Il y a quelques jours, nous avons examinéTagger, une extension Chrome qui permet aux utilisateurs d’ajouter des balises aux signets. L'extension fonctionne indépendamment des signets par défaut que vous enregistrez dans Chrome et permet d'importer les signets dans la barre de signets. Signet# est une extension Chrome similaire àfonctionnalité, mais infiniment mieux que Bookmarks Tagger. Il vous permet d’ajouter des balises aux signets existants et de les rechercher depuis l’Omnibar. Signet # ne crée pas son propre ensemble de signets, il ajoute des balises aux signets de Chrome et simplifie considérablement l'ajout de ces balises en proposant une structure semblable à une arborescence. Les ‘tags’ sont en fait des dossiers et peuvent être gérés à l’aide du gestionnaire de favoris par défaut, bien que le propre gestionnaire de tags de l’extension soit plus approprié et plus facile à utiliser. Lors de la recherche de signets, vous pouvez choisir de rendre la recherche sensible à la casse, d'ignorer les espaces, les marques d'accentuation et les signes de ponctuation. Il prend également en charge deux modes de recherche que vous pouvez choisir d'utiliser. récursif (qui inclut tous les signets dans une balise enfant) ou non récursif (qui exclut les signets dans une balise enfant).
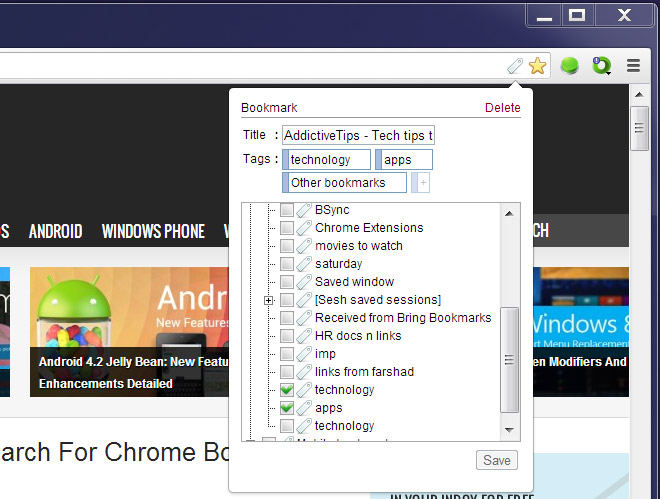
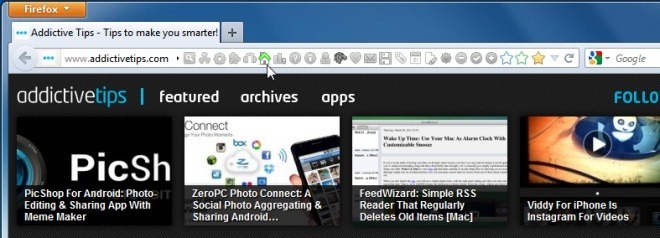
La mise en favori est un concept assez simple, maisCela prendra peut-être un peu de temps avant que vous ne les maîtrisiez avec Bookmark #. Commençons par les bases, ouvrez un site Web pour lequel vous souhaitez créer un signet ou ouvrez un signet existant, puis cliquez sur l'icône de balise dans la barre d'URL ajoutée par Signet #. Vous pouvez utiliser cette icône ou l’icône étoile par défaut pour ajouter un signet, mais si vous souhaitez les organiser avec l’extension, il est préférable d’utiliser l’icône de la balise.
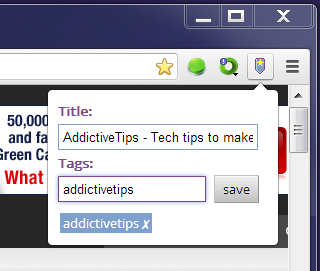
Par défaut, le signet est enregistré dans le répertoire. Autres favorits dossier, mais vous pouvez changer l'emplacement par défautdepuis la page Options. Cliquez sur l'icône de balise pour ouvrir un panneau avec le titre de la page Web et les balises qui lui sont associées. Les balises qui apparaissent ne sont que des balises par défaut. Déplacez votre souris sur l'une d'elles et cliquez sur la croix qui apparaît pour les supprimer. Cliquez sur le signe plus pour commencer à ajouter des balises de votre choix. Dans l'arborescence ci-dessous, vous verrez les balises apparaître. Une fois les tags ajoutés, cliquez sur Sauver. Chaque fois que vous enregistrez un signet, ces balisesapparaissent dans l’arborescence ci-dessous et il vous suffit de les cocher pour les associer au signet. Vous pouvez ajouter des étiquettes à partir de l'arborescence et en tapant leur nom. Il est à noter que l’extension ne vous avertit pas lorsque vous créez une balise dupliquée et qu’il n’ya aucun moyen de supprimer une balise de la propre interface de l’extension. Vous devrez visiter le gestionnaire de favoris de Chrome pour fusionner et supprimer des balises des balises en double.

La gestion des tags est simple. clic droit sur une étiquette dansL'arborescence vous permet de renommer ou d'ajouter une balise enfant. Pour ceux qui ne connaissent pas l’arborescence, une balise enfant est identique à une sous-balise. Pour dissocier un signet d'une balise, ouvrez le lien dans votre navigateur et décochez simplement les balises du panneau Signet #.
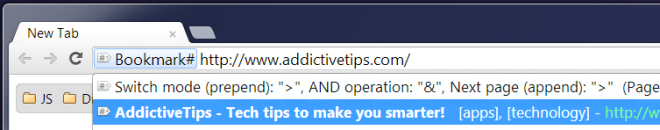
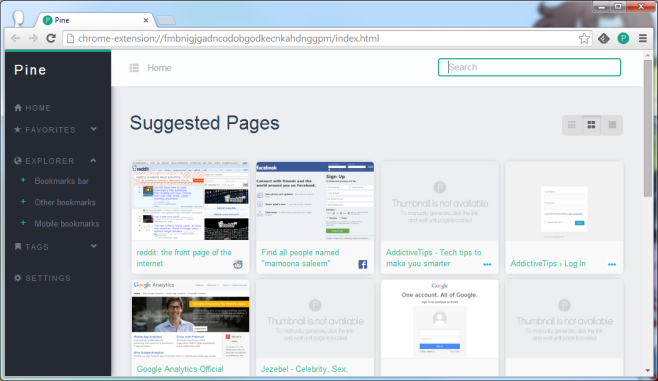
Pour rechercher vos signets à l'aide des balises, tapez# dans l’Omnibar, appuyez sur la touche de tabulation, puis tapez les balises. Les étiquettes sont séparées par l’opérande '&'. Au fur et à mesure que vous tapez, les signets correspondants apparaissent dans les suggestions, même si les résultats sont limités aux 5 premiers matches. Pour chaque 5 correspondances supplémentaires que vous souhaitez voir, ajoutez le symbole> à la fin. Par exemple, pour afficher les résultats de recherche restants (6-10) pour les signets marqués avec "apps" et "windows", saisissez # + onglet, suivi par applications et fenêtres >>. Sélectionnez le résultat parmi les suggestions et appuyez sur Entrée. Si vous appuyez sur Entrée sans sélectionner de signet, une erreur se produira sur la page.

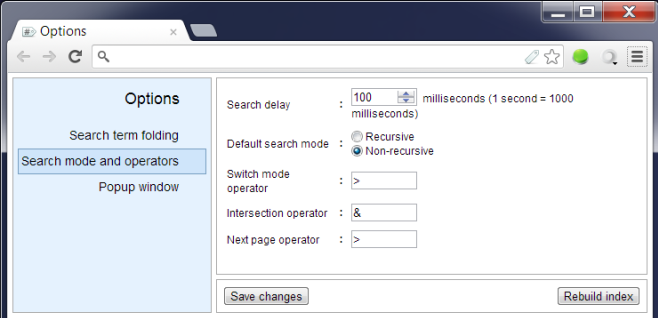
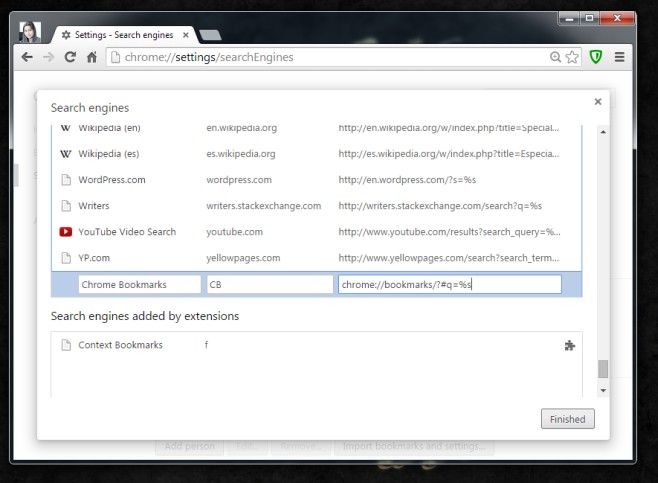
Pour une utilisation normale, ne vous inquiétez pas deBookmark # 's beaucoup, mais en voici une brève description. Nous avons mentionné précédemment que vous pouvez modifier l’emplacement par défaut pour l’enregistrement des signets. Pour ce faire, rendez-vous sur Fenêtre Popup dans les Options de l’extension et choisissez un emplacement différent pour le Tag parent par défaut. Pour gérer la sensibilité à la casse et comment l’extension traite les espaces, les caractères d’accentuation et les signes de ponctuation, rendez-vous au début de la page. Terme de recherche pliage languette. Pour changer le mode de recherche, le délai de recherche et les opérateurs>, <et &, allez à la Mode de recherche et opérateurs languette.

L'extension est excellente pour les signetsla direction va. Il y a peu de choses à configurer et les étiquettes peuvent être facilement gérées. La seule critique à faire est qu’il est impossible de supprimer une balise à partir de la propre interface de l’extension. En dehors de cela, il s’agit peut-être de l’un des moyens les plus simples d’organiser et de rechercher des signets. Un mot d'avertissement; souviens-toi toujours de cliquer sauver une fois que vous avez marqué un signet.
Installer le signet # à partir du Chrome Web Store













commentaires