डेवलपर टूल पर Chrome बहुत बड़ा नहीं है, औरयही कारण है कि अधिकांश डेवलपर्स के लिए फ़ायरफ़ॉक्स गो-टू ब्राउज़र है। हालांकि, जो लोग क्रोम का उपयोग करते हैं, उनके लिए इस संबंध में मदद करने के लिए कई एक्सटेंशन उपलब्ध हैं। उत्तरदायी निरीक्षक एक क्रोम एक्सटेंशन है जो सही रूप से प्रतिद्वंद्वी कर सकता हैउत्तरदायी डिजाइन देखें कि मोज़िला फ़ायरफ़ॉक्स में पेश किया। उत्तरदायी निरीक्षक एक टू-इन वन टूल है; यह दिखाता है कि स्क्रीन आकार एक वेबसाइट के लिए अनुकूलित है, और जल्दी से आपको पॉप-अप से एक अलग से स्विच करने देता है। इसके अलावा, यह उन आकारों में से किसी एक में समायोजित वेब पेज के स्क्रीनशॉट ले सकता है। कुछ स्क्रीन आकार के लिए पहले से ही अनुकूलित वेबसाइटों के लिए, आप इसके लिए जिम्मेदार CSS कोड देख सकते हैं, जिससे यह उत्तरदायी डिजाइन डेवलपर्स के लिए एक महान शिक्षण उपकरण बन सकता है।
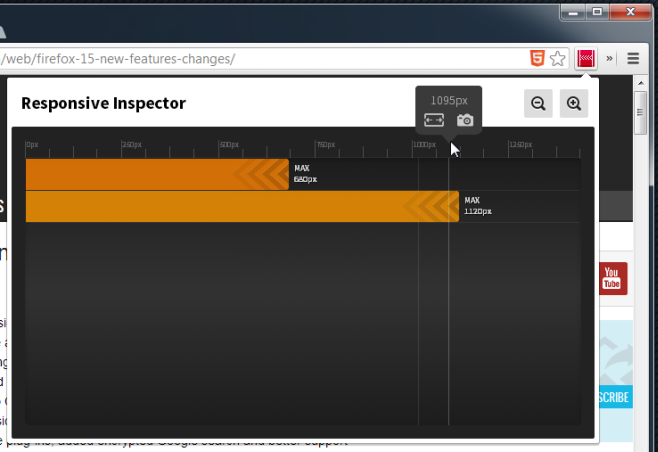
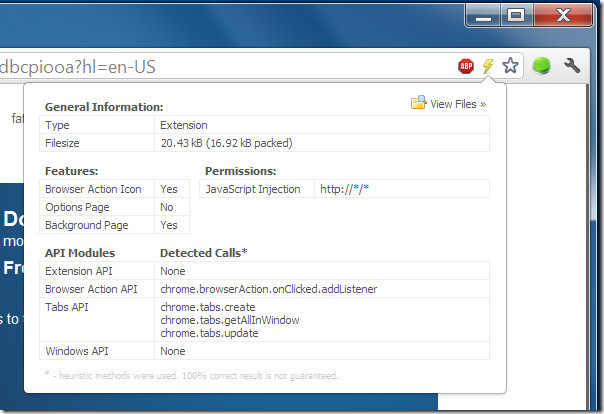
उत्तरदायी निरीक्षक बगल में एक वर्ग बटन जोड़ता हैURL बार जो एक पॉप-अप खोलता है। विस्तार आपको सभी स्क्रीन आकार दिखाता है जो वर्तमान में लोड की गई वेबसाइट बार के माध्यम से अनुकूलित है। स्क्रीन का आकार प्रत्येक पट्टी के अंत में लिखा गया है, और शीर्ष पर एक पिक्सेल स्केल आपको अलग-अलग स्क्रीन आकार दिखाता है। अपने माउस को स्केल पर ले जाएं और प्रत्येक अंशांकन लाइन के लिए, एक पॉप आपको स्क्रीन का आकार दिखाने के लिए दिखाई देगा। इसी पॉप-अप पर, रिसाइज़ बटन के साथ-साथ कैमरा बटन भी है। पूर्व पर क्लिक करने से स्वचालित रूप से आपकी ब्राउज़र विंडो उस चौड़ाई में बदल जाएगी। यदि आप चाहें, तो आप इसका स्क्रीनशॉट लेने के लिए कैमरा बटन पर क्लिक कर सकते हैं। स्क्रीनशॉट को आपके स्थानीय ड्राइव में सहेजा जा सकता है, या Behance.net पर अपलोड किया जा सकता है। यदि आपको महीन पिक्सेल पैमाने की आवश्यकता महसूस होती है, तो इसे बढ़ाने के लिए ज़ूम इन बटन पर क्लिक करें।

देखने के विकल्पों को कोड करने के लिए इस्तेमाल सीएसएस को देखने के लिए,होवर में से एक पर माउस ले जाएँ जो एक स्क्रीन आकार का प्रतिनिधित्व करता है जिसे वेबसाइट के लिए अनुकूलित किया गया है, और आपको अंत में एक {} बटन दिखाई देगा। एक नए टैब में CSS कोड देखने के लिए इसे क्लिक करें। कोड सीधे संपादन योग्य नहीं है, लेकिन आप इसे कॉपी कर सकते हैं या परिवर्तन करने के लिए निरीक्षण उपकरण का उपयोग कर सकते हैं। उत्तरदायी निरीक्षक फ़ायरफ़ॉक्स में उत्तरदायी डिज़ाइन दृश्य की अच्छी तरह से नकल करता है; वास्तव में, यह कहना गलत नहीं होगा कि विस्तार उपकरण के ऊपर एक कट है। जहां फ़ायरफ़ॉक्स आपको स्क्रीन साइज़ प्रीसेट देता है, वहीं रिस्पॉन्सिव इंस्पेक्टर आपको पूरा पैमाना और बहुत सारी आज़ादी देता है, और फिर स्क्रीनशॉट टूल होता है। प्रीसेट्स इंस्पेक्टिव इंस्पेक्टर को अधिक उपयोगी बनाता है, हालांकि, और जोड़ा जाना चाहिए। हालांकि उन लोगों के बिना भी, विस्तार असाधारण अच्छी तरह से काम करता है।
Chrome वेब स्टोर से उत्तरदायी इंस्पेक्टर स्थापित करें













टिप्पणियाँ