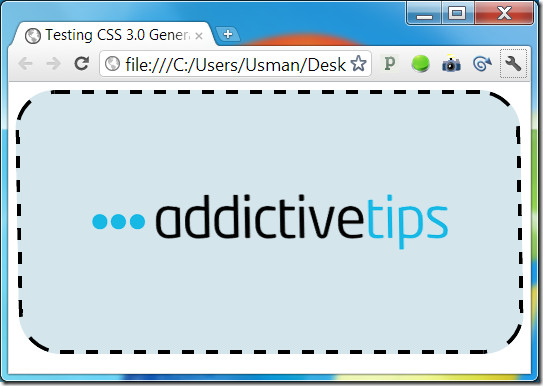
Prije smo pregledali nekoliko generatora CSS koda, poput Layer Styles i ThemeShock CSS Generator pada sjena. Oboje su izvrsni, ali ograničeni jer generiraju kod samo za jedan učinak. CSS3.0 Maker je automatski CSS generator koda koji generirakôd za obrub, tekstualnu sjenu, sjenku okvira, konture efekata i pomicanje, skaliranje ili zakretanje elementa. Možete raditi na više CSS datoteka (različitih stilova u svakoj datoteci) stvaranjem različitih datoteka. Kôd se preuzima u obliku HTML datoteke, a CSS dodaje kao interni list. Usluga vam govori u kojoj će se verziji preglednika Chrome, Firefox, Internet Explorer, Safari i Opera pojavljivati efekti i koji će je mobilni uređaji podržavati.
Da biste stvorili više datoteka, od vas će se moratiprijavite se za besplatan račun. Usluga se u protivnom može koristiti bez stvaranja. Očito je da vam web mjesto omogućuje dodavanje više efekata kada niste prijavljeni. Dodatni efekti koji su dostupni (kada ste odjavljeni) su Gradient, Animation i Transition efekti. Kada se koristi kao neregistrirani korisnik, web mjesto vam ne dopušta dodavanje više učinaka. Ako odlučite koristiti uslugu bez registracije za račun, vidjet ćete vodoravnu traku odmah ispod zaglavlja web mjesta koja vam omogućuje odabir različitih učinaka.

Ako želite dodati više učinaka, prijavite se za besplatni račun i stvorite datoteku. Datoteku možete stvoriti klikom Nova datoteka na početnoj stranici ili odlaskom na Moji dokumenti, Unesite naziv svoje datoteke. Odaberi Uredi i sve promjene koje napravite spremaju se u ovu datoteku. Idi na Dom karticu za početak efekta uređivanja.

Da biste se kretali između različitih efekata, upotrijebite padajući izbornik na Dom kartica. Za promjenu boje elementa i podešavanje njegove neprozirnosti prijeđite na efekt RGBA. Da biste dodali obrub ili promijenili stilove obruba, idite na Granični radijus. To. Sjena teksta i Box Shadow efekti stvaraju efekt sjene iza elementa ili teksta. Možete je iskriviti i smanjiti CSS Transform efekt i pomaknuti obrub od elementa od Okvir pomak utjecaj.

Nakon što ste unijeli sve promjene i primijenili potrebne efekte, kliknite Uštedjeti i onda preuzimanje datoteka, za preuzimanje datoteke. Izvršite potrebne izmjene i pripremljen je za CSS. Usluga je izvrsna ako želite eksperimentirati s dizajnom ili, ako samo trebate eksperimentirati s nizom CSS efekata za određeni projekt.

Posjetite CSS3.0 Maker













komentari