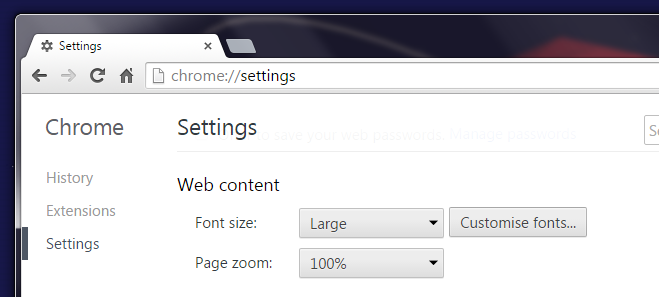
Une bonne conception de sites Web repose sur plusieurs facteurs, dont l'un est le bon placement de chaque élément. Ruban est une extension Chrome pour aider les concepteurs de sites Web àceci en vous permettant d'ajouter des règles à une page Web. La bande va au-delà de ce que proposent les extensions de mesure de pixels courantes; il ne vous indique pas seulement la zone occupée par un élément particulier en pixels, mais vous permet également d'ajouter autant de règles à l'interface du navigateur que vous le souhaitez, pour mesurer et définir la distance relative des différents éléments les uns par rapport aux autres. Vous pouvez ajouter des règles à la fois horizontalement et verticalement, définir des points d'origine (oui, plusieurs) et définir le pointeur pour qu'il s'aligne automatiquement sur différents éléments d'une page Web lorsque vous les déplacez, un peu comme dans Photoshop. La bande est activée sur une page Web via un bouton et est contrôlée uniquement via votre clavier. De toute évidence, la page Web elle-même ne reste pas fonctionnelle tant que la bande est activée, vous ne manquerez donc pas la fonctionnalité de clé normale.
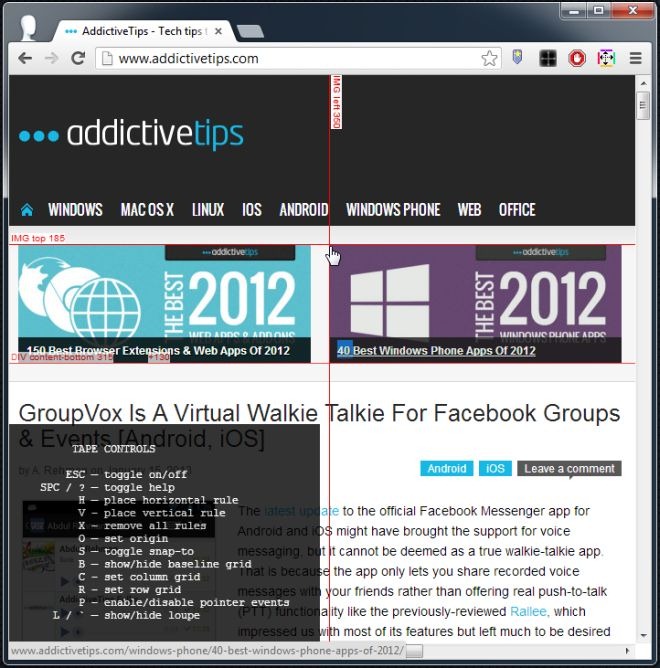
Une fois installé, cliquez sur le bouton de l'extension à côtéà la barre d'URL pour l'activer. Une petite fenêtre contextuelle apparaîtra en bas à gauche, répertoriant les raccourcis clavier et leurs fonctions. Votre curseur se transforme automatiquement en une règle avec des lignes horizontales et verticales. Lorsque vous déplacez votre curseur sur la page Web, vous remarquerez qu'il s'accroche aux éléments (surlignés en rouge). Consultez la liste des fonctions du clavier pour déterminer comment ajouter une règle. La plupart de ces raccourcis sont assez intuitifs pour commencer; par exemple, vous pouvez utiliser les touches H et L respectivement pour ajouter des lignes de règle horizontales et verticales.

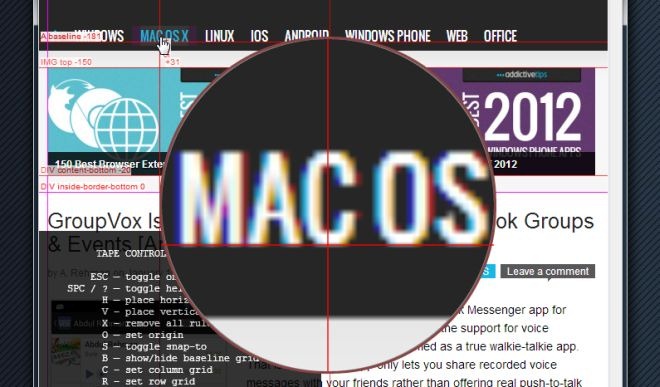
Vous pouvez déposer une ligne verticale et horizontalequi proviennent du même point en positionnant votre curseur dessus et en appuyant sur la touche O. Le ruban est excellent pour travailler avec de grands éléments de conception et offre également un outil d'agrandissement qui vous permettra d'ajouter des règles à des éléments plus petits. Pour activer l'outil d'agrandissement (appelé la loupe), appuyez sur la touche L avec la bande activée, et votre curseur agrandira tout ce que vous déplacez dessus.

Les règles que Tape permet peuvent avec précisionaccueillir même les petits éléments d'affichage, et créer une bonne grille autour d'eux est très facile. Peut-être que la meilleure caractéristique de l'extension est que si vous désactivez la bande sur une page après avoir dessiné une grille, elle se souviendra de vos anciennes marques chaque fois que vous l'activerez ensuite, tant que vous ne rafraîchissez pas la page, fermez l'onglet ou quitter le navigateur.
La bande est assez rapide et très réactive, et nous n'avons trouvé aucune raison de nous plaindre de nos tests. Les fonctionnalités sont suffisantes pour chaque concepteur de sites Web qui utilise Chrome pour l'essayer.
Installer une bande à partir du Chrome Web Store












commentaires