Chrome nije jako velik na alatima za razvojne programere ito je jedan od razloga zašto je Firefox preglednik kojim se upravlja većina većih programera. Međutim, za one koji koriste Chrome, na raspolaganju su mnoga proširenja koja im mogu pomoći u tom pogledu. Odgovorni inspektor je proširenje za Chrome koje može s pravom konkuriratiOsjetljivi dizajnerski prikaz koji je Mozilla predstavila u Firefoxu 15. Responsive Inspector je alat dva u jednom; prikazuje vam veličine zaslona za koje je web mjesto optimizirano i brzo vam omogućuje prelazak na drugačiju od skočnog prozora. Nadalje, mogu se snimiti snimke web stranice prilagođene bilo kojoj od tih veličina. Na web-lokacijama koje su već optimizirane za određene veličine ekrana možete pogledati CSS kôd koji je za to kriv, što ga čini odličnim alatom za učenje i za brze programere dizajniranja.
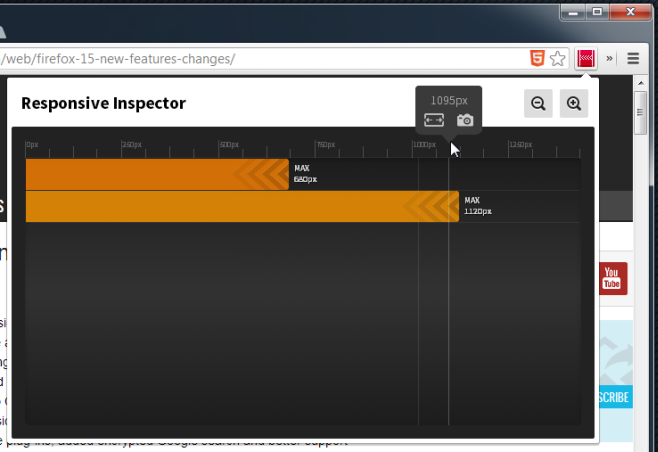
Odgovorni inspektor dodaje kvadratni gumb pokrajtraka URL-a koja otvara skočni prozor. Ovo proširenje pokazuje sve veličine zaslona za koje je web lokacija koja se trenutačno učitava optimizirana putem traka. Veličina zaslona piše se na kraju svake trake, a ljestvica piksela na vrhu prikazuje različite veličine zaslona. Pomaknite miš preko skale i za svaku se kalibracijsku liniju pojavit će se prozor koji će vam prikazati veličinu zaslona koju predstavlja. Na ovom istom skočnom prozoru nalazi se gumb veličine i gumb za kameru. Klikom na prvi automatski ćete smanjiti veličinu prozora preglednika na toj širini. Zatim možete kliknuti gumb kamere da biste snimili snimku zaslona, ako želite. Snimka zaslona može se spremiti na lokalni pogon ili učitati na Behance.net. Ako osjetite potrebu za ljepšom skalom piksela, kliknite gumb za povećanje da biste je povećali.

Da biste pogledali CSS koji se koristi za kodiranje opcija pregleda,pokažite mišem preko jedne trake koja predstavlja veličinu zaslona za koju je web lokacija optimizirana, a na kraju ćete vidjeti gumb {}. Kliknite ga da biste vidjeli CSS kôd na novoj kartici. Kôd nije moguće izravno uređivati, ali možete ga kopirati ili upotrijebiti alat za provjeru da biste unijeli promjene. Odgovorni inspektor prilično dobro oponaša osjetljivi dizajn dizajna u Firefoxu; u stvari, ne bi bilo netočno reći da je proširenje rez iznad alata. Tamo gdje vam Firefox nudi unaprijed zadane veličine zaslona, Responsive Inspector vam daje cijelu ljestvicu i puno slobode, a tu je i alat za snimanje zaslona. Unaprijed bi unaprijed učinili responzivnog inspektora mnogo korisnijim i trebalo bi ga dodati. Iako i bez njih, produžetak djeluje izuzetno dobro.
Instalirajte responzivni inspektor iz Chrome web trgovine













komentari