इस शुरुआत के ट्यूटोरियल में, हम इसे देखेंगेफ़ोटोशॉप का उपयोग करके अपनी वेबसाइट के लिए स्वच्छ और स्टाइलिश बटन बनाने की विधि। यह बेहद सरल है और एक बार जब आप तकनीक से परिचित हो जाते हैं, तो आप अनंत वृद्धि के साथ विभिन्न डिजाइन बना सकते हैं। सभी के अलावा, बटन का उपयोग कई वेबसाइटों के उदाहरणों, बैनरों और फ्लायर्स के लिए असाइनमेंट के लिए किया जा सकता है।
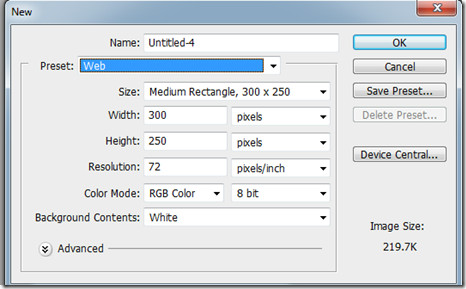
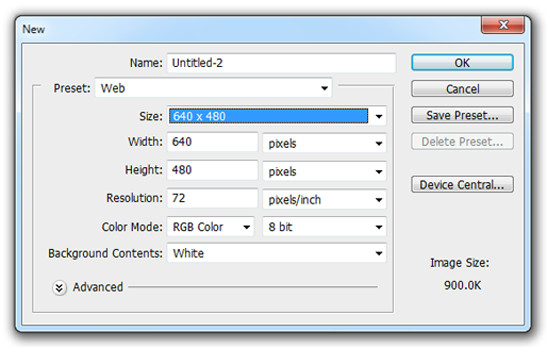
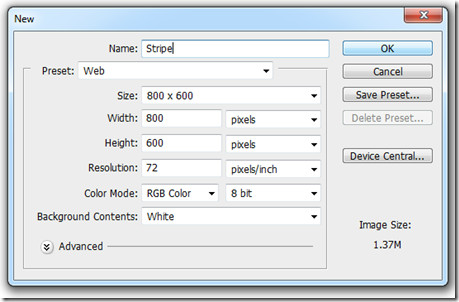
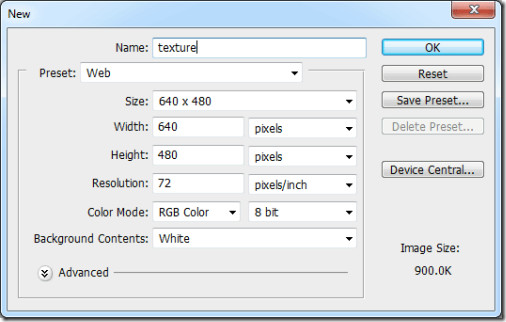
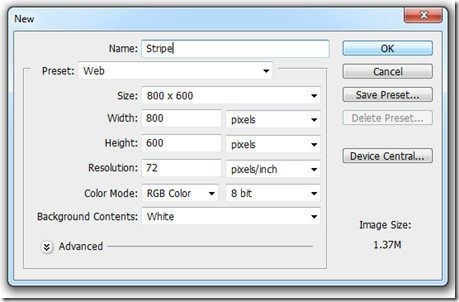
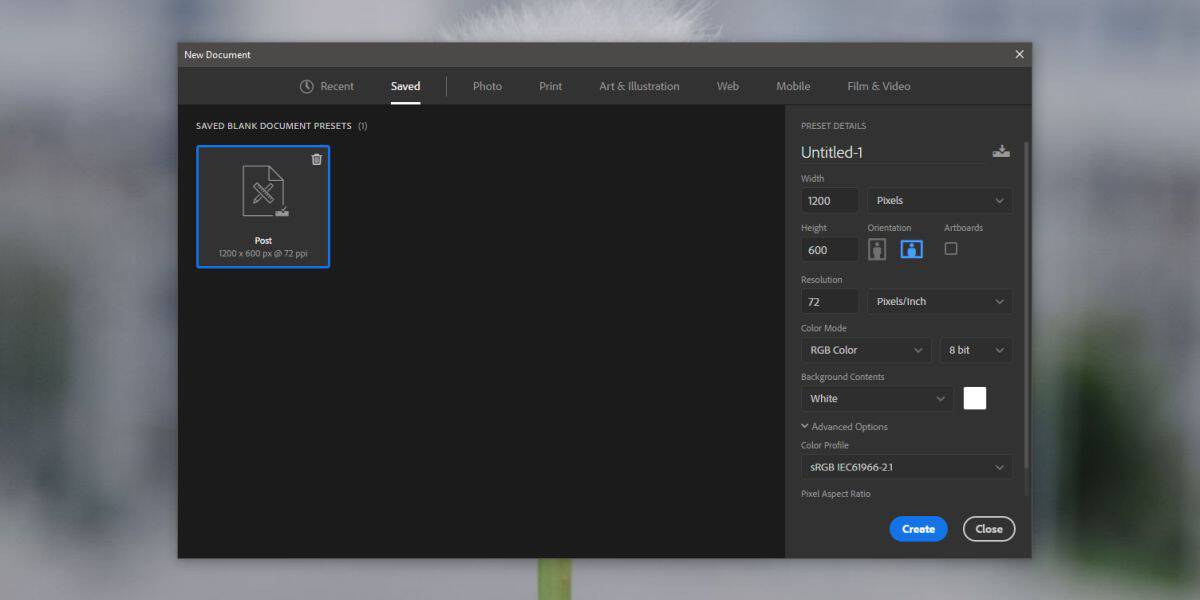
पहले एक नया दस्तावेज़ बनाएं और आकार 300 X 250 डालें।

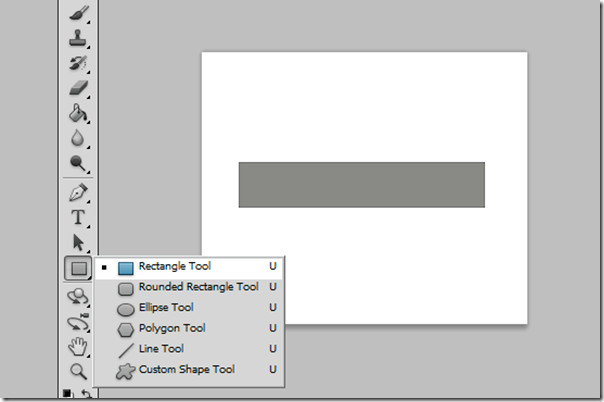
अब आयत उपकरण का उपयोग करके एक आयत बनाएं और रंग को ग्रे के रूप में डालें। रंग विकल्प फिलहाल मायने नहीं रखता है। आप इसे बाद में कभी भी बदल सकते हैं।

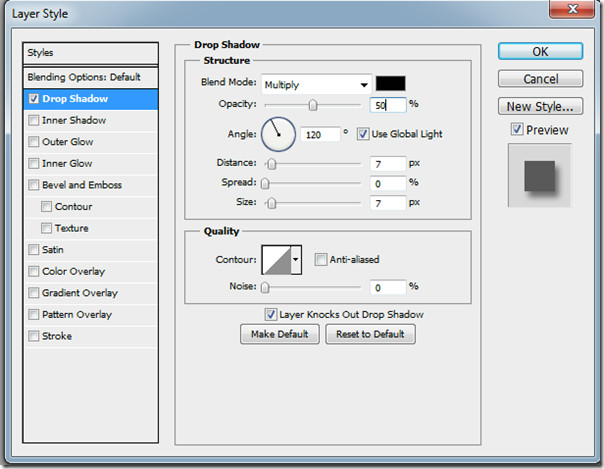
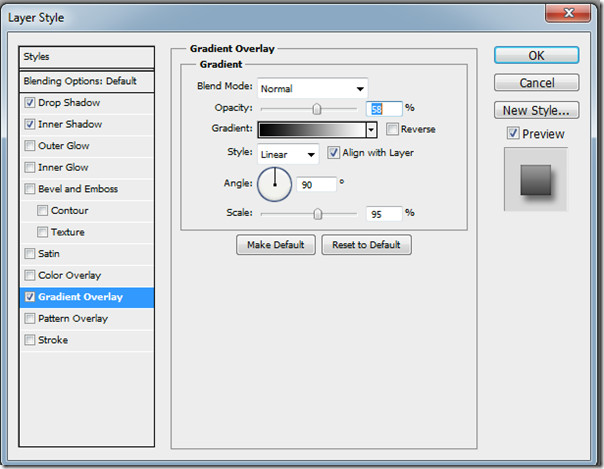
दूसरे, सम्मिश्रण विकल्प खोलें और 50% की अस्पष्टता के साथ ड्रॉप शैडो जोड़ें। बाकी को वैसे ही छोड़ दें।

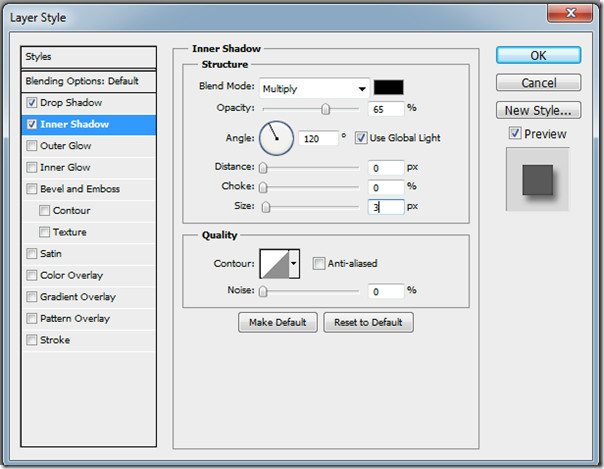
अब आंतरिक छाया के लिए, अपारदर्शिता 65% होनी चाहिए, दूरी और चोक 0 होगा और आकार 0 पर सेट होना चाहिए।

58% की अस्पष्टता और 95% के पैमाने के साथ ढाल ओवरले जोड़ें।

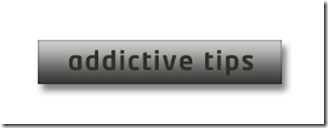
सभी सेटिंग्स को लागू करने के बाद, आयताकार परत या बटन को इस तरह दिखना चाहिए।

अब क्षैतिज पाठ का उपयोग करके एक पाठ परत डालेंटूल, उसमें टेक्स्ट टाइप करें और उसे बटन के बीच में रखें। पाठ का रंग काला के रूप में सेट है। एक साफ-सुथरा बटन बनाया गया है। कई अलग-अलग बटन बनाने के लिए टेक्स्ट को बटन के शीर्ष पर बदला जा सकता है।

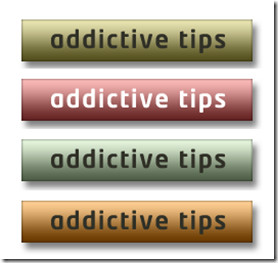
अंत में आप आवश्यक महसूस करने के लिए किसी भी समय बटनों का रंग बदल सकते हैं।

क्या यह आसान नहीं था?













टिप्पणियाँ