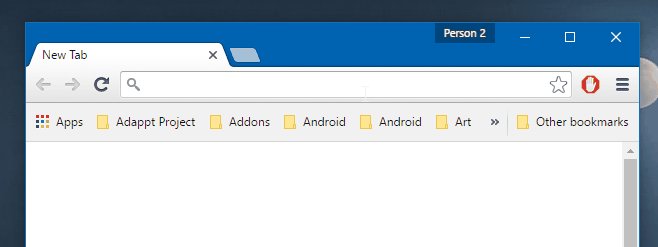
Perdre la trace de votre position dans un articleou un livre en le lisant est courant et peut arriver à n'importe qui. La différence entre perdre la trace en lisant en ligne, par opposition à lire un livre, réside dans la solution «Rechercher sur la page» qui peut vous aider à rechercher la partie de l’article où vous étiez en dernier. Bien sûr, lorsque vous lisez en ligne, ce problème ne se pose pas uniquement lorsque vous passez à un onglet différent pendant une seconde ou que vous reprenez la lecture d’un article très long après une courte pause. La perte de la ligne où vous vous trouviez a plus de chances de se produire lorsque vous faites défiler la page Web vers le bas pour afficher le contenu sous le pli. En fonction de la manière dont vous avez fait défiler la page, c’est-à-dire que vous avez utilisé la molette de la souris, le bouton Page suivante ou simplement cliqué et déplacé la barre de défilement, la distance de défilement de la page sera différente. Vous ne pouvez même pas entraîner vos yeux à suivre le contenu lorsqu'il défile. Marqueur de défilement est une extension Chrome qui vous assure de ne pas perdrele point dans l'article que vous avez été à. Il ajoute une ligne horizontale à la page Web tout en bas; Lorsque vous faites défiler l'écran vers le bas, la ligne reste fidèle à sa position et y reste (tant que cette partie de la page Web est visible). Après quelques secondes, la ligne revient à sa position initiale en bas de la page.
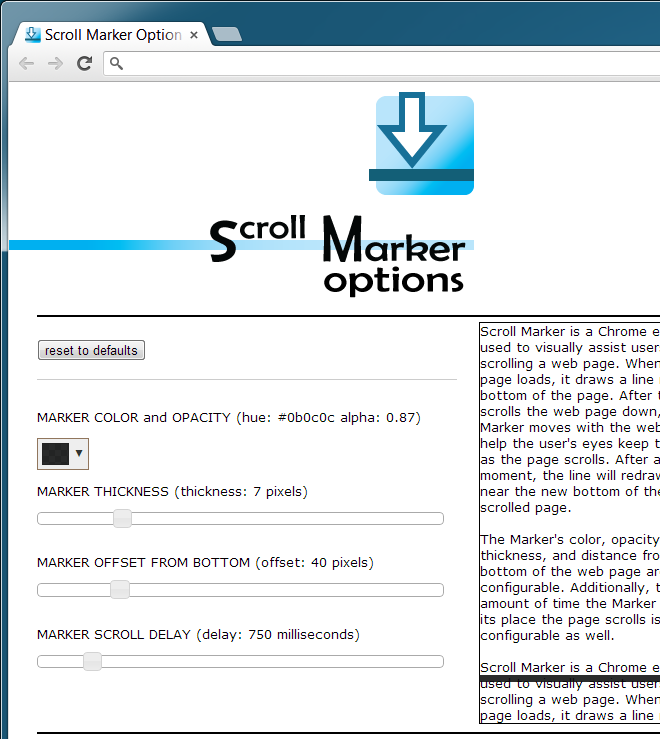
Par défaut, Scroll Marker ajoute une lumière.ligne bleu-vert. Pour les malvoyants, cette ligne peut être difficile à repérer, mais le marqueur de défilement vous permet de personnaliser la couleur et l'épaisseur de la ligne à partir de ses options. Vous pouvez également sélectionner la distance entre la barre et le bas de la fenêtre et gérer la vitesse à laquelle elle se repositionnera au bas une fois que vous aurez fait défiler la liste.

Scroll Marker ajoute une flèche pointant vers le basà la barre d'URL qui active / désactive l'extension. Ceci est pratique car vous n’avez probablement pas besoin de l’extension sur chaque page visitée. La ligne apparaît après le chargement de la page et reste à son emplacement d'origine pendant un très bref instant avant de se repositionner en bas. Si vous pensez que la ligne se repositionne trop rapidement, changez le délai de défilement du marqueur à partir de ses options.

Scroll Marker est très bon, mais ça pourrait êtreMieux encore, si l'utilisateur pouvait choisir si la ligne devait ou non se repositionner automatiquement. Une ligne qui reste fidèle à sa position sur une page pourrait être plus utile pour certains utilisateurs.
Installer le marqueur de défilement à partir du Chrome Web Store













commentaires