Prije nekoliko dana pregledali smo BookmarkTagger, Chrome proširenje koje omogućuje korisnicima dodavanje oznaka oznakama. Proširenje funkcionira neovisno od zadanih oznaka koje ste spremili u Chrome i ima mogućnost uvoza oznaka na traci oznaka. Označite # je proširenje za Chrome sličnofunkcionalnost, ali beskrajno bolji od oznaka oznaka. Omogućuje vam dodavanje oznaka postojećim oznakama i pretraživanje Omnibara pomoću njih. Oznaka # ne stvara vlastiti zasebni skup oznaka, dodaje oznake Chromeovim oznakama i dodavanje tih oznaka postaje vrlo jednostavno nudeći strukturu poput stabla. Oznake su zapravo mape i njima se može upravljati pomoću zadanog upravitelja oznaka, iako je vlastiti upravitelj oznaka proširenja prikladniji i lakši za upotrebu. Prilikom pretraživanja oznaka možete odabrati da razlikuju velika i mala slova, zanemarite prostore, akcentne znakove i interpunkcijske znakove. Također podržava dva načina pretraživanja koja možete odabrati; rekurzivni (koji uključuje sve oznake u dječjim oznakama) ili ne rekurzivni (što isključuje oznake u dječjim oznakama).
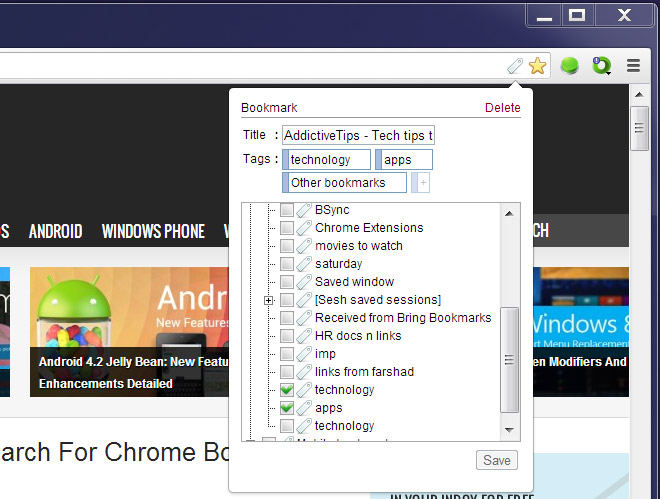
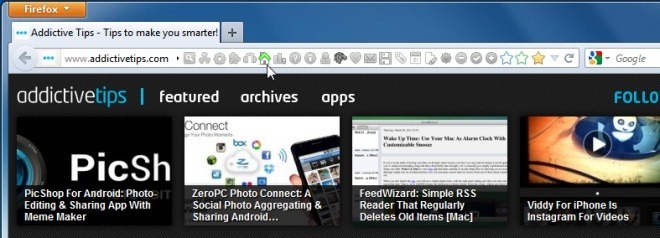
Označavanje oznaka prilično je jednostavan koncept, ali tomožda će vam trebati malo vremena da o njima obavijestite pomoću oznake #. Počevši s osnovama, otvorite web mjesto na koje želite označiti ili otvoriti postojeću oznaku i kliknite ikonu oznake u URL traci koju je dodao Bookmark #. Možete koristiti ili ovu ikonu ili zadanu ikonu zvijezde da biste dodali oznaku, ali pod pretpostavkom da ih želite organizirati s nastavkom, najbolje je upotrijebiti ikonu oznake.
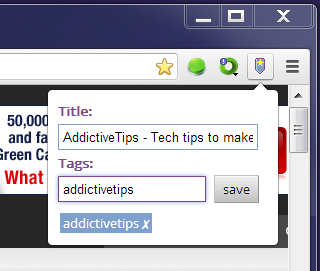
Oznaka se prema zadanim postavkama sprema u Ostale oznake mapu, ali možete promijeniti zadanu lokacijusa stranice Opcije. Kliknite ikonu oznake i otvara se ploča s naslovom web stranice i oznakama koje su s njom povezane. Oznake koje se pojave samo su zadane, prebacite mišem preko jednog od njih i kliknite križ koji se pojavljuje kako biste ih uklonili. Kliknite znak plus da biste počeli dodavati oznake po vlastitom izboru. U strukturi stabla dolje, vidjet ćete da se pojavljuju oznake. Nakon što dodate oznake, kliknite Uštedjeti. Svaki put kada spremite oznaku, ove će se oznake pojavitipojavljuju se u strukturi stabla ispod i trebate ih samo provjeriti kako biste ih povezali s oznakom. Oznake možete dodavati i iz strukture stabla i upisivanjem njihovih imena. Morate napomenuti da vas proširenje ne upozorava kada stvarate dvostruku oznaku i ne postoji način da izbrišete oznaku iz vlastitog sučelja proširenja. Morat ćete posjetiti Chromeov upravitelj oznaka da biste spojili i izbrisali duplikate oznaka.

Upravljanje oznakama je jednostavno; desni klik na oznakustruktura stabla omogućuje vam preimenovanje ili dodavanje dječje oznake. Za one koji nisu upoznati sa stablom, dječja oznaka jednaka je podoznaci. Da biste razdvojili oznaku s oznakom, otvorite vezu u pregledniku i jednostavno poništite oznake na ploči Oznaka #.
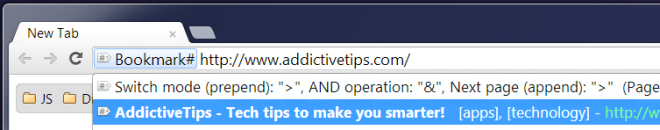
Da biste pretraživali svoje oznake pomoću oznaka, upišite ih# u Omnibaru pritisnite tipku s karticama, a zatim upišite oznake. Oznake su odvojene operacijom '&'. Dok upisujete, u prijedlozima se pojavljuju odgovarajuće oznake, iako su rezultati ograničeni na prvih 5 podudaranja. Za svakih dodatnih 5 podudaranja koje želite vidjeti, na kraju dodajte simbol>. Na primjer, da biste pregledali preostale rezultate pretraživanja (6-10) za oznake označene s "aplikacije" i "prozori", upišite # + Kartica, slijedi Aplikacije i prozori >>, Odaberite rezultat iz prijedloga i pritisnite Enter. Ako pritisnete Enter bez odabira oznake, to će dovesti do pogreške na stranici.

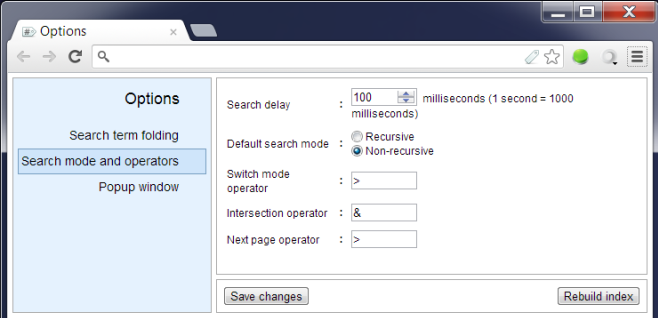
Za normalno korištenje ne biste se trebali zamaratiOznake stavki # označene mnogo, ali evo kratkog opisa. Ranije smo spomenuli da možete promijeniti zadanu lokaciju za spremanje oznaka, a zatim to prijeđite na Popup Window na kartici Opcije proširenja i odaberite drugu lokaciju za Zadana oznaka roditelja, Da biste upravljali osjetljivošću malih i malih slova te kako proširenje tretira prostore, naglasne znakove i interpunkcijske znakove, prijeđite na Pretraživanje pojma izraza kartica. Da biste promijenili način pretraživanja, odgoda pretraživanja i>, <i & operator prijeđite na Način pretraživanja i operatori kartica.

Proširenje je izvrsno što se tiče oznakaupravljanje ide. Postavljanje je malo i njima se lako može upravljati. Jedina kritika ovdje je da brisanje oznake nije moguće iz vlastitog sučelja proširenja. Osim toga, ovo je vjerojatno jedan od najlakših načina organiziranja i pretraživanja oznaka. Riječ opreza; uvijek upamti da klikneš Uštedjeti nakon što ste označili oznaku.
Instalirajte oznaku # iz Chrome web trgovine













komentari