Vine su zvali na Instagramu zbog videa, ali to više nećete čuti, jer Instagram sada je Instagram videa. Nakon najnovijeg ažuriranja, Instagram vam omogućuje snimanje petnaest sekundnih videozapisa, primjenjivanje filtera na njih i dijeljenje na samoj usluzi, Facebooku i Twitteru itd. Kao što je to u početku bilo s Vineom, Instagram još nije dodao mogućnost ugrađivanja, a korisnici su u potrazi za neslužbenim načinima za ugradnju videozapisa koje čine. Srećom, postoji način da se to postigne; postupak je malo kompliciran jer ne zahtijeva nikakvu tehničku stručnost. Djeluje na sve videozapise podijeljene na Instagramu, pod uvjetom da imate vezu koja je korištena za dijeljenje i koju je dovoljno lako dobiti. Dakle, prođite kroz postupak ugrađivanja Instagram videozapisa u bilo koju web stranicu.
Prije početka, riječ opreza: videozapisi mogu biti podložni autorskim pravima i ako niste 100% sigurni da je u redu koristiti videozapis na svojoj web lokaciji, nemojte ga ugrađivati. Super siguran put koji treba uzeti je samo pitati vlasnika je li u redu da koristi njegov rad.
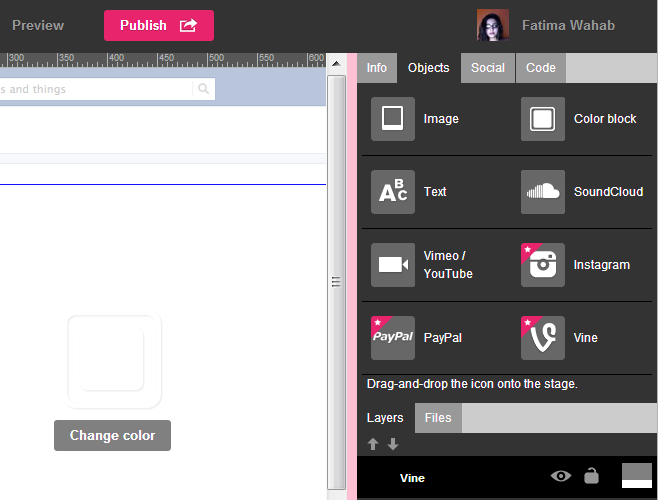
Otvorite videozapis u pregledniku. Bilo koji preglednik s osnovnim alatom za web inspektore učinit će sasvim u redu, iako mislimo da Firefox ima prednost s alatima za razvojne programere. Desnom tipkom miša kliknite videozapis i na kontekstnom izborniku odaberite "Inspection Element".

Firefoxov web inspektor pregledava uredno maloa to je ono što će vam olakšati posao. Kliknite gumb za pretraživanje i upišite "Video" da biste potražili oznaku "Video ID" koja će vam dati izvor, tj. URL videozapisa. To bi trebalo izgledati ovako:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Ovdje su važna dva atributa: src i poster. Kopirajte obje veze definirane u ta dva atributa i otvorite ih u zasebne kartice.

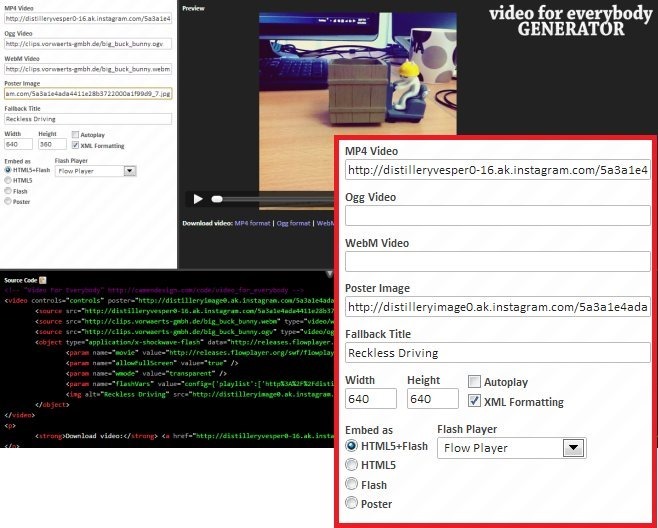
Sada kada imate svoje veze, ono što trebate jekako biste sve to sastavili i dobili ugrađeni kod. Video for Everybody Generator besplatna je web aplikacija koju možete koristiti za generiranje ugrađenog koda. Od dvije veze koje ste kopirali s web inspektora, ona u atributu src koja završava na .mp4 odnosi se na sam video. Ako zalijepite vezu u preglednik, video zapis će se otvoriti u izvoru. Zalijepite ovu vezu pod "MP4 Video" na Video za sve Generatore. Zatim uzmite drugu vezu (onu kopiranu iz atributa "Poster") i zalijepite je pod "Slika postera". Izbrišite veze pod Ogg Video i WebM Format.
Sada ćete morati odabrati vrstu videozapisaželite i želite li da se reproducira automatski ili samo kad se klikne. Video možete umetnuti u obliku HTML5, Flash ili oba. Podesite dimenzije videozapisa na 640 × 640 i pritisnite Enter.

Svi ste gotovi. Jednostavno kopirajte ugrađeni kod i koristite ga gdje god želite. Video će izgledati ovako:
Preuzmite videozapis: MP4 format
Kao što vidite, direktna veza za preuzimanje zavideozapis će se također generirati i staviti pod njega. Ako to ne želite, jednostavno uklonite dio između oznaka <p> i </p> iz ugrađenog koda koji vam je pružio Video for Everybody generator.
[preko Mashable]













komentari