CSS je sve što regulira način na koji vaša web stranica ili aplikacijapojavit će se krajnjem korisniku, ali pisanje osnovnog lista može potrajati. Vjerojatno će vam se zato naći mnogo auto generatora CSS koda koji vam omogućuju dodavanje efekata, stvaranje objekata ili jednostavnih gradijenata. CSS Gradient Editor je besplatna Mac aplikacija koja vam omogućuje stvaranje gradijentapozadine. Aplikacija vam pruža jednostavan GUI, omogućavajući vam odabir bilo koje boje za gradijent, dodavanje do pet zastoja i odabir mjesta gdje se zaustavlja. Nagib može biti vertikalni ili vodoravni, a aplikacija vam omogućuje stvaranje predodređenih postavki i generiranje CSS koda kompatibilnog s Chromeom, Firefoxom, Safarijem, Internet Explorerom 10, Operom, a sve to odgovara W3C standardu. Boje možete unijeti u obliku RGB, HSL i Hex kodova.
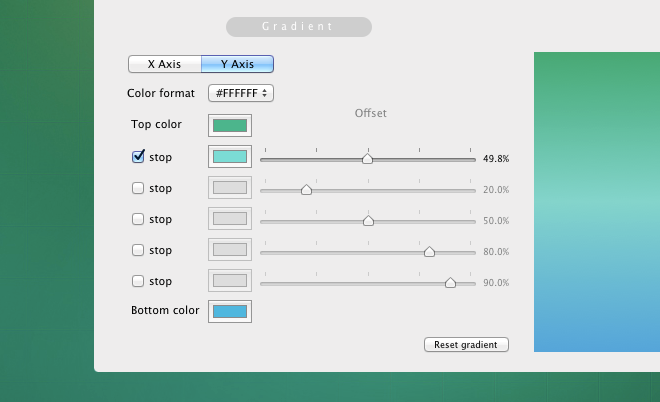
Aplikacija se učitava s jednostavnim gradijentom u dvije nijanse. Ima jedan prozor podijeljen u četiri odjeljka, gdje dva odjeljka s desne strane prikazuju kod i pregledavaju gradijent dok ga stvarate. Odjeljci na lijevoj strani omogućavaju vam dodavanje unaprijed postavljenih postavki i stvaranje ili uređivanje gradijenta.

Radit ćete uglavnom s donje lijeve straneodjeljak. Ovisno o vrsti gradijenta koji želite stvoriti, kliknite ili X Osovina (za okomiti gradijent) ili Y Osovina (za vodoravni gradijent) gumb. Kliknite okvir za boju Gornja boja, i odaberite boju koja će se prikazivati na vrhu ili na lijevoj strani grada. Da biste dodali dodatno zaustavljanje, označite potvrdni okvir Stop okvir odmah ispod Gornja boja, odaberite točku gdje će druga boja početi pomicanjem klizača ispred nje. Slijedite odijelo da biste dodali dodatna zaustavljanja. Zatim odaberite Boja dna, Učinci će biti pregledani, a kôd se ažurira čim unesete promjene.

Ako želite spremiti gradijent koji ste stvorili, kliknite gumb Spremi unaprijed gumba i gradijent će biti spremljen. Kôd se može kopirati i koristiti na CSS listu bez modifikacija.
Nabavite CSS Gradient Editor iz Mac App Store-a













komentari