Apple दोनों के संदर्भ में अलग हो सकता हैहार्डवेयर और सॉफ्टवेयर डिज़ाइन लेकिन अपने चरम पर, यह हमें सिखाता है कि अगर यह ठीक से संरेखित हो तो कितना अच्छा लगता है। मुद्दा यह है, जब चीजें पूरी तरह से बेहतर होती हैं और यह औद्योगिक डिजाइन और वेब डिजाइन के लिए सही है। वेबसाइट डिज़ाइन आमतौर पर फ़ोटोशॉप में बनाए जाते हैं, लेकिन यह कहना नहीं है कि डिज़ाइनर और डेवलपर्स अपने ब्राउज़र में वेबसाइट की नज़र से टिंकर नहीं करते हैं। इसके साथ टिंकर करना बहुत आसान है; आपको बस इतना करना है कि वेब डेवलपमेंट कंसोल को खोलना है जिसमें सभी प्रमुख वेब ब्राउज़र हैं और पैडिंग जोड़ते हैं, टेक्स्ट का रंग बदलते हैं, आदि इन सभी कंसोलों में एक चीज है एक संरेखण उपकरण। यदि क्रोम विकास के लिए आपका पसंदीदा ब्राउज़र है, baseliner एक विस्तार है जिसे आपको आज़माना होगा। यह आपकी स्क्रीन पर क्षैतिज रेखाओं की एक श्रृंखला जोड़ता है। आपको इन पंक्तियों के साथ-साथ उनके रंग के बीच अंतर को परिभाषित करने की पूरी स्वतंत्रता है। इसके अतिरिक्त, टूल आपको ग्रिडलाइन्स से पहले पृष्ठ के शीर्ष पर कस्टम पैडिंग जोड़ने देता है।
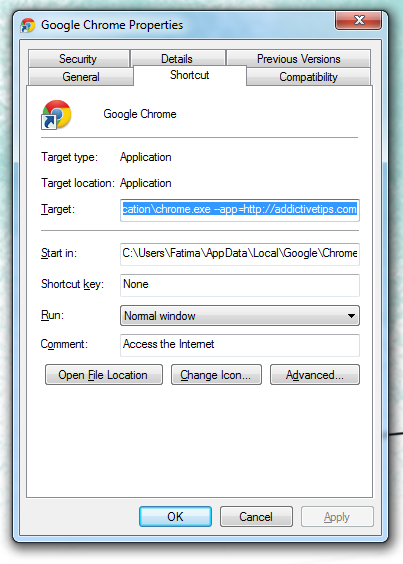
बेसलाइनर स्थापित करें और पता बार के आगे स्थित बी बटन पर क्लिक करें। आपका ग्रिड कस्टमाइज़ करने के विकल्पों के साथ एक मेनू खुलेगा।
डिफ़ॉल्ट रूप से, शीर्ष पैडिंग 0px, the पर सेट हैलाइनों के बीच की दूरी 12px पर सेट है, और लाइनें 100% तक अस्पष्टता के साथ ग्रे रंग की हैं। इनमें से किसी एक मान को बदलने के लिए, उनके बगल वाले बॉक्स के अंदर क्लिक करें।
रंग बॉक्स आपको एक मानक रंग पिकर देता हैग्रिड लाइनों का रंग बदलने के लिए। प्रत्येक पैरामीटर के लिए एक कस्टम नंबर दर्ज करके रिक्ति, पैडिंग और अपारदर्शिता मूल्यों को बदला जा सकता है। आप वैकल्पिक रूप से मूल्य बढ़ाने या कम करने के लिए ऊपर / नीचे तीरों का उपयोग कर सकते हैं। एक बार जब आप ग्रिड को कस्टमाइज़ कर लेते हैं, तो सबसे नीचे 'लागू करें' पर क्लिक करें।

करंट पेज पर केवल गिर्डलाइन को जोड़ा जाता हैऔर उन सभी पृष्ठों पर नहीं जो आपके ब्राउज़र में खुले हैं। आपके द्वारा एक बार की गई लाइनों को हटाने के लिए, बस B बटन पर फिर से क्लिक करें और नीचे ’निकालें’ बटन पर क्लिक करें।
बेसलाइनर निर्दोष रूप से काम करता है। ग्रिड के लिए रंग नियंत्रण और शीर्ष पर पैडिंग बस विस्तार को और अधिक बुद्धिमान बनाते हैं। हम केवल यही चाहते हैं कि यह खड़ी रेखाओं का भी समर्थन करे।
Chrome वेब स्टोर से बेसलाइनर इंस्टॉल करें













टिप्पणियाँ