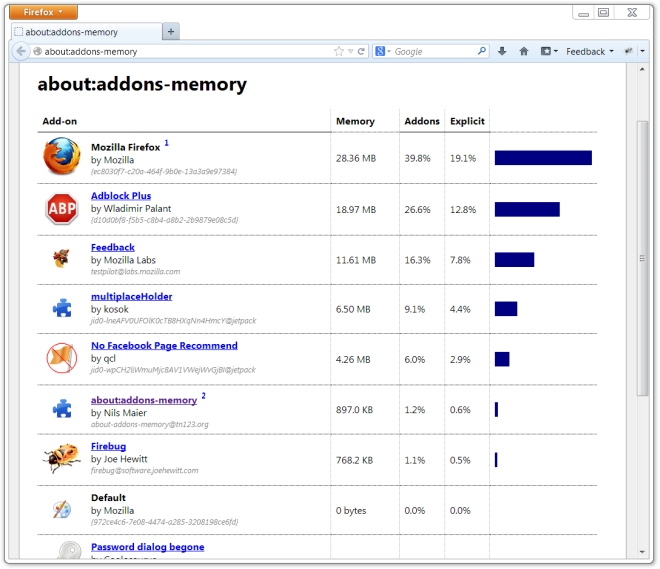
Pour utiliser l'extension, vous devez avoir installé Firebug car il étend les fonctionnalités de Firebug. Une fois installé, visitez un site Web et ouvrez Firebug. Un onglet supplémentaire Utilisation CSS sera ajouté à l'interface Firebug. Cliquez sur l'onglet et appuyez sur le Analyse bouton. Toutes les règles CSS appliquées et le nombre de fois où chacune a été utilisée sur la page Web seront répertoriés.

Il peut y avoir plusieurs fichiers CSS utilisés sur une page Web, développez-les et réduisez-les pour voir chaque fichier et son contenu.

Vous pouvez configurer l'extension pour numériser automatiquement chaque page que vous visitez en cliquant sur le Scan automatique bouton. Le bouton active et désactive le balayage automatique. Lorsque vous visitez chaque page d'un site, l'extension la recherche automatiquement les règles CSS appliquées et la charge en conséquence. Pour afficher le fichier CSS lui-même, cliquez sur le nom de fichier noir en gras et le fichier s'ouvrira dans un nouvel onglet.

Bien que la mise en page du fichier CSS puisse supporter certaines améliorations, il est néanmoins assez bon pour vous d'avoir une idée de la façon dont le style a été différent.
Installer l'extension d'utilisation CSS pour Firefox













commentaires