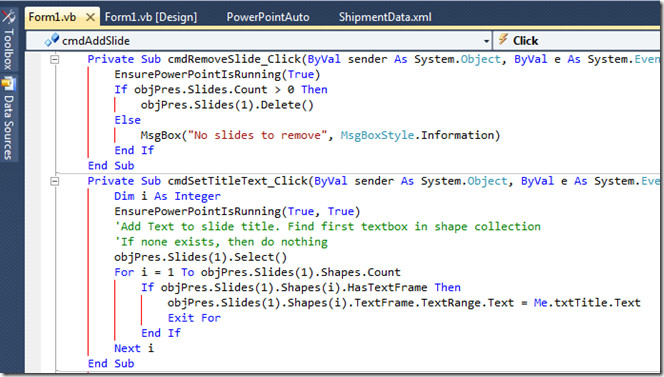
क्या आप एक विशाल विकास परियोजना पर काम कर रहे हैं?दृश्य स्टूडियो 2010 और कोड इंडेंटेशन को दिखाने के तरीके से संतुष्ट नहीं है? पिछले संस्करणों के साथ तुलना करते हुए, वीएस 2010 क्लासिक कोलैप्सेबल और एक्सपेंडेबल्स विकल्पों के साथ ठीक से इंडेंट कोड के लिए एक बहुत साफ तरीका प्रदान करता है, लेकिन फिर भी, कई बार, यह एक थकाऊ लंबे कोड फ़ाइल के कोड ब्लॉक को नेत्रहीन स्कैन करने के लिए काफी भ्रामक लगता है। इंडेंट गाइड दृश्य स्टूडियो 2010 के लिए एक खुला स्रोत ऐड-इन हैदृश्य स्टूडियो 2010 संपादक में कोड का इरादा जिस तरह से बढ़ाता है। संक्षेप में, यह प्रत्येक इंडेंट स्तर पर एक ऊर्ध्वाधर रेखा प्रदर्शित करता है, जिससे कोड को स्कैन करना आसान हो जाता है।
यह लाने के लिए एक दर्जन से अधिक अनुकूलन प्रदान करता हैकोड ब्लॉक को अलग करने के लिए उपयोगकर्ता द्वारा निर्दिष्ट रंगीन लाइनें। यह तब काम आ सकता है जब आपको किसी एक कोड संरचना, वर्ग और HTML टैग के आरंभ और अंत का पता लगाना होगा। इस ऐड-इन के साथ, आप कोड फ़ाइल में टिप्पणी अनुभाग (एस) को भी जल्दी से ढूंढ पाएंगे, जब अनुकूलित इंडेंटेशन लागू किया जाता है, तो टिप्पणी अनुभाग स्वचालित रूप से अलग हो जाएंगे।
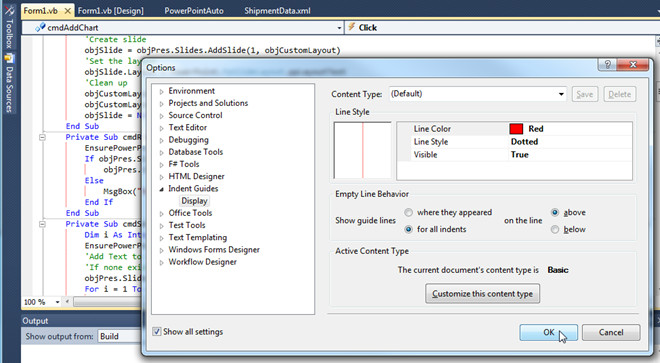
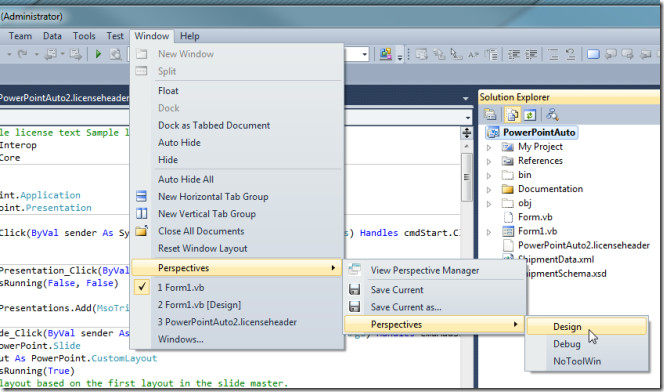
उपयोग सरल है। ऐड-इन फ़ाइल को डाउनलोड करने के बाद, बस इसे विजुअल स्टूडियो एक्सटेंशन इंस्टॉलर के साथ लॉन्च करें। यह इंस्टॉलेशन प्रक्रिया को स्वचालित करेगा। एक बार स्थापित होने के बाद, दृश्य स्टूडियो 2010 लॉन्च करें और टूल मेनू से, विकल्प चुनें। अब लेफ्ट साइडबार से, इंडेंट गाइड का विस्तार करें और डिस्प्ले का चयन करें। मुख्य विंडो में सभी इंडेंटेशन संबंधित विकल्प दिखाई देंगे। आप डिफ़ॉल्ट इंडेंट लाइन का रंग, शैली बदल सकते हैं और इसकी दृश्यता चुन सकते हैं (सच है, डिफ़ॉल्ट रूप से, इन्हें छिपाने के लिए गलत)।

एक बार जब आप डिफ़ॉल्ट इंडेंट लाइन रंग बदल लेते हैं, तो कोड ब्लॉक के बीच इंडेंट लाइन बार देखने के लिए ठीक पर क्लिक करें।

इंडेंट गाइड्स विजुअल स्टूडियो 2010 के सभी संस्करणों पर काम करता है।
इंडेंट गाइड डाउनलोड करें













टिप्पणियाँ