Webes tartalom, például a YouTube-videók beágyazása azelég könnyű, mivel a szolgáltatás megadja a beágyazási kódot, és csak beillesztésre van szüksége. A probléma az, hogy ha a linket beilleszti egy reagáló kialakítású webhelyre, akkor a videokeret nem fog átméretezni, mert maga a beágyazási kód nem reagál. Ugyanez vonatkozik a Google Maps, a Vimeo és az Instagram beágyazására. Ha tudod, hogyan tudod a kódot mindig szerkeszteni, hogy reagálhassanak, de sokkal gyorsabb és könnyebb módja ennek a használatához Beágyaz reagálva. Ez egy olyan webalkalmazás, amelynek célja, hogy érzékeny beágyazási kódokat biztosítson az olyan szolgáltatásokhoz, mint a YouTube, a Vimeo, a Google Maps és az Instagram.
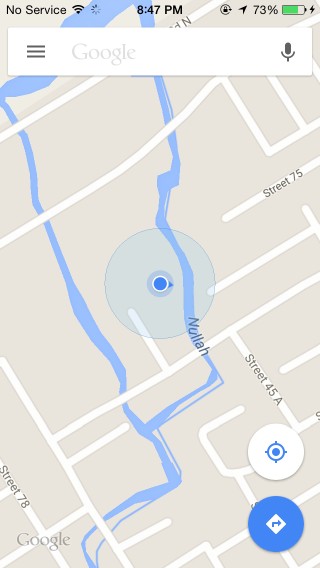
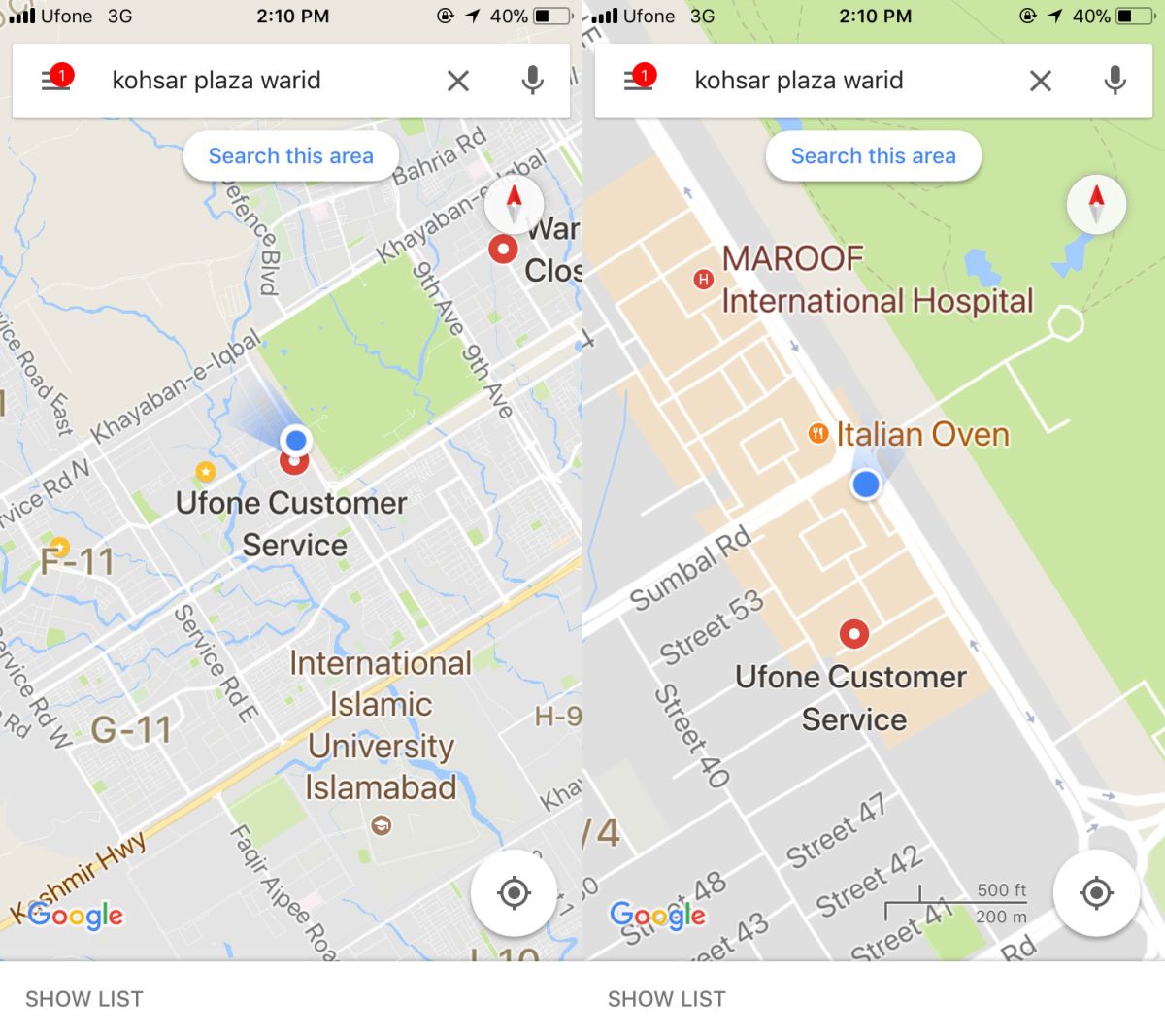
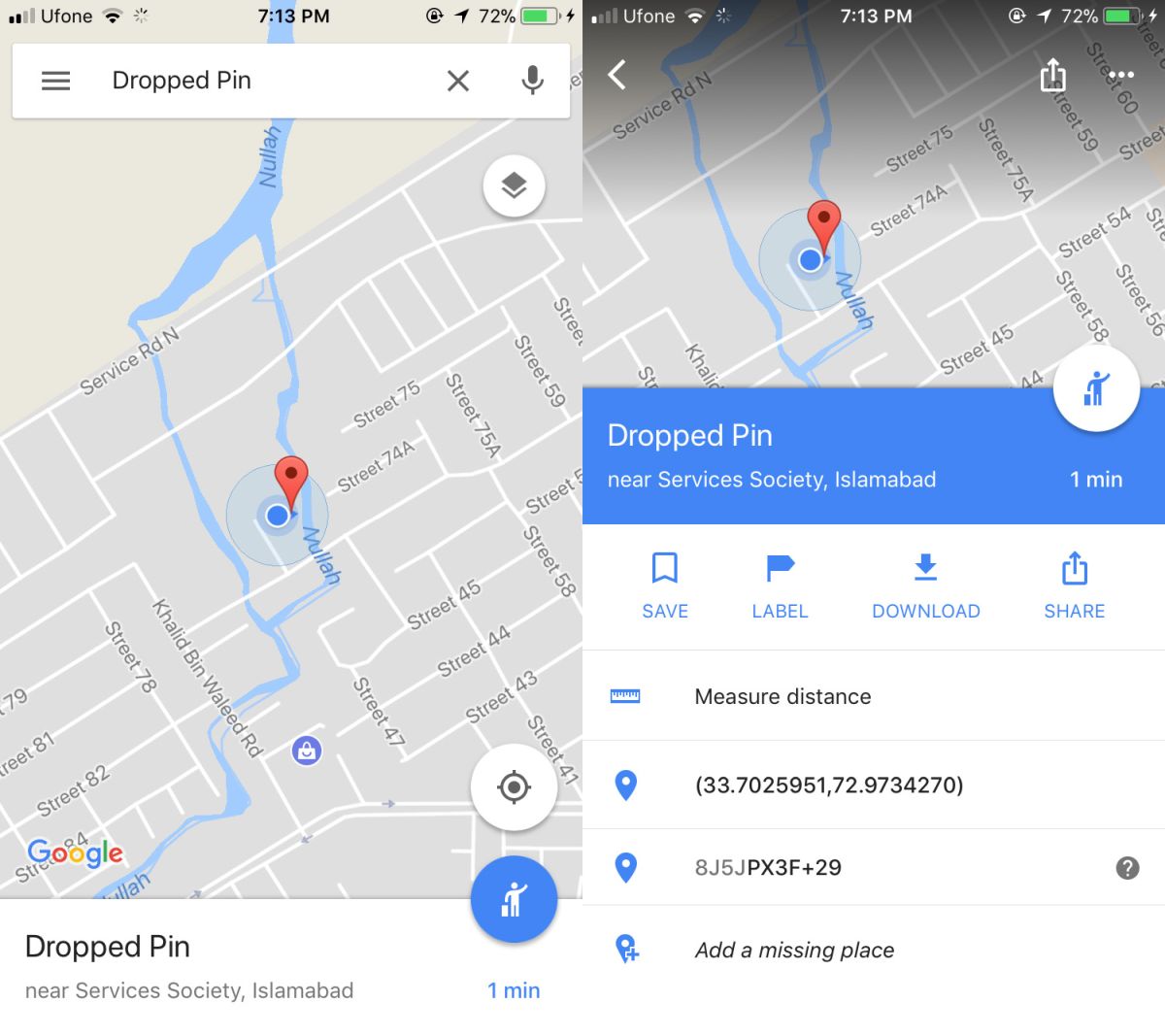
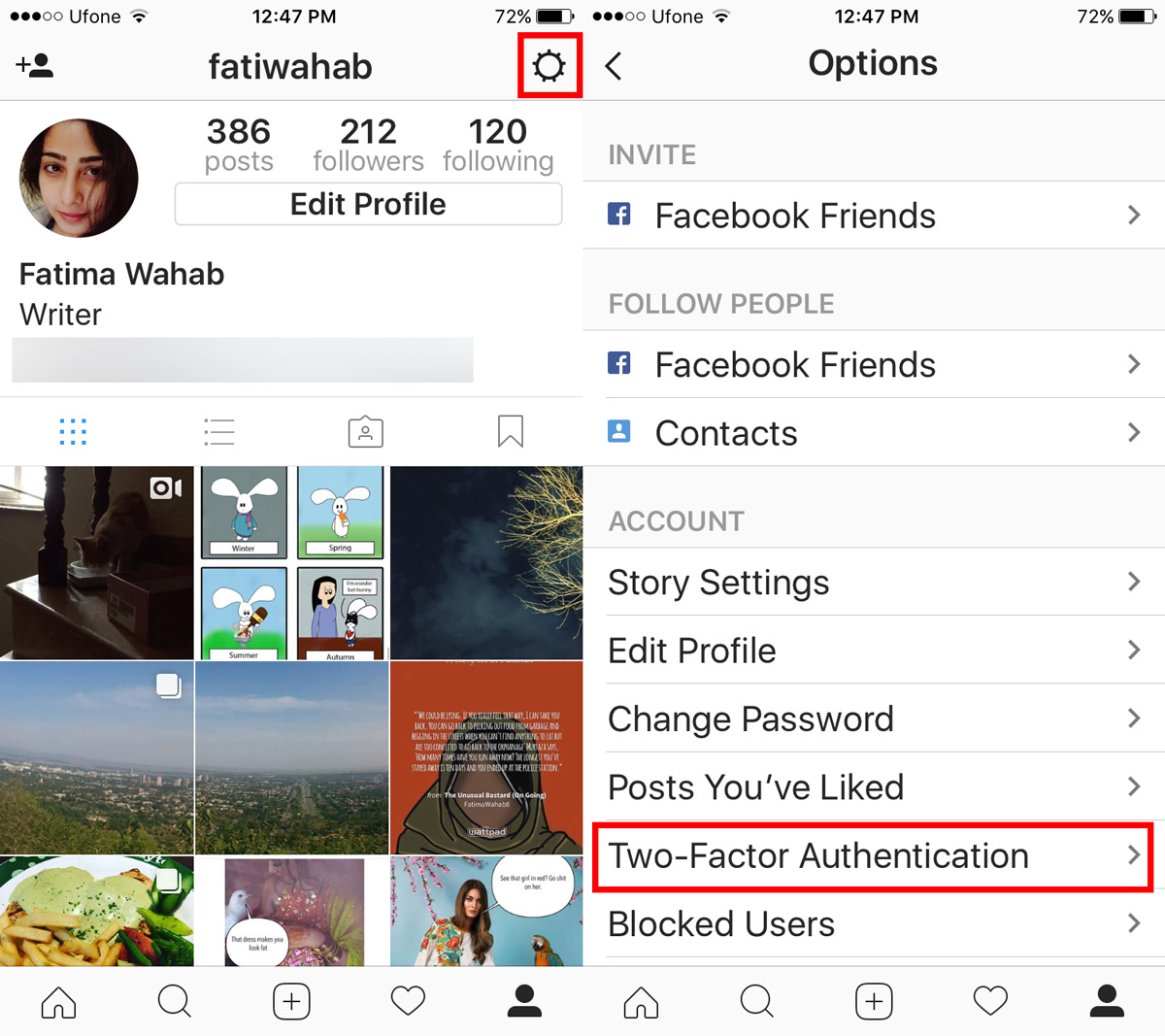
Az Embed Responsively használata elég egyszerű. Először meg kell találnia, amit beágyaz, legyen az a hely a Google Maps-en, egy videó a YouTube-on vagy a Vimeo-ban, vagy egy fénykép vagy egy rövid videó az Instagram-on. Nem kell lemásolnia a beágyazási kódot a szolgáltatás saját szolgáltatásából; egyszerűen másolja az oldal URL-jét. Ezután látogasson el a Embed Responsively webhelyre, és válassza ki ugyanazt a szolgáltatást a rendelkezésre álló lehetőségek közül.

Illessze be a szolgáltatásból lemásolt URL-t,majd kattintson a „Beágyazás” gombra. Meglátja a beágyazott videó, térkép vagy kép előnézetét, és az alatt megjelenik az érzékeny beágyazási kód. Most csak annyit kell tennie, hogy beilleszti a beágyazási kódot a webhelyére, mint bármely más automatikusan létrehozott beágyazási kódhoz, és reagálva fog működni, átméretezve a képernyő méretét.

Magától értetődik, hogy ha azt akarjaaz adaptív beágyazási kód működéséhez, ahogy a webhelyén hirdetik, maga a weboldalnak reagáló kialakítással kell rendelkeznie, vagyis nincs értelme az adaptív beágyazási kód használatához. Ennek oka az, hogy a webhelyének kell felismernie a képernyő méretének változását. Kipróbálhatja a kódot maga az Embed Responsively webhelyen egy link beillesztésével, majd a böngészőablak átméretezésével. Látni fogja, hogy az ott létrehozott előnézet átméreteződik, amikor megváltoztatja az ablak méretét. Ügyeljen arra is, hogy ne tapadjon az ablak széléhez, és mindkét oldalán párnázást hagy.
Meglephet néhányat, ha megtudja, hogy ez a beágyazása webhelyek, például a YouTube és a Google Maps kódjai nem reagálnak, különösen akkor, ha olyan szolgáltatások, mint a Twitter és a SoundCloud alapértelmezés szerint reagáló beágyazási kódot adnak a felhasználóknak. A Beágyazás az responsively segítségével a „Több” lapon megtalálja az ehhez hasonló szolgáltatásokat.
Látogasson el az Embed Responsively webhelyre
[a következő weben keresztül]













Hozzászólások