Dans ce tutoriel pour débutant, nous allons examiner lesméthode de création de bouton propre et élégant pour votre site web en utilisant Photoshop. C'est extrêmement simple et une fois que vous êtes familiarisé avec la technique, vous pouvez créer différentes conceptions avec des améliorations infinies. En plus de tout, les boutons peuvent être utilisés pour un certain nombre d'affectations, par exemple des sites Web, des bannières et des flyers.
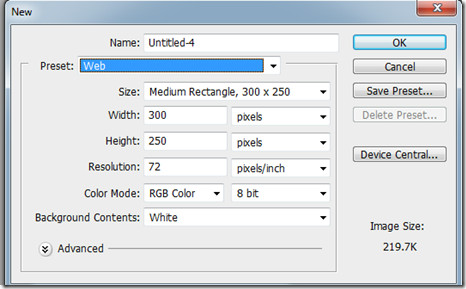
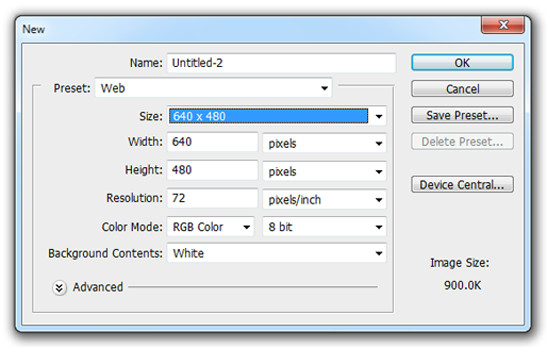
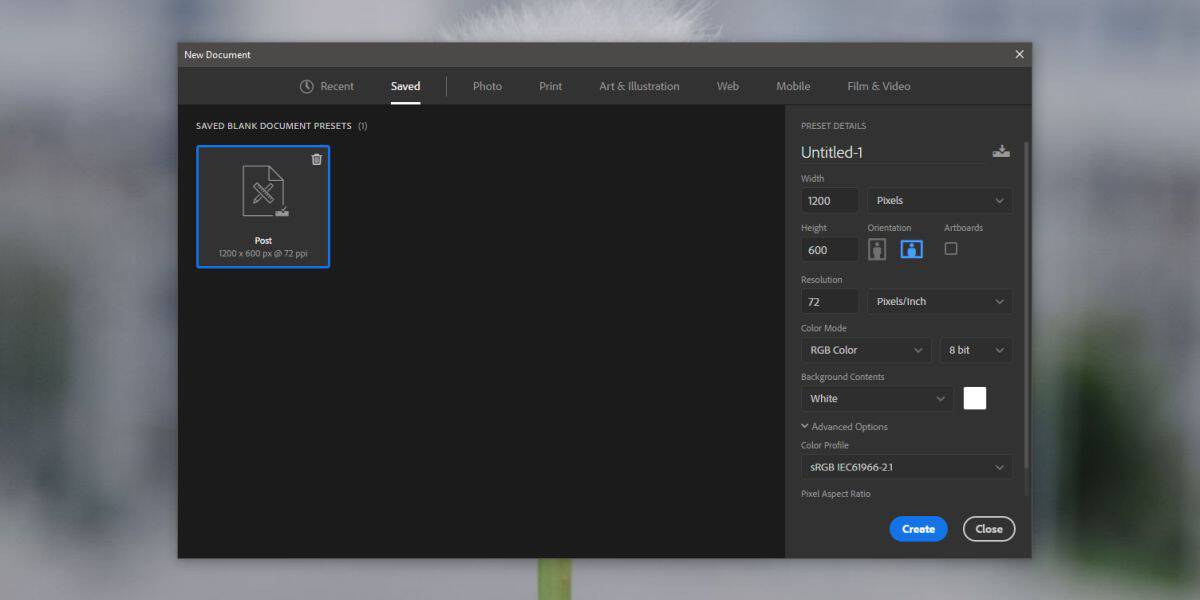
Commencez par créer un nouveau document et mettez la taille 300 X 250.

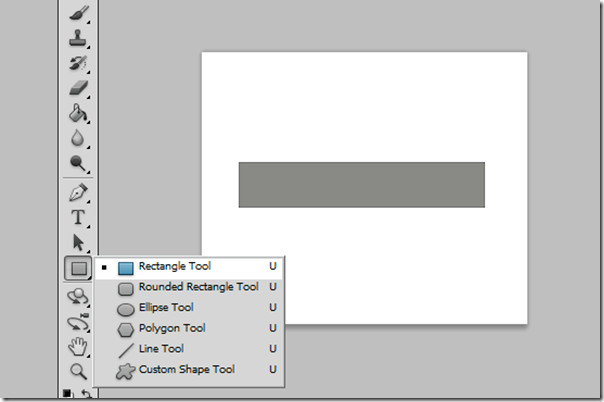
Créez maintenant un rectangle à l'aide de l'outil Rectangle et mettez la couleur en gris. Le choix de la couleur importe peu pour le moment. Vous pouvez toujours le changer plus tard.

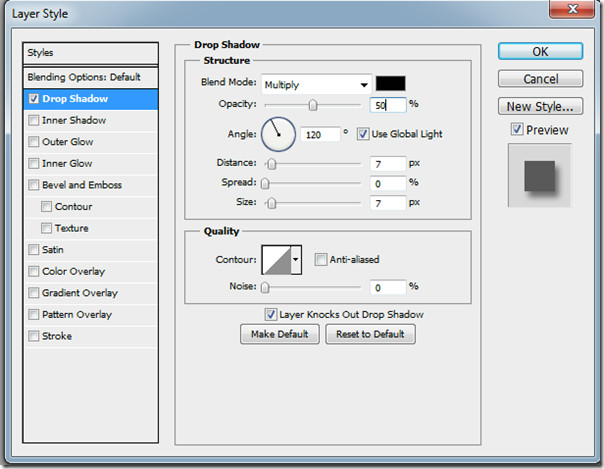
Deuxièmement, ouvrez les options de fusion et ajoutez une ombre portée avec une opacité de 50%. laissez le reste tel quel.

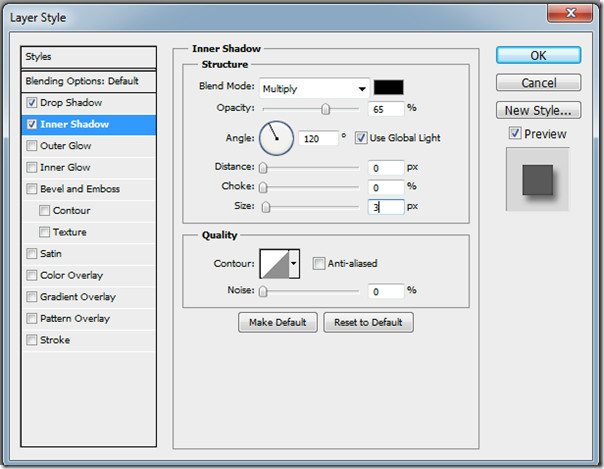
Maintenant, pour Inner Shadow, l'opacité devrait être de 65%, la distance et l'étranglement seraient de 0 et la taille de 0.

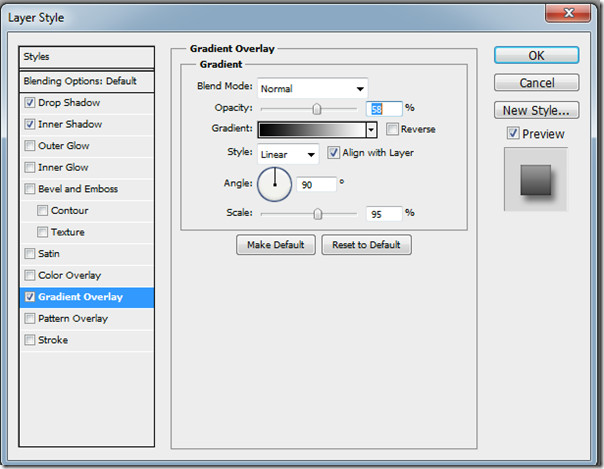
Ajouter un dégradé avec une opacité de 58% et une échelle à 95%.

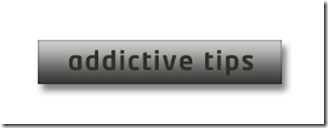
Après avoir appliqué tous les paramètres, le calque rectangulaire ou le bouton doit ressembler à ceci.

Maintenant, insérez un calque de texte en utilisant le texte horizontalOutil, tapez du texte et placez-le au centre du bouton. La couleur du texte est définie en noir. Un bouton soigné a été créé. Le texte peut être modifié en haut du bouton pour créer un certain nombre de boutons différents.

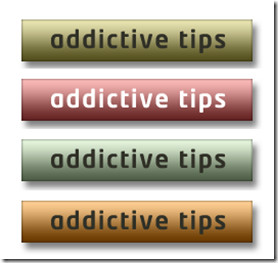
Enfin, vous pouvez modifier la couleur des boutons à tout moment pour obtenir le toucher souhaité.

N'était-ce pas simple?













commentaires