Umetanje YouTube videozapisa prilično je jednostavno. Opcije dijeljenja pri dnu videozapisa daju vam HTML kôd koji vam je potreban da biste video ugradili na svoju web stranicu. YouTube ima prilično puno opcija dijeljenja, ali sve su za dijeljenje videozapisa. To ima smisla s obzirom na to da je YouTube ipak web mjesto za video hosting. Utoliko rečeno, puno sadržaja na YouTubeu je običan zvuk. Mnogi videozapisi slušaju zvuk s nepovezanim slikama koje treba popuniti za dio "videozapisa". Nažalost, YouTube ne dopušta dijeljenje ili ugrađivanje samo zvuka videozapisa. Morate uključiti i video. Ako želite pogledati službene opcije dijeljenja i ugraditi na YouTubeu, postoji jednostavan način umetanja samo zvuka videozapisa. Rješenje dolazi od Amit Agarwal u obliku malo koda koji možete izmijeniti. Oslanja se na JavaScript Javascript API koji je učinio dostupnim na Githubu. Evo kako to funkcionira.
Korak 1: Pronađite videozapis u koji želite ugraditi zvuk. Zapamtite videozapis "ID". ID se pojavljuje u URL-u videozapisa nakon dijela "v =" i označen je na slici ispod.

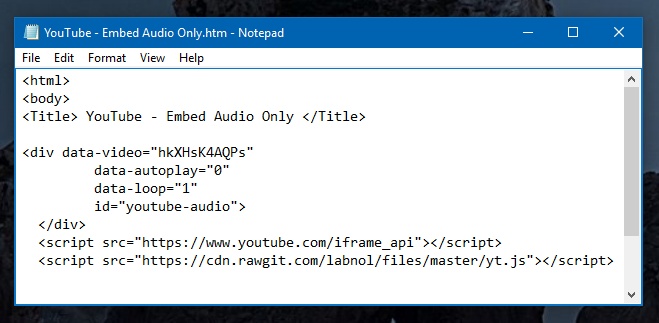
Korak 2: Dodajte sljedeći isječak u HTML kôd vaše web lokacije i zamijenite dio "VIDEO_ID" s ID-om videozapisa koji ste kopirali u prethodnom koraku.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Ovako bi trebao izgledati.

Audio se neće reproducirati automatski. Za početak reprodukcije morat ćete kliknuti gumb za reprodukciju. Možete ga automatski reproducirati i petljati tako što ćete napraviti nekoliko izmjena koda. Da biste ga automatski pokrenuli, postavite vrijednost 'data-autoplay' na 1. Da biste reproducirali zvuk u petlji, 'data-loop' postavite na 1. Ako ovaj kôd namjeravate koristiti na vlastitoj web stranici očekujete puno prometa, najbolje je skriptu ugostiti na vlastitom poslužitelju. Scenarij možete dobiti s donje veze.
putem digitalnog nadahnuća












komentari