Vine s'appelait Instagram pour les vidéos, mais vous n'entendrez plus ça parce que Instagram lui-même est maintenant l'instagram de vidéos. Après sa dernière mise à jour, Instagram vous permet d’enregistrer des vidéos de 15 secondes, de leur appliquer des filtres et de les partager sur le service lui-même, sur Facebook et Twitter, etc. à la recherche de moyens non officiels d’intégrer les vidéos qu’ils réalisent. Heureusement, il existe un moyen de le faire. le processus est légèrement compliqué car ne nécessite aucune expertise technique. Cela fonctionne pour toutes les vidéos partagées sur Instagram, à condition que vous ayez le lien utilisé pour le partager et que cela soit assez facile à obtenir. Voyons donc comment intégrer des vidéos Instagram dans n’importe quelle page Web.
Avant de commencer, un mot de prudence: Les vidéos peuvent être soumises à des droits d'auteur. À moins d'être absolument sûr qu'il est correct d'utiliser une vidéo sur votre site Web, ne l'intégrez pas. La solution la plus sûre consiste à demander au propriétaire s’il est correct d’utiliser son travail.
Ouvrez la vidéo dans votre navigateur. Tous les navigateurs dotés d’un outil d’inspecteur Web de base suffiront, même si nous pensons que Firefox a le dessus sur ses outils de développement. Cliquez avec le bouton droit de la souris sur la vidéo et sélectionnez ‘Inspecter l’élément’ dans le menu contextuel.

Web Inspector de Firefox a une petite recherche soignéeoutil et c’est ce qui vous facilitera la tâche. Cliquez sur le bouton de recherche et tapez "Vidéo" pour rechercher la balise "Identifiant vidéo", qui vous donnera la source, c’est-à-dire l’URL de la vidéo. Ça devrait ressembler à ça:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Ici, deux attributs sont importants: src et poster. Copiez les deux liens définis dans ces deux attributs et ouvrez-les dans des onglets séparés pour plus de commodité.

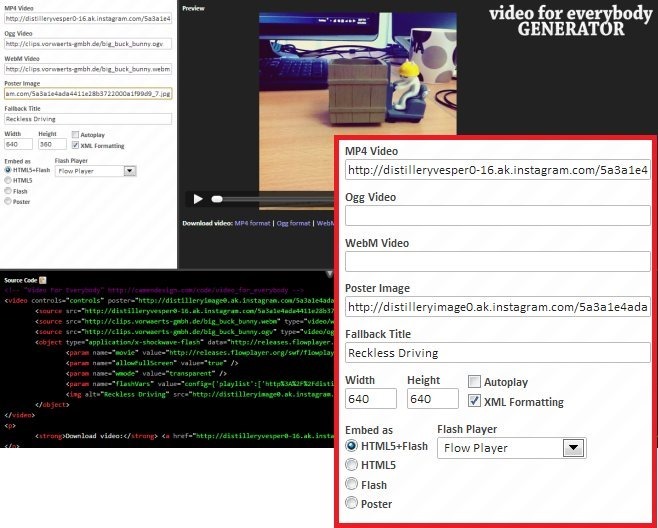
Maintenant que vous avez vos liens, ce dont vous avez besoin estpour tout mettre ensemble et obtenir un code d'intégration. Video for Everybody Generator est une application Web gratuite que vous pouvez utiliser pour générer le code d'intégration. Parmi les deux liens que vous avez copiés à partir de l'inspecteur Web, celui de l'attribut src qui se termine par .mp4 est destiné à la vidéo elle-même. Si vous collez ce lien dans votre navigateur, la vidéo sera ouverte à sa source. Collez ce lien sous "Vidéo MP4" dans Générateur de vidéo pour tout le monde. Ensuite, prenez le deuxième lien (celui copié de l’attribut "Affiche") et collez-le sous "Image de l’affiche". Supprimez les liens sous Ogg Video and WebM Format.
Vous devez maintenant choisir quel type de vidéovous voulez et si vous voulez qu'il joue automatiquement, ou seulement lorsque vous cliquez dessus. Vous pouvez intégrer la vidéo au format HTML5, Flash ou les deux. Définissez les dimensions de la vidéo sur 640 × 640 et appuyez sur Entrée.

Vous êtes tous fait. Copiez simplement le code intégré et utilisez-le où vous voulez. La vidéo ressemblera à ceci:
Télécharger la video: Format MP4
Comme vous pouvez le voir, un lien de téléchargement direct pour lela vidéo sera également générée et placée sous celle-ci. Si vous ne le souhaitez pas, supprimez simplement la partie située entre les balises <p> et </ p> du code d'intégration fourni par le générateur Video for Everybody.
[via Mashable]













commentaires