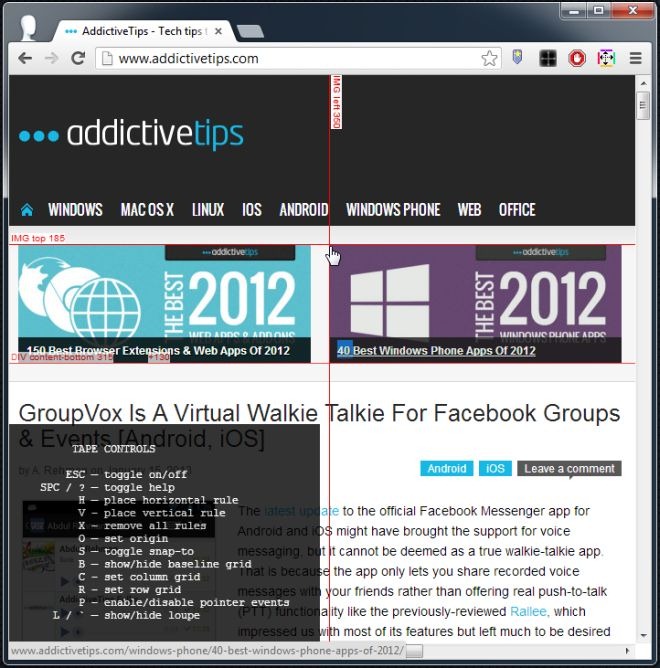
अच्छा वेब डिज़ाइन कई कारकों पर निर्भर करता है, जिनमें से एक हर तत्व का सही स्थान है। फीता वेब डिज़ाइनरों की सहायता के लिए Chrome एक्सटेंशन हैयह आपको एक वेब पेज पर शासकों को जोड़ने की अनुमति देता है। टेप सामान्य पिक्सेल-माप एक्सटेंशन से आगे बढ़ता है; यह आपको केवल पिक्सेल में किसी विशेष तत्व के कब्जे वाले क्षेत्र के बारे में नहीं बताता है, बल्कि आपको एक दूसरे से अलग-अलग तत्वों की सापेक्ष दूरी को मापने और रूपरेखा करने के लिए ब्राउज़र इंटरफ़ेस में उतने शासक जोड़ने देता है। आप क्षैतिज और लंबवत रूप से शासकों को जोड़ सकते हैं, मूल बिंदुओं को परिभाषित कर सकते हैं (हाँ, एक से अधिक), और सूचक को वेब पेज में अलग-अलग तत्वों में स्वचालित रूप से स्नैप करने के लिए सेट करें जैसा कि आप उन पर चलते हैं, फ़ोटोशॉप में बहुत पसंद है। टेप एक बटन के माध्यम से एक वेबपेज पर सक्षम है और केवल आपके कीबोर्ड के माध्यम से नियंत्रित किया जाता है। जाहिर है, टेप सक्षम होने के दौरान वेब पेज स्वयं क्रियाशील नहीं रहता है, इसलिए आपको सामान्य कुंजी कार्यक्षमता याद नहीं रहती है।
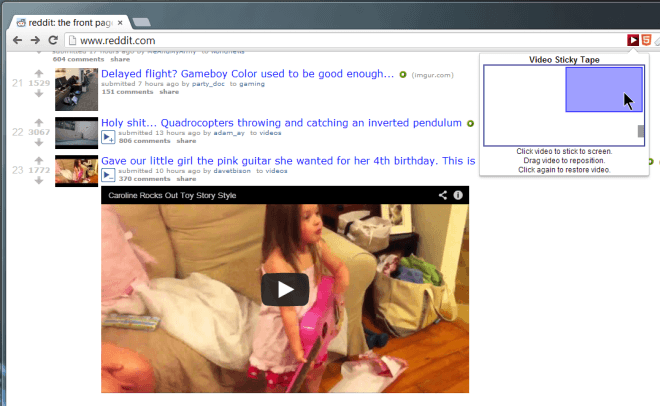
इंस्टॉल हो जाने के बाद, एक्सटेंशन के बटन पर क्लिक करेंइसे सक्षम करने के लिए URL बार पर जाएं। कीबोर्ड शॉर्टकट और उनके कार्यों को सूचीबद्ध करते हुए, नीचे बाईं ओर एक छोटा पॉपअप दिखाई देगा। आपका कर्सर स्वचालित रूप से क्षैतिज और ऊर्ध्वाधर दोनों लाइनों के साथ एक शासक में बदल जाएगा। जब आप अपने कर्सर को वेब पेज पर ले जाते हैं, तो आप इसे तत्वों को स्नैप (लाल रंग में हाइलाइट किया हुआ) नोटिस करेंगे। शासक को कैसे जोड़ा जाए, यह निर्धारित करने के लिए कीबोर्ड कार्यों की सूची से परामर्श करें। इनमें से अधिकांश शॉर्टकट शुरू करने के लिए काफी सहज हैं; उदाहरण के लिए, आप क्षैतिज और ऊर्ध्वाधर शासक लाइनों को जोड़ने के लिए क्रमशः एच और एल कुंजी का उपयोग कर सकते हैं।

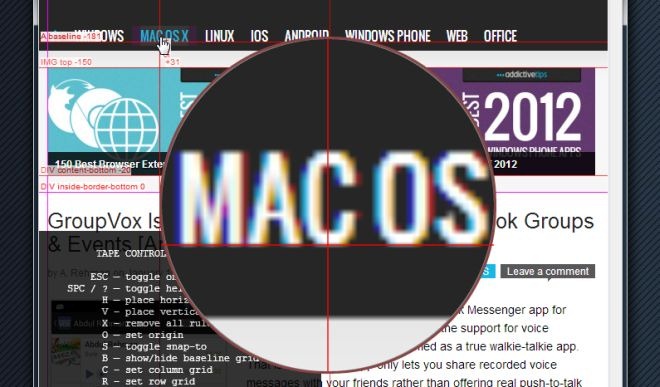
आप एक ऊर्ध्वाधर और क्षैतिज रेखा दोनों को गिरा सकते हैंअपने कर्सर को उस पर स्थिति और O कुंजी मारकर उसी बिंदु से उत्पन्न होता है। टेप बड़े डिजाइन तत्वों के साथ काम करने के लिए उत्कृष्ट है, और एक आवर्धक उपकरण भी प्रदान करता है जो आपको छोटे तत्वों में शासक जोड़ने की अनुमति देगा। आवर्धक उपकरण को सक्रिय करने के लिए (जिसे लूप कहा जाता है), एल कुंजी को टेप सक्षम के साथ मारो, और आपका कर्सर जो भी आप इसे स्थानांतरित करेंगे, उसे बढ़ा देगा।

टेप को सक्षम करने वाले शासक सटीक रूप से कह सकते हैंयहां तक कि छोटे प्रदर्शन तत्वों को समायोजित करें, और उनके चारों ओर एक अच्छा ग्रिड बनाना बहुत आसान है। शायद विस्तार की सबसे अच्छी विशेषता यह है कि यदि आप किसी ग्रिड पर चित्र बनाने के बाद किसी पृष्ठ पर टेप को निष्क्रिय करते हैं, तो यह आपके पुराने चिह्नों को याद रखेगा जब भी आप इसे सक्रिय करते हैं, तो जब तक आप पृष्ठ को ताज़ा नहीं करते हैं, टैब बंद करें, या बाहर निकलें ब्राउज़र।
टेप काफी तेज और बहुत संवेदनशील है, और हमें अपने परीक्षण में शिकायत करने का कोई कारण नहीं मिला। सुविधाएँ हर वेब डिज़ाइनर के लिए पर्याप्त हैं जो इसे आज़माने के लिए Chrome का उपयोग करता है।
Chrome वेब स्टोर से टेप इंस्टॉल करें












टिप्पणियाँ